Maps Pro
Installing Builder Addons
Required: Builder Addons require the Themify Builder. You can use it with either any Themify theme or the Builder plugin.
Installing Builder Addons is exactly the same as installing WordPress plugins.
To install the addon:
- Firstly, download the addon zip file from the link provided in your Themify Member Area.
- NOTE: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As" and it will allow you to download as a zip file.
- Login to your site's admin area.
- Navigate to WP Admin > Plugins > Add New.
- Now, click the "Upload Plugin" link.
- Select "Browse" and navigate to the plugin zip file which you downloaded in the first step and then select the "Install Now" button.
- This will initiate the plugin installation process, and once finished, you can then activate the plugin.

Importing the addon demo layout
Each addon zip file contains a sample Builder data file which you can import to your site. It helps you to understand how the addon demo is created.
To import the addon demo data:
- First, extract addon zip file to your local computer
- You should have a folder of the addon. Inside there is a folder named "sample", and inside that folder there is a Builder data file in a zip format (eg. "addon_name_sample-builder-layout.zip").
- To import the Builder layout, login to admin and then go to the page frontend where you want to import the Builder layout. From the top admin bar > select Themify Builder > Import / Export > Import, upload the sample zip file.
Using the Map Pro Addon
Note: Google limits the number of maps and markers on each page. You only add 9 markers and 5 maps on each page.
Once addon is installed, you will find the Map Pro addon module in the Themify module panel. The module is available in both backend and frontend edit mode (just like all standard modules).
- Create or edit any page and turn on the Builder.
- You will see the Maps Pro module in the module panel, under the "Addons" section.

- Drag and drop a Map Pro module in a row
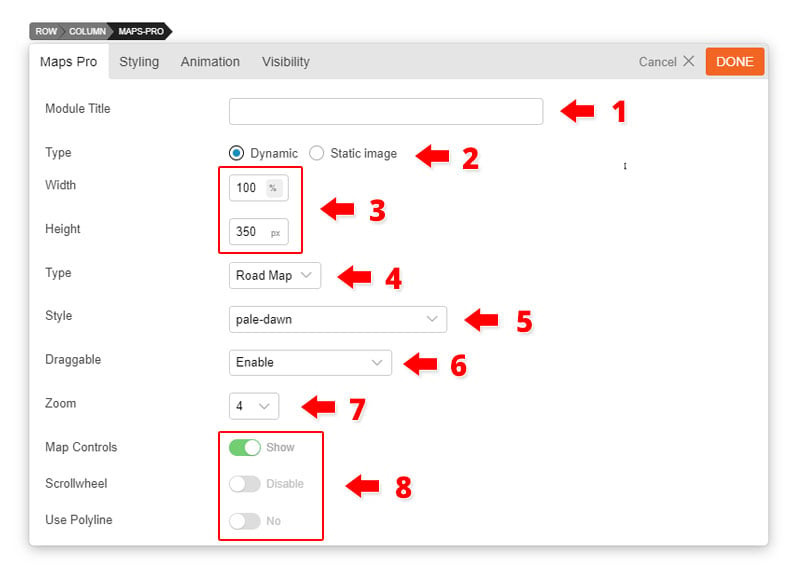
- Map Pro Options
- 1) Module Title = Insert the module title that will appear at the top of the module. It will appear left-aligned, in H3 format.
- 2) Map Type = Choose map display types you like, dynamic or static image.
- 3) Map Dimension = Adjust the width and height of the maps as you like.
- 4) Type = Choose from 4 different types of maps (Road Map, Satellite, Hybrid, Terrain)
- 5) Style = Choose from over 40 styles to customize the look of your map.
- 6) Draggable = Enable, disable, or enable only with desktops the ability to allow users to drag your map by clicking on it.
- 7) Zoom = Choose how you much you want to zoom in the map, as it initially loads and appears on your site.
- 8) Map Controls
- Disable Map Control = This allows you to enable or disable the map controls that appear on the left side of the map.
- Scrollwheel = Enable or disable the ability for users to be able to zoom and out of your map by scrolling either up or down.

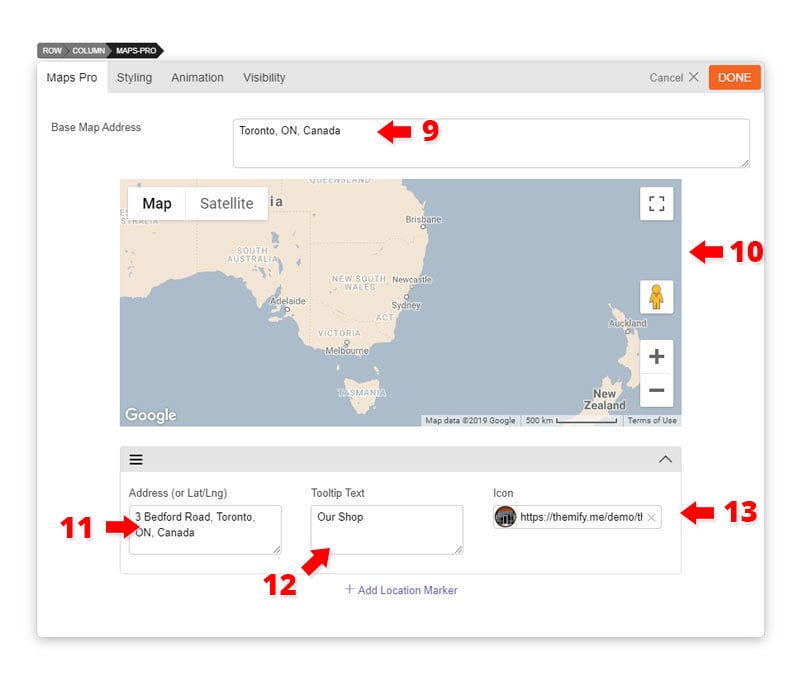
- 9) Base Map Address = Input the area where you want your map to focus on (i.e. Toronto).
- 10) This box give you a live preview on how your map will appear once you add the marker, choose the type, style, and zoom level.
- 11) Marker options: Add any address you would like the marker to appear
- 12) Tooltip text = add any text you would like to appear when the marker is clicked.
- 13) Icon = Insert your own custom icon/image

Builder Pro Dynamic
You can use Builder Pro to display addon fields dynamically. Once you have Builder Pro activated, you will see a "Dynamic" toggle button on each field. NOTE: Some fields might not have the "Dynamic" feature if it is unavailable or incompatible. With the dynamic feature, you can display field data from post metadata, shortcodes, custom fields, and other fields created with plugins such as Post Type Builder and Advanced Custom Fields. Refer to Builder Pro Documentation for more information.
