Notes
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
WordPress Post Formats (Tumblr-like)
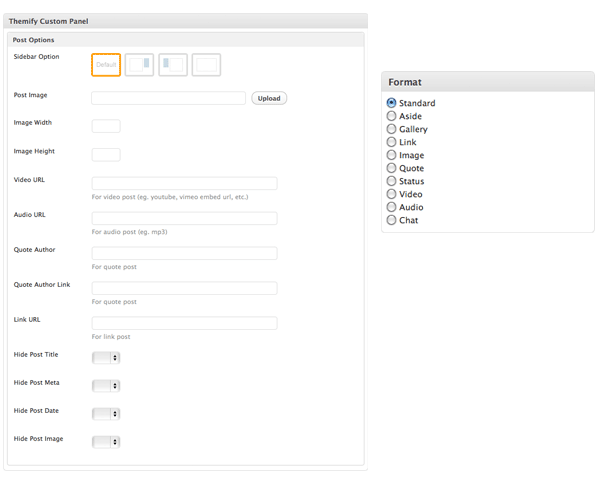
This themes comes with the following post format supports: standard (default), aside, gallery, link, image, quote, status, video, audio and chat. To assign the post format to a post, select the radio button in the "Format" panel.

When writing or editing a post, you should see the Themify Custom Panel (see image above). The following fields are required for the different post formats:
- Video: Video URL (youtube, vimeo embed url). Examples: "http://vimeo.com/22391248" or "//www.youtube.com/watch?v=Abjx1JJO1i8"
- Image: Post Image, Content (optional)
- Gallery: gallery shortcode in Content (eg.
 )
) - Quote: Content, Quote Author (optional), Quote Author Link (optional)
- Audio: Audio URL (eg. https://themify.me/wp-content/audio/song.mp3), Post Image (optional)
- Link: Link URL, Content (optional)
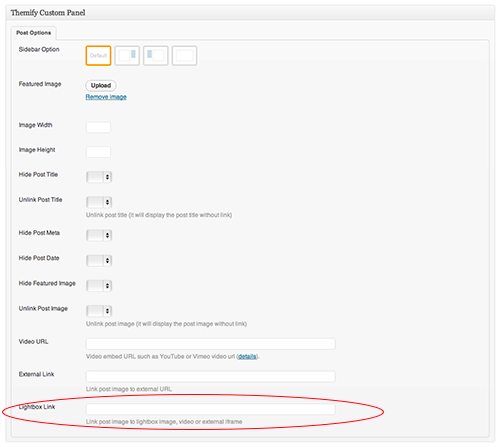
Lightbox Media
To link the featured image with a lightbox popup such as image zoom, video or an iframe window, enter the URL in the Lightbox Link field under the Themify Custom Panel. The Themify Custom Panel can be found in the post edit page.
- Sample image: https://themify.org/pinboard/files/2012/06/133618178.jpg
- Sample video: http://youtu.be/Abjx1JJO1i8
- Sample iframe: https://themify.me?iframe=true&width=100%&height=100% (you need to add
?iframe=trueat the end of the URL)

Inserting Gallery to Posts or Pages
The gallery can be inserted in any post or page. To insert a gallery, click on "Add Media" button

It will open a lightbox for you to create and insert gallery. Read this tutorial for more details on how to use WordPress Gallery.

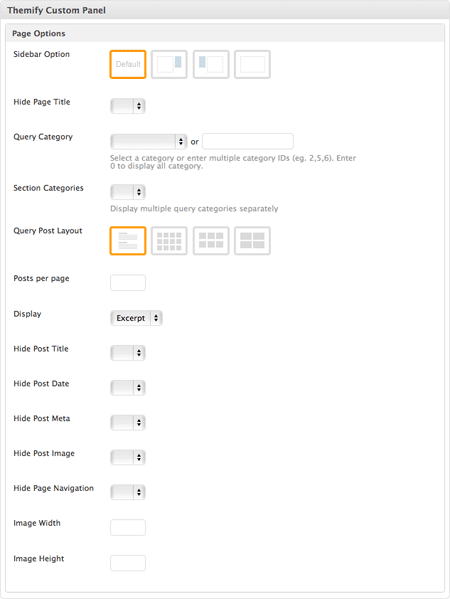
Custom Page Layout
To display posts from specific category(ies) using the pre-designed layouts:
- Create a new WordPress page.
- Under the Query Category dropdown menu, select the category that you want to display or enter multiple category IDs (separated with commas) in the text field.
- Posts per page = the number of posts to be displayed per page.
- Select the layout option.
- Image width & height is optional.

Standard Page: to remove the query post options, simply clear the Query Category field or select blank in the dropdown.
Custom Homepage
You can assign any Page as homepage:
- Create a new Page (eg. Custom Homepage) with the Query Category option as mentioned above
- Go to wp-admin > Settings > Reading
- Select a static page under the "Front page displays"
- Then select "Custom Homepage" in the dropdown

Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.

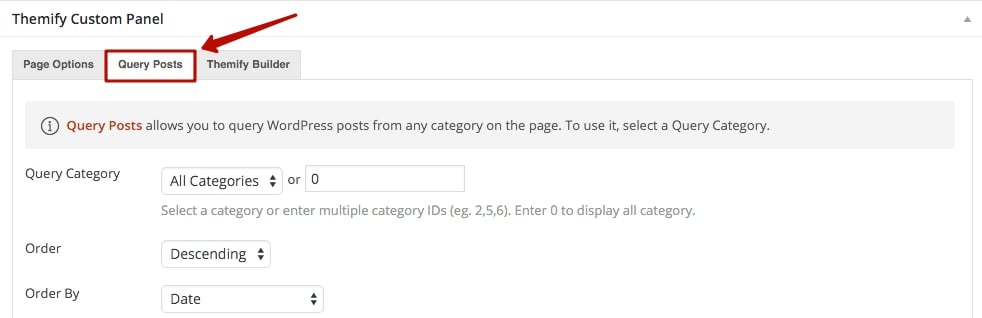
Creating a Blog Page (Query Posts)
To display/query posts on a page:
- First, create a new Page (in admin, select "Add New" under the "Pages" admin menu).
- In Themify Custom Panel, click "Query Posts" tab, select either "All Categories" or a Post category and select the other options as you like:
- Order = This option is used to set whether posts will be ordered in ascending or descending order.
- Order By = This option is used to set the attribute that the order of the post will be based on.
- Query Post Layout = This option is used to set the layout of posts such as grid columns, list posts, etc.
- Post Per Page = This option is used to set the number of posts shown per page.
- Display Content = This option is used to set what content is output for each post (None, Excerpt, or Full Content).
- Image Dimensions = This option is used to set the dimensions the posts images will be displayed at.
- Hide Post Title = This option is used to set whether the post title will be displayed.
- Unlink Post Title = This option is used to set whether the post title will operate as a link.
- Hide Post Date = This option is used to set whether the post date will be displayed.
- Hide Post Meta = This option is used to set whether the post meta will be displayed.
- Hide Featured Image = This option is used to set whether the featured image will be displayed.
- Unlink Featured Image = This option is used to set whether the featured image will operate as a link.
- Hide Page Navigation = This option is used to set whether the page navigation for posts will be displayed.

Setting a Custom Front Page
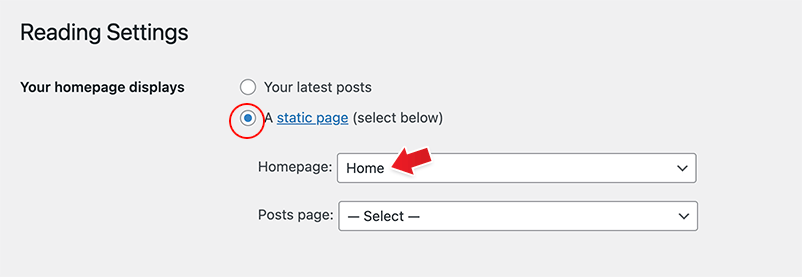
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".

Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.

Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.

Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.

- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.

