Pointers
Installing Builder Addons
Note: Builder Addons require the Themify Builder. You can use it with either any Themify theme or the Builder plugin.
Installing Builder Addons is exactly the same as installing WordPress plugins.
To install the addon:
- Firstly, download the addon zip file from the link provided in your Themify Member Area.
- NOTE: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As" and it will allow you to download as a zip file.
- Login to your site's admin area.
- Navigate to WP Admin > Plugins > Add New.
- Now, click the "Upload Plugin" link.
- Select "Browse" and navigate to the plugin zip file which you downloaded in the first step and then select the "Install Now" button.
- This will initiate the plugin installation process, and once finished, you can then activate the plugin.

Importing the addon demo layout
Each addon zip file contains a sample Builder data file which you can import to your site. It helps you to understand how the addon demo is created.
To import the addon demo data:
- First, extract addon zip file to your local computer
- You should have a folder of the addon. Inside there is a folder named "sample", and inside that folder there is a Builder data file in a zip format (eg. "addon_name_sample-builder-layout.zip").
- To import the Builder layout, login to admin and then go to the page frontend where you want to import the Builder layout. From the top admin bar > select Themify Builder > Import / Export > Import, upload the sample zip file.
Using the Pointers Addon
Once addon is installed, you will find the Pointers addon module in the Themify module panel. The module is available in both backend and frontend edit mode (just like all standard modules).
- In the backend: you can find the Poointer module in the Themify Custom Panel.
- On the frontend: you can see the modules after turning on the Builder from top admin bar > Themify Builder > Turn On Builder.

- Drag and drop a Pointer module in a row
- Pointer Options
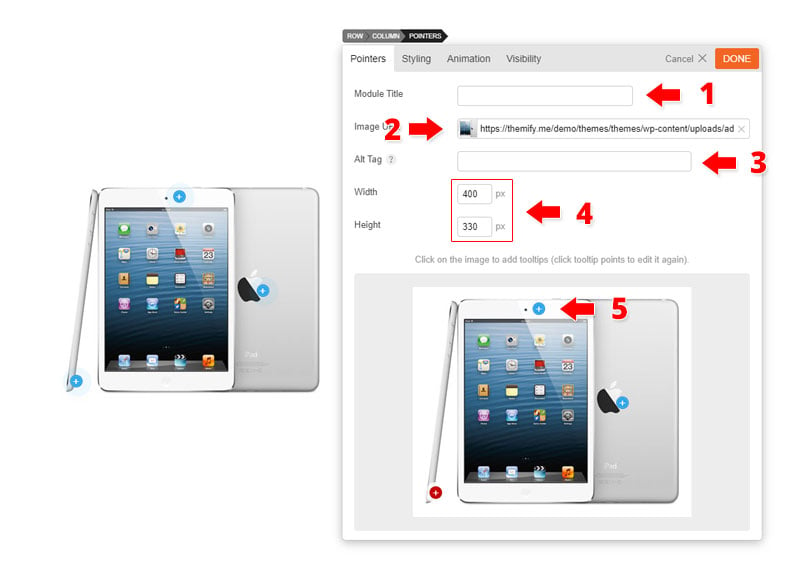
- 1) Module Title = Insert the module title that will appear at the top of the module. It will appear centered, upper-case, in H3 format.
- 2) Image = Upload or choose an image from your media folder. You can only insert pointers on the image uploaded here.
- 3) Image Alt = Optional: The image alt is the image "alt" attribute. Primarily used for SEO describing the image.
- 4) Image Dimension = Adjust the width and height of the image as you like.
- Note: Once the pointers are placed if you resize your image the placement of the pointers will have to be adjusted as well.

- 5) Image Display = Click anywhere on the image where you want to insert the pointers.
- Pointer = Each pointer can be edited by clicking the pointer. Editing options will appear after clicking a pointer and scrolling down.
- Delete a pointer = Choose a pointer and click the black "x" pointer at the bottom right corner of the image display.
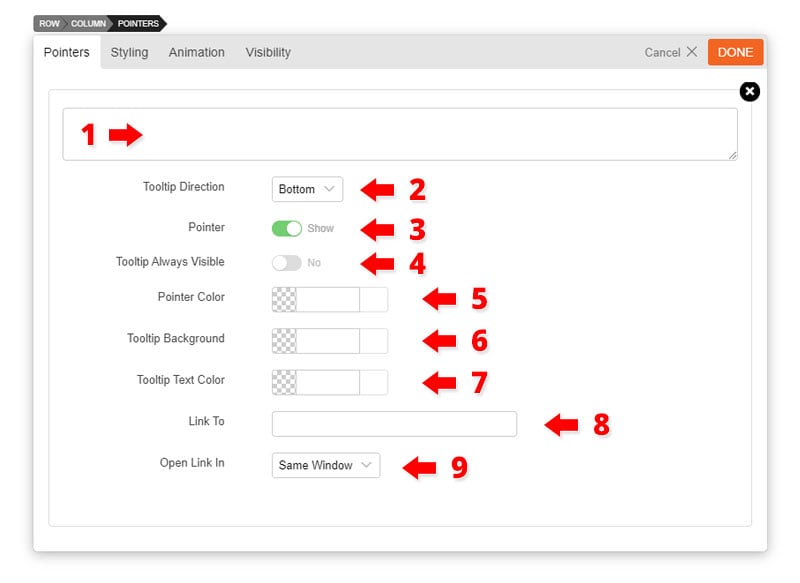
- Single pointer options
- 1) Text = Input text that you would like to appear on pointer tooltip.
- 2) Tooltip Direction = Choose the direction on how the tooltip will pop out.
- 3) Always Visible = Choose if you would like the tooltip to appear when cursor hovers over the pointer, or for it to appear permanently.
- 4) Pointer Color = Use the color picker to choose the color of the pointer.
- 5) Tooltip Background = Use the color picker to choose the background color of the tooltip.
- 6) Tooltip Text Color = Use the color picker to choose the text color inside the tooltip.
- 7) Link To = Insert a site URL that will redirect users when they click pointer.