Achieving an A+ score on Google Pagespeed Insights
Most visitors will leave a site if it doesn’t load within 2-3 seconds. Studies show that slow page load times can reduce e-commerce conversions and increase bounce rates. This means if your site is slow, visitors and potential customers are likely to leave and move on to your competitors’ sites.
How Pagespeed Impacts SEO
Google PageSpeed Insights plays a significant role in SEO by evaluating how well a website performs in terms of speed and usability, both critical for a positive user experience. Since Google uses page speed as a ranking factor, a site with a higher PageSpeed Insights score is more likely to rank well in search results. Faster-loading pages reduce bounce rates and increase user engagement—key signals that search engines consider when determining a site’s relevance and authority.
Live Demo Pagespeed Audits
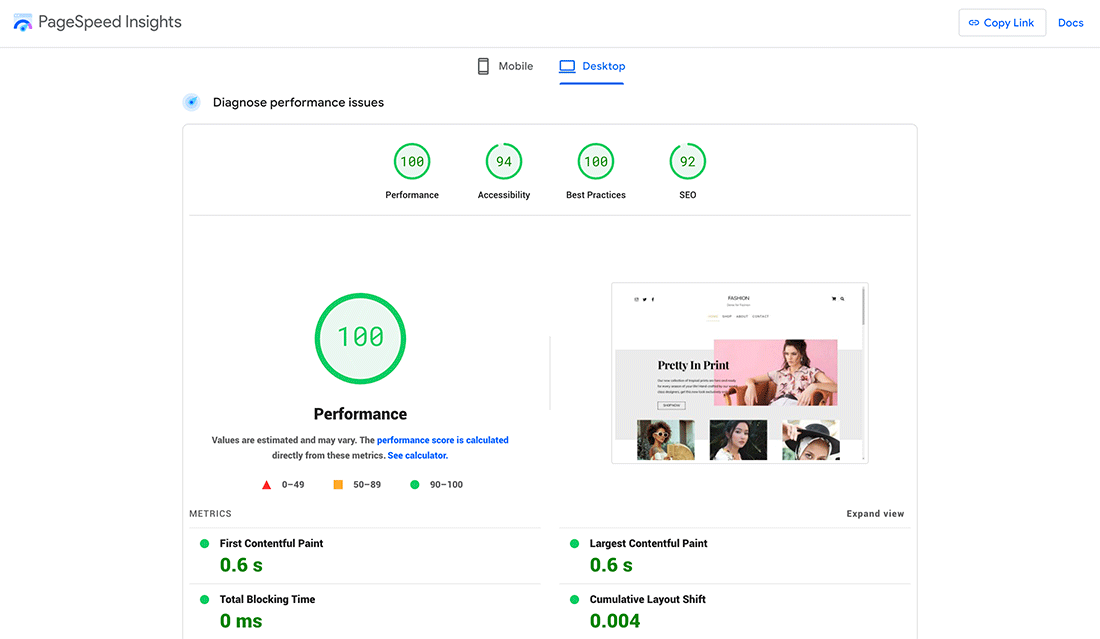
Don’t just take our word for it—check the pagespeed reports of our live demos, audited by trusted tools like Google PageSpeed Insights and GTmetrix. These reports showcase real-world performance, highlighting our commitment to speed and optimization for a better user experience and improved SEO.
Home Page
Google PageSpeed Insights
Shop Page
Google PageSpeed Insights
Product Page
Google PageSpeed Insights

Performance Tools
Themify comes with a range of built-in performance tools designed to enhance your site’s speed and overall performance, eliminating the need for third-party cache plugins or costly hosting services. These tools are specifically optimized to work seamlessly within the Themify framework, offering features like lazy load, WebP Image, and caching.

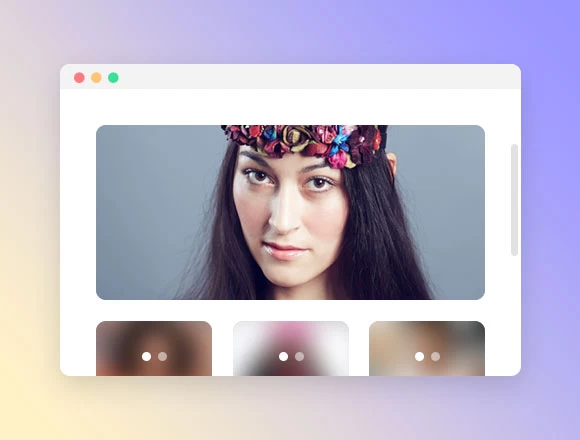
Lazy Load
All media, including images, videos, and sliders, are loaded only when they become visible in the viewport, allowing the initial page load to render more quickly in the browser.
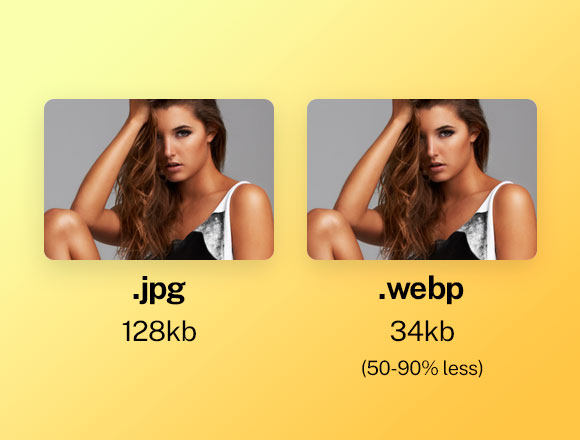
WebP Image
WebP, developed by Google, can reduce image sizes by 50-90%. When enabled, the theme generates WebP versions of images, which are used if the user’s browser supports the format.


Themify Cache
The Themify cache system generates static HTML files for pages, reducing server load and speeding up page rendering by avoiding database queries and HTML processing.
Light & Optimized Code

Modular Scripts
All module scripts are kept as individual files and are only loaded when the module is in use. This helps reduce the overall page size.
Compiled CSS
All in-use module CSS files are compiled into a single CSS file, reducing HTTP requests and improving page load speed.


Minified & Gzip Scripts
All scripts are minified to significantly reduce file sizes, and then further compressed with Gzip, cutting sizes by an additional 60-70%.