
Particles.js is a free script created by Vincent Garreau that can be used to add fun animated elements to the background of your WordPress Theme and Themify Builder row elements. There are a number of ways to implement this script, such as plugins, child themes or custom functions. However, the following tutorial will show you how to add particles to any Builder row of your existing site with a few simple clicks.
To start, you will need a WordPress site with an active Themify theme using the Themify Builder, and a page created with a Builder row where you want the particles to appear. Check out the demo to see how it turns out!
Step 1: Add The Particle Class to Your Builder Element
- Open the page you want to customize in a new tab and click Themify Builder > Turn on Builder in your admin bar at the top.
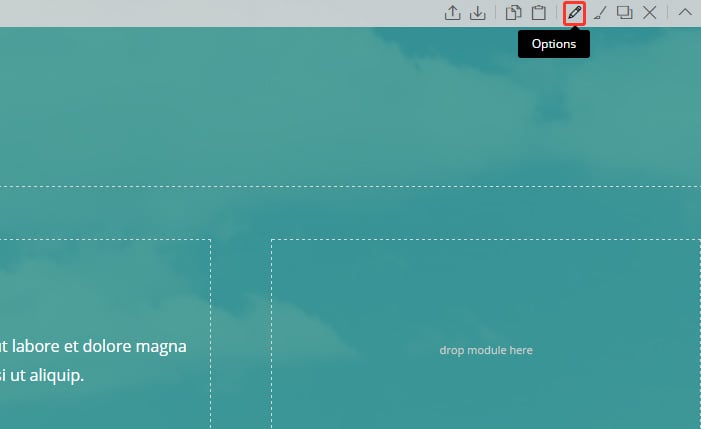
- Click the Options icon in the row’s toolbar that you want to add the particles to

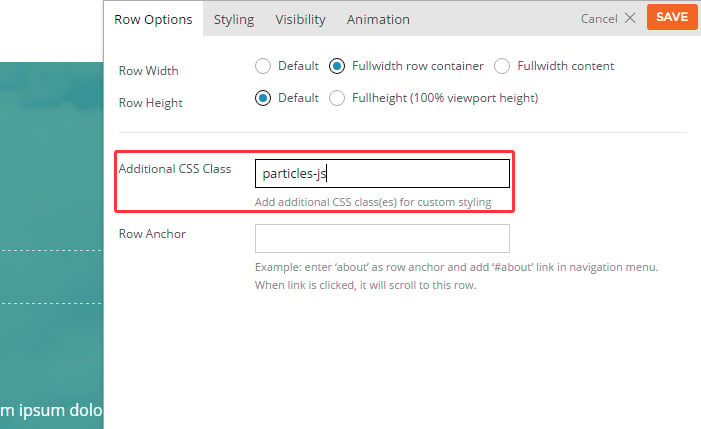
- Enter
particles-jsinto the Additional CSS Classes field and click Save

Step 2: Add Particle Script to Your Theme
- Go to Themify Ultra > Themify Options from the admin menu
- Under the General settings tab, copy and paste the following into the Header Code box:
<script src="//cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script> <script> jQuery(window).load(function(){ if( jQuery('.themify_builder_row.particles-js').length ) { jQuery('.themify_builder_row.particles-js').prepend('<div id="particles-js"></div>'); particlesJS('particles-js', { "particles": { "number": { "value": 80, "density": { "enable": true, "value_area": 800 } }, "color": { "value": "#ffffff" }, "shape": { "type": "circle", "stroke": { "width": 2, "color": "#a16eee" }, "polygon": { "nb_sides": 7 }, "image": { "src": "img/github.svg", "width": 100, "height": 100 } }, "opacity": { "value": 0.5, "random": false, "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false } }, "size": { "value": 3.945738208161363, "random": false, "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false } }, "line_linked": { "enable": true, "distance": 150, "color": "#ffffff", "opacity": 0.4, "width": 1 }, "move": { "enable": true, "speed": 6, "direction": "none", "random": false, "straight": false, "out_mode": "out", "bounce": false, "attract": { "enable": false, "rotateX": 600, "rotateY": 1200 } } }, "interactivity": { "detect_on": "canvas", "events": { "onhover": { "enable": true, "mode": "repulse" }, "onclick": { "enable": false, "mode": "push" }, "resize": true }, "modes": { "grab": { "distance": 400, "line_linked": { "opacity": 1 } }, "bubble": { "distance": 400, "size": 40, "duration": 2, "opacity": 8, "speed": 3 }, "repulse": { "distance": 200, "duration": 0.4 }, "push": { "particles_nb": 4 }, "remove": { "particles_nb": 2 } } }, "retina_detect": true }); } }); </script> <style> #particles-js { position: absolute; width: 100%; height: 100%; left: 0; top: 0; } </style> - Click Save at bottom right. View or reload your page in a new tab and voila!
Optional: Customize Your Particles
- Go to http://vincentgarreau.com/particles.js/ to view the demo.
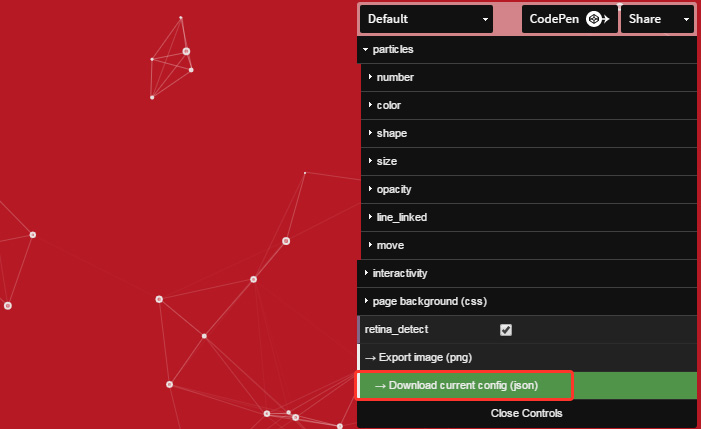
- Explore the customization options in the upper-right by expanding the panels. These options allow you to change aspects of the particles such as color, shape and behavior.
- When satisfied, click Download current config(json) and save the file to your Desktop.

- Open the json file in a default text editor or code editor and copy the contents of the file (Ctrl/Cmd+C)
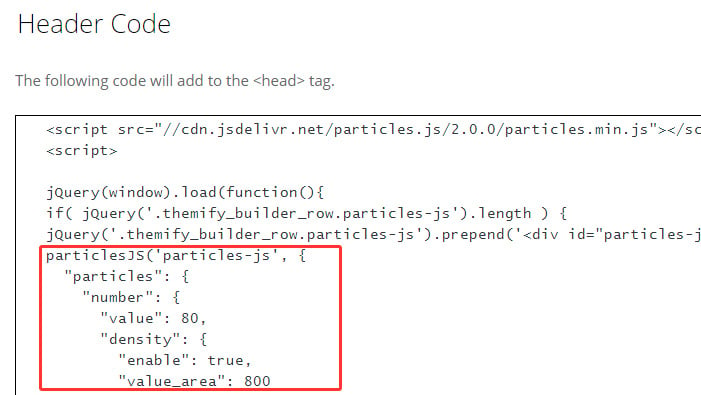
- Under Themify Ultra > Themify Options, locate the following line in your Header Code:
- Place your cursor before the last parenthesis and add a comma and space:
- With your cursor between the comma and the parenthesis, paste the json code from your file (Ctrl/Cmd+V)

- You may alternatively set a variable to load the json file from your server. You will need to upload the file to WordPress or your server first, then set the file path.
particlesJS('particles-js');
particlesJS('particles-js', |);
Below is an example of how your second script snippet would look with this path set:
jQuery(window).load(function(){
var json_file = 'http://youriste.com/path-to/particlesjs-config.json';
if( jQuery('.themify_builder_row.particles-js').length ) {
jQuery('.themify_builder_row.particles-js').prepend('
<div id="particles-js"></div>
');
particlesJS('particles-js', json_file );
}
});
November 22, 2016 @ 8:34 pm
Oh… It looks awesome… :)
Would love to implement this on our blog.
November 26, 2016 @ 1:48 pm
Bonjour,
est – il possible de l’utiliser avec le theme PARALLAX ?
Hello,
Is it possible to use it with the PARALLAX theme?
November 27, 2016 @ 5:56 am
Yes, this is possible with all our themes :)
December 8, 2016 @ 2:31 pm
Thanks for this tutorial. Does this work with other WordPress themes than Themify, too?
December 9, 2016 @ 6:02 pm
Yes, it’ll work with other themes as well but you’ll need to have the Themify Builder (https://themify.me/builder).
December 12, 2016 @ 10:28 pm
Will it work with Themify Ultra version 1.3.6?
February 4, 2017 @ 8:14 pm
Hi,
You tutorial worked but partially. When the site is being seen from mobile or tablet, the particle background is not working there!
Have a look here: https://goo.gl/5et4Ct
February 6, 2017 @ 4:05 pm
Just checked your site on iPhone. The particles background seems to be working fine.
April 3, 2017 @ 2:46 pm
i does not work, i did everything ok for the NOT custom adding particles but nothing happens.
April 5, 2017 @ 1:11 am
Could you email us here: https://themify.me/contact. Please provide the site URL where you implemented it.
April 8, 2017 @ 12:14 am
Hi
It seems making my website a little slow , but really good one.
Thank you very much.
June 11, 2017 @ 2:47 pm
hi
this is not working.
i mean the particles are not responding to mouse hover can you tell me how to fix this
thanks in advance
June 13, 2017 @ 1:28 am
Please allow us to help you with this. Do you mind contacting us here – https://themify.me/contact ? Thank you for your patience.
September 13, 2017 @ 4:16 pm
Tks guyz! Amazing tutorial!!
The video tutorial link is broken: https://themify.me/demo/themes/particles-js/#
The only thing doesn’t work was interactivity with mouse and background at the same time. (Clicks, bubbles and moves)
September 14, 2017 @ 3:36 pm
Seems to be working on our end here. Do you mind double checking again? With regards to your suggestion, we’ll look into it in future tutorials :)
September 20, 2017 @ 9:23 am
Does this effect work with ultra? Because i add it and nothing to see
http://neweng.eng-p.ru/
September 20, 2017 @ 4:40 pm
Yes, this works with Ultra. Please allow us to help you with this. Do you mind contacting us here – https://themify.me/contact ?
November 24, 2018 @ 3:54 am
hi! Kurt, do you know how to upload the customized file? Becoz I just followed up the tutorial, but it still didn’t work. Thanks!
December 20, 2017 @ 5:22 pm
Hi Team Themify! ;)
Does any other SVG animation work with themify themes? If yes, how can I add sg to get an animated background?
Thx!
January 5, 2018 @ 2:29 am
Hi,
Could you provide a sample URL for review? I can pass it to your our developers.
February 1, 2018 @ 5:35 am
Hi Nick,
Can we add this Codepen CSS animation, here is the URL: https://codepen.io/cesar2535/pen/ByYXpN
I am trying to add this to my Ultra theme.
Appreciate your help.
Thank you
January 4, 2018 @ 9:48 pm
Is there a way to change the effect image on the themify theme shoppe?
February 27, 2018 @ 2:17 pm
is it possible to have the particles on a single column, not on the entire row?
April 16, 2018 @ 5:48 pm
Hi, I just get bubbles outside the main module and not on it. Can you help please?
April 16, 2018 @ 6:28 pm
Could you contact us here: https://themify.me/contact. Please send your site URL.
June 26, 2018 @ 1:26 pm
This features is amazing
September 15, 2018 @ 9:58 pm
Amazing feature, how do you add this effect to more than one section? When i do it only shows on one section when i have inserted the css particles-js to more than one section
thanks
December 17, 2018 @ 2:35 am
It looks awesome…
Thanks!
December 22, 2018 @ 9:14 am
Can you tell me where to find the “particlesJS(‘particles-js’); ” within the Header Code which just had been copied from the “Step 2: Add Particle Script to Your Theme” Section?
December 22, 2018 @ 9:10 pm
Hi Cagatay,
Please copy the code from Step 2 and paste it to Themify Ultra > Themify Settings > General => Header Code.
December 22, 2018 @ 9:19 pm
It was actually an ironic question. The parenthesis is, if I am not mistaken, a curly parenthesis…
January 13, 2019 @ 7:51 pm
Hello everybody! I managed to add particles effect to my site and it works, also with interactivity. The only problem is that doesn’t work if I enable Builder Section Scrolling on the page. Any suggestions?
February 20, 2019 @ 5:56 pm
Hi, it’s possible to have an answer please?
January 19, 2019 @ 5:25 pm
I tried everything and it doesn’t work, can someone help me?
January 19, 2019 @ 11:36 pm
Hi Florian,
Please submit a topic on our support forum: https://themify.me/forum or contact us via email: https://themify.me/contact
September 15, 2019 @ 5:24 pm
Hi, thanks for this amazing effect, but i think there is a little problem, it is not working when browsing the website on mobile
do you any suggestion?
September 16, 2019 @ 4:37 pm
Hi,
The particles may not work on every mobile device or mobile browser, I tested on iPhone 7 in Safari, Chrome and Firefox, it works. Maybe check our demo on your device and if the demo doesn’t work, then your device / mobile browser can’t work with particles.