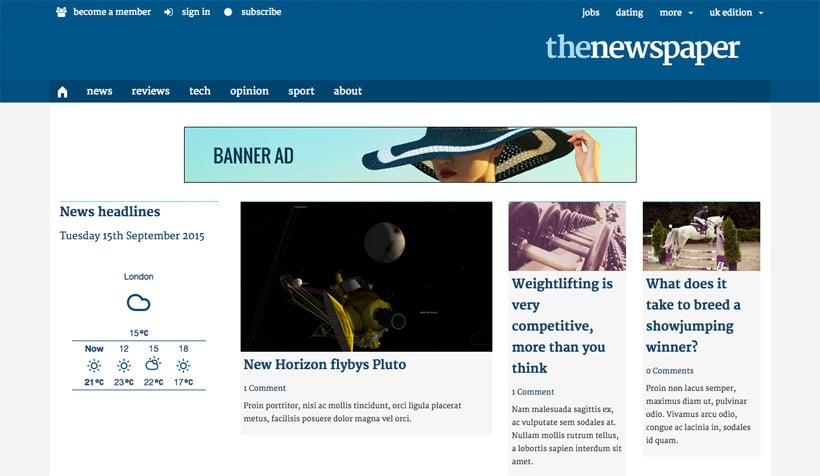
Made by Themify Flow guru, Michael Oglesby, this tutorial shows how to replicate the popular UK newspaper site, The Guardian, with the Themify Flow. Through the Flow framework he was able to recreate the 3 menu header layout, post category sections, and even the 4 column menu footer layout. We are very impressed with his work, and he was kind enough to share with us how he was able to do this by writing a guest post on Themify Flow Blog.
Update: Due to copyright reason, TheGuardian requested this post to be removed.

September 24, 2015 @ 10:20 pm
GOOD template news
November 9, 2015 @ 4:10 pm
Too bad this got pulled. I’d love to see more tutorials like this.
November 9, 2015 @ 4:25 pm
Not to worry. We’ll create more in the future :) For now though, feel free to sign up to our Themify Flow newsletter. To get the latest updates when we release new tutorials – https://themifyflow.com/
November 26, 2015 @ 2:03 pm
Oh, it’s very pity !!! It’s exactly this tut’ that help me : flow with builder : to made a really template, with specific header and footer (with certain element in hedaer with sticky header and so many more…)
Please, could you make some more exemple in tutorial with a lot of mixture between flow and builder, it takes a very long time to test all your templates parts of builder and codes to make in flow…
Please, could you upload a lot more example…