
Move aside Photoshop! Make your headlines pop easily with our Builder’s groovy new Gradient Text feature.
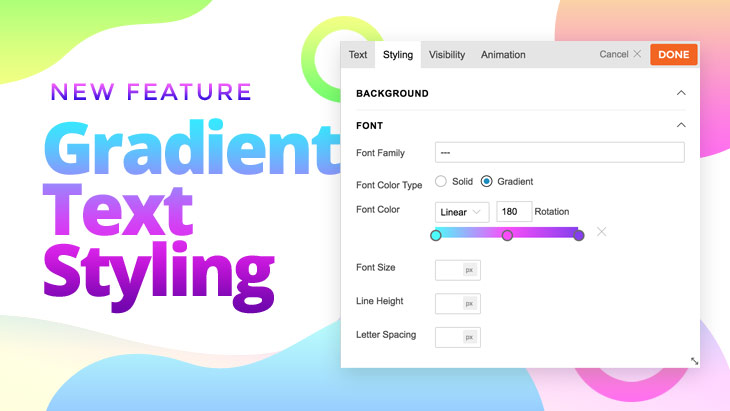
You can now add stylish and attractive gradient styling to any text with Builder styling. Whether you’d like your text to cascade from two, four, or eight beautiful colors, you can select any hue with as many gradient stops as you want.
Gradient styling will also work for responsive design. This means that you can style a different gradient for desktop, tablet, and mobile and ensure your audience is receiving the same viewing experience, no matter the medium.
A few extras we’ve added to the gradient styling include angle and opacity settings. This means you can change the rotation of the gradient setting to any angle, from horizontal to diagonal, to vertical. Or tweak the opacity of your text to become semi-transparent.
Eliminate an extra step, and take full control of the gradient setting of your texts with the Builder’s new feature! Update your Themify themes and all Builder Addons to get this new cool feature.
September 29, 2018 @ 1:42 am
Wow.. Nice feature. Thanks guys!
September 29, 2018 @ 10:58 am
Great work, keep it up Themify
September 30, 2018 @ 4:33 pm
Wow, very nice, thank you!
September 30, 2018 @ 7:40 pm
Congrats and a quick question
Won’t this features including the new frame slow down the website especially with google test my site.
I used it for one of my websites and i was surprised at the page load speed which was quite bad.
Please advise
October 1, 2018 @ 4:23 pm
It shouldn’t because it is CSS base. Could you send us the details of your site: https://themify.me/contact? It might be other factors that are affecting your site load.
October 1, 2018 @ 2:37 pm
I liked this feature, Thanks for bringing this :)
October 8, 2018 @ 10:09 am
love this text font, i will use it surely. Thanks for updating me through this helpful post.
October 9, 2018 @ 7:43 am
Just updated the theme, Seems like a good feature which will come handy!
March 18, 2019 @ 10:22 am
Hi,
I was just wondering if I could apply this feature on my menu. I am using header overlay and I would like the menu color to be gradient.
March 18, 2019 @ 5:17 pm
Hi Meva,
This feature is only for Builder Module Text Styling, but if you contact Support Team via our Support Forum: https://themify.me/forum or Email: https://themify.me/contact ( Themes/Plugin Support ) we can help you to style the menu links.