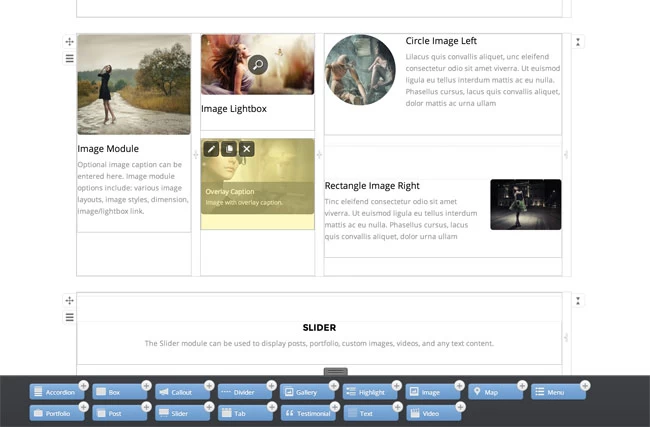
After several months of hard work, Themify is very excited to annouce our new drag & drop framework, Themify Builder. Unlike other drag & drop frameworks, Themify Builder provides easy to use user interface which allows you to arrange the content blocks on the frontend by dragging and dropping. In other words, what you see is what you get. The content blocks can be built using various modules: Text, Slider, Video, Image, Post, Gallery, Tab, Accordion, Menu, etc. It works on all post types such as post, page, and any custom post types registered by plugins such as WooCommerce. Also, shortcodes are supported within the Builder modules. Not to mention that Themify Builder is completely responsive and works on desktop and mobile devices. Watch the video below to see how it works and check this demo site built with the Builder.
Get It Now With Discounted Price!
To celebrate this awesome release, we are offering a 30% discount off all themes and club memberships. Use 'builder' coupon code on the sign up form to redeem the discount. Promotion ends on July 14, 2013. Here is the good time to join our club memberships because Themify Builder is included in all themes.
Live Edits & Previews
Themify Builder is super easy to use. To start: simply dorp in a module, configure the options and the actual content will appear instantly on the page. You can then rearrange the content block, rows, and grids by dragging. It works with static content (text, images, videos, etc.) and dynamic content such as displaying posts from the database or running shortcodes.

Run Any Shortcodes
If you are a fan of WordPress shortcodes, you'll love Themify Builder even more! It gives you the ability to run any shortcode within the builder. For example, you can display a Twitter feed shortcode within a tab or insert a WordPress gallery shortcode in an accordion (see this shortcode demo page).
Work On Any Post Types
Themify Builder works on standard WordPress Post, Page and any custom post types created by the theme and plugins. Imagine the capability to extend the WooCommerce product page with the Builder. You can add galleries, sliders, accordions, tabs, and etc. to the product page (see this WooCommerce product demo page).
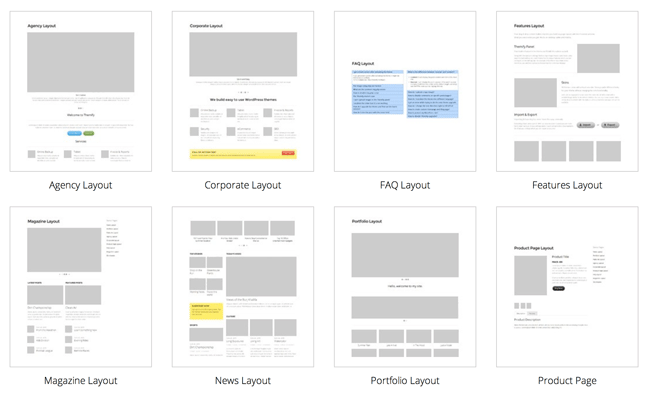
What Can You Build With The Builder?
The layouts that you can build with Themify Builder are unlimited. Check this demo site that we built with Themify Builder. You can design any layout type from a simple portfolio page to a business homepage or large complex grid layouts.
FREE Upgrade!
Best of all, these great new features are available for existing members at no extra cost. If you own a Themify theme, all you need to do is upgrade the theme. Try it now and let us know if you have any feedbacks and suggestions.

July 8, 2013 @ 2:53 pm
Woohoo, great!
July 8, 2013 @ 4:50 pm
Looks fantastic . Similar to carrington or pagelines.. Are all you themes backward compatable with the theme builder?
Nice work guys
July 10, 2013 @ 5:51 am
Yes, all Themify themes are packed with Themify Builder and they work!
July 8, 2013 @ 4:51 pm
Ps .. I wish you had a mobile version of this site . Like most guys I check mail on mobile more than web :)
July 10, 2013 @ 5:52 am
Redesign is coming soon.
July 8, 2013 @ 4:51 pm
Pretty sweet!
July 8, 2013 @ 4:52 pm
Is it available as a plugin? Can it be used on any theme or is it exclusive to Themify themes?
July 10, 2013 @ 5:52 am
Currently, it is only available with Themify themes.
July 8, 2013 @ 5:20 pm
This looks incredibly well built and thought-out.
Unfortunately, though, because this tool is built into your themes (as opposed to the more logical choice of a plugin), the builder modules don’t seem like they’ll migrate outside of the Themify.me ecosystem. So not only will you lose your design, but your content, as well.
I know you’ve put a lot of work into this product, but to truly benefit your customers, you may want to think about roadmapping the builder to one day live by itself outside of the theme–similar to the way WooThemes has exported its themes’ functionality (WooCommerce, WooSidebars and before that, WooMenus) to plugins.
July 10, 2013 @ 5:53 am
Actually, the data is stored in the post/page meta and they are exportable with WP Exporter tool. We’re considering to make a plugin version.
July 8, 2013 @ 5:58 pm
OMG! This is the best news I could get on Monday morning! I had no idea you guys were working on this. This is TWO great announcements. 1) Builder – It works great! Can’t believe you released it with front-end control! 2) Shortcode – You added tabs and accordions, too! I’ve been dying for them. And you added them with tons of options and beautifully executed!
Seriously… Best update to Themify themes ever! You are far superior to frameworks (like Genesis) that charge way too much.
July 8, 2013 @ 6:15 pm
I think by downloading an updated theme, I’ve been able to instal – it has done the trick!
July 8, 2013 @ 6:54 pm
WoWoWoWoWoWoWoWoWoWoWoWoWoWoWoWoWoWo
July 8, 2013 @ 7:02 pm
Great work you guys! This is sure to be a feature all of your clients are going to love!
July 8, 2013 @ 9:24 pm
Wow. A giant leap Really impressive approach to really making WP an A+ CMS.
July 8, 2013 @ 10:18 pm
what a amazing!
July 8, 2013 @ 10:23 pm
YESSSSSS!!!!!! you guys totally rock!
July 8, 2013 @ 10:37 pm
Is this builder exclusive / limited to Themify Themes? Not separately available as a plugin?
July 9, 2013 @ 3:12 am
WOW!!
July 9, 2013 @ 3:46 am
I just bought my first Themify product (parallax theme) and love it. And then a day later there is an upgrade with a great builder included!! Color me happy.
July 10, 2013 @ 5:55 am
Glad you like it. :)
February 27, 2019 @ 9:15 am
ya you are right
July 9, 2013 @ 5:43 pm
In my opinion this is great stuff… i found temify very easy to use and only your imagination is limit here… i want to give one friendly suggestion or idea to developers… is there a way to implement wordpress widgets in drag and drop interface? then users will have big base of widgets to use with temify… to easily understand what i mean please go to this link http://wordpress.org/plugins/siteorigin-panels/ … thank you for making such a great stuff for wordpress… wish you all best! :)
July 10, 2013 @ 6:03 am
This is a good idea. Will add this to our todo. Thanks for the suggestion.
July 9, 2013 @ 5:57 pm
Love this new feature so much I just upgraded to the complete package. However I am having one problem, can’t get the page builder to work from the front end. Anyone else experiencing this? Any suggestions?
TIA
July 10, 2013 @ 6:08 am
FYI – the Builder documentation is available here: https://themify.me/docs/themify-builder.
July 9, 2013 @ 6:22 pm
This is great! I went to the FAQ’s and deactivated the plugins and found the culprit! So happy.
July 9, 2013 @ 7:00 pm
Slick and excellent for live wireframing.
July 10, 2013 @ 12:04 pm
Hello great builder! But I have a problem. When i add the shortcode from forumular 7 to the text block it shows me only the shortcode but not the formular! Need help!
July 10, 2013 @ 5:59 pm
Hi Florian,
Could you post the details on our forum: https://themify.me/forum? We will be happy to help you with this.
July 10, 2013 @ 6:46 pm
I posted this on your FB Page yesterday but you don’t seem to be very active there: “I just checked it out. Good effort. Two things though…On those demo pages with a slider at the top, for some reason when you are on the lower part of the page it ‘bumps’ you back up a bit. The images in the slider seem to have the same dimensions, though so that can’t be the reason. Also, while the layouts may be responsive, some posts with images seem to not quite resize as one would expect to make them fill up a smaller screen nicely. You are certainly on the right track by implementing a builder.”
I support the previous comment that this would be more useful as a plugin, too.
July 11, 2013 @ 6:22 pm
1) The bumps occur before all images are completely loaded and sized.
2) Do you have a specific example on: “some posts with images seem to not quite resize as one would expect to make them fill up a smaller screen nicely”?
December 17, 2014 @ 2:32 pm
We are working on a new website for our school. We are having the same problems with images not quite resizing correctly. I have screen shots of how an image shows on our website & then on a smartphone but I can’t post those here. Should I email them to you? I will also keep looking online for a solution because you may have figured this out already.
December 17, 2014 @ 9:47 pm
Please post on our forum for support: https://themify.me/forum.
July 11, 2013 @ 12:06 pm
Simply the best builder ever! I’m blown away with the sleek interface, highly functional elements, unlimited design possibilities, integration into every theme! I don’t have a wish list, you covered it all i think, even the amazing, “duplicate this page” to save time and effort when you have a design you like that you want to carry on to other pages and posts.
Did i say “AMAZING”, congratulations on the fantastic vision, innovation, and execution.
July 11, 2013 @ 6:20 pm
Wow, thanks!
July 12, 2013 @ 4:42 pm
Hey ! Tried to update the simfo theme from the wordpress panel but… didn’t succeed.
Here is the message i get :
Fatal error: Call to undefined function wp_max_upload_size() in /homez.395/versatilp/www/wp-content/themes/simfo/themify/themify-builder/themify-builder.php on line 680
What can i do to get back Simfo,, please ???
July 12, 2013 @ 9:56 pm
Hi Fred,
Please contact us or post on the forum for support: https://themify.me/forum. The blog here is not intended for support. We will be happy to help via email or support forum.
July 14, 2013 @ 4:41 pm
This is the feature I was looking for, Thank yo very much
July 18, 2013 @ 5:11 pm
The builder is a great addition and I love working on the front end. I would suggest having a ‘Save’ item in the Themify Builder menu on the front end however.
July 18, 2013 @ 5:21 pm
Um, save the whole page I meant… (if possible).
July 19, 2013 @ 9:25 pm
Hi Brian,
The Builder is auto saved on every change you made.
August 6, 2013 @ 12:43 am
Hello. I have a question before i purchase a theme. I love love love the builder but it can’t be used on the actual blog page, can it? I would like my blog page without any sidebars or header. Do any of your themes have this capability built in? I don’t know how to manipulate CSS so I would like it built in. I want to buy a theme but I don’t know which one to get. Can you help?
August 13, 2013 @ 10:56 am
Great work guys, have been looking for this. The builder works perfectly.
August 27, 2013 @ 9:38 am
I’m using a Themify Builder. I’ve saved the db file for the WordPress Site. But when I move the site to a new location, the parts of the page created with the Themify Builder don’t show up at all. Is there a way to not just backup the theme settings, but to backup the Pages using the themify builder as well?
August 27, 2013 @ 8:42 pm
The best would be using cPanel > phpMyAdmin to import/export database.
July 14, 2014 @ 10:12 am
My brother suggested I might like this website.
He was entirely right. This post truly made my day. You cann’t imagine just how much time I had spent for this info!
Thanks!
October 4, 2013 @ 9:14 am
Hi and firstly congratulations on a fantastic product!
Do you know if/when the widget option will be implemented? It would be great to be able to add any widget into the grid!
October 5, 2013 @ 6:06 am
The Widget and Widgetized module has been added to the Builder already (details: https://themify.me/blog/themify-builder-plugin-release). Now you can also get the Builder as a separate plugin for third party themes: https://themify.me/builder.
October 7, 2013 @ 9:07 pm
HI,
I have any questions before I purchase the plugin:
is The builder responsive with all browsers ? can I set a different background in each page ? Is the plug compatible with WPML ? Can I make the background tabs more transparent or colored by using the css ?
thanks!
October 8, 2013 @ 6:58 am
The plugin is completely responsive with all browsers and it is compatible with WPML plugin. The background, tabs, colors, etc. can be customized with CSS.
December 3, 2013 @ 11:29 am
Themify Builder is the best page layout system I have used so far. Themify Builder works well with the TinyMCE plugin.
November 25, 2013 @ 11:25 am
Hi
The Themify Builder plugin has a better GUI than the otherwise excellent Visual Composer which I use. Your plugin does not have a demo page, the free themes demonstrate most of the features but do not let me to see the Builder operate by itself.
Could I use TinyMCE plugins like Ultimate TinyMCE Pro to improve your very limited text editor? I need to be able to select font faces and sizes, special characters, anchors and other effects. Our site uses the text editor more than anything else.
I might get a Themify Builder license if it would work with Weaver Pro.
November 25, 2013 @ 11:21 pm
The demo is available here: https://themify.me/demo/themes/builder/. All modules that have text input use the builtin WordPress editor, so it is possible to customize the text.
March 27, 2014 @ 8:05 am
any try version for builder plugin? may say 30days trial period? I want to try to construct new webpages using plugin without interrupt to my existing one at http://www.mysgprop.com.
May 18, 2015 @ 4:50 pm
I’m a longtime fan of iTheme2 but today I see that NONE of my 500-plus posts are showing up. All are 404 error pages, and I’ve done nothing different that I can recall when adding/publishing posts. What’s up?
May 18, 2015 @ 8:05 pm
Hi Mary,
Do you mind contact us here – https://themify.me/contact so that we can provide you with further support?
June 3, 2015 @ 8:13 am
It is very cool tool just like adobe CQ5, but I have hard to save or update my website, once I pushed the save botton and publish then the content remain the same, I have tried many time removed the plugin or reinstall. I guess this is just a bug? Hope this can improve by next update.
Risa
June 4, 2015 @ 4:12 pm
Hi Risa,
We can definitely help you with this. Do you mind posting this on our support forum with your site URL so that one of our developers can further investigate the issue?
October 10, 2017 @ 2:47 pm
HI,
I have any questions before I purchase the plugin:
is The builder responsive with all browsers ? can I set a different background in each page ? Is the plug compatible with WPML ? Can I make the background tabs more transparent or colored by using the css ?
thanks!
October 10, 2017 @ 4:13 pm
Hello,
Please allow me to answer your questions below:
February 27, 2019 @ 9:13 am
thanks for sharing this
February 28, 2019 @ 6:10 am
these features will be very useful If I make a new blog
February 19, 2018 @ 10:09 am
Hello,
I have a quick pre-sale question. How exactly does this plugin affect a blog’s traffic? Is it lightweight and doesn’t affect the blog loading time in anyway?
February 27, 2018 @ 4:31 pm
Yes, the Builder is built lightweight and shouldn’t have a significant effect on your blog load time :)
March 10, 2018 @ 10:15 pm
Hey ! Tried to update the simfo theme from the wordpress panel but… didn’t succeed.
Here is the message i get :
Fatal error: Call to undefined function wp_max_upload_size() in /www/wp-content/themes/simfo/themify/themify-builder/themify-builder.php on line 680.
So how can I solve it? Please help me out…
March 19, 2018 @ 6:39 pm
Hello,
Please allow us to help review your account. Do you mind sending us your Themify User ID here – https://themify.me/contact and we’ll provide you support for this. Thank you for your patience.
March 13, 2018 @ 6:42 pm
I have a quick pre-sale question. How exactly does this plugin affect a blog’s traffic? Is it lightweight and doesn’t affect the blog loading time in anyway?
March 19, 2018 @ 6:28 pm
Hello,
Yes, our Builder is built lightweight and loads fast :) In addition to this, it’s also built into all our themes (https://themify.me/themes)
June 17, 2018 @ 2:50 pm
HI,
I have any questions before I purchase the plugin:
is The builder responsive with all browsers ?
June 19, 2018 @ 7:54 pm
Yes, that is correct.
July 19, 2018 @ 6:25 pm
I wanted to buy this plugin for my upcoming event. Just want know does it work on safari browser well.
Our targeted audience has mac book and apple device. Any help would be appreciated.
October 2, 2018 @ 2:06 pm
Yes, it does work with Safari.
August 13, 2018 @ 10:09 am
This features, it’s make easy to customize some page with themify theme