Since launched in August, we've been collecting a lot of feedbacks, suggests, and bug reports. Over the last two weeks, we've focused on making our themes better. Today we are happy to announce that Themify has its first official framework update and all themes have rolled to version 1.1. We've made a lot changes and fixed a handful of bugs in both our themes and the core framework. This post will give you a little more insight about what's new or different from the last version.
Cleanup
We've gotten rid of a lot of redundent code and re-arranged a few files and folders in order to keep things organized.
- Removed all Framework specific functions from
custom_functions.phpand moved to a new filecustom_modules.php. - Moved the image
cachefolder outside of thethemifyfolder into the theme root folder - Replaced all image references in the template files with the new
themify_image()function (read more about the themify_image function)
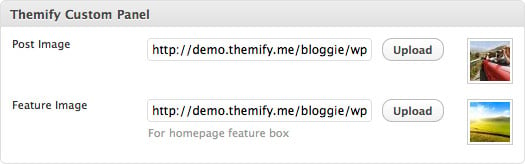
Custom Write Panel
Now managing post and feature images is easier with the custom panel. No more copy & paste. You can upload images directly into the custom fields and an image preview will automatically populate.

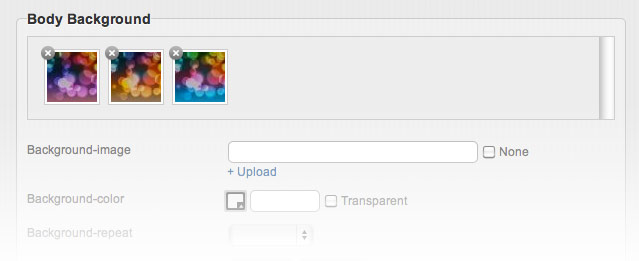
Image Preview / Image Upload
In the framework image library, we've added support for a source and target parameter. You can specify the folders you'd like to upload your images to specifically in the config.xml. For example, you can have all your background images upload to a folder called "uploads/bg" and have your site logo images uploading to the "uploads/logo" folder. This makes managing images much easier and cleaner.

Upgrade Notes
Don't forget to backup your current theme before upgrading the theme.
September 17, 2010 @ 10:41 pm
Where do I get the updated version? I logged in and did not see where to download ver. 1.1
September 20, 2010 @ 3:39 am
Hi Thanks but is still does not work with me ;)
How can I get the updated version? Thanks very much
September 21, 2010 @ 12:55 am
To get the updated versions, please login and download the same zip again.
September 20, 2010 @ 7:19 am
Bloggie broken on footer-twitter part. Just add “word-break: break-all;” to that twitter part (it’s #footer .four right now). So, when there’s long link in twitter status update, it will break it on width specified in css.
November 17, 2011 @ 11:07 am
New image uploading function is much better … I like it !