
As you may have heard, Gutenberg, the new WordPress editor, is getting ready to launch with WordPress 5.0. Gutenberg is set to replace the current visual editor at the core of WordPress. From the backend coding to the frontend user interface, Gutenberg is a big change. Since it is a completely new tool, there are compatibility concerns in the WordPress community (ie. ensuring existing themes and plugins work with the new editor). Over the last month, we've been working hard to prepare all Themify themes as well as our Builder to work well with Gutenberg. Today we are excited to announce the Gutenberg compatibility feature. Get ready for the next major WordPress release!
What is Gutenberg
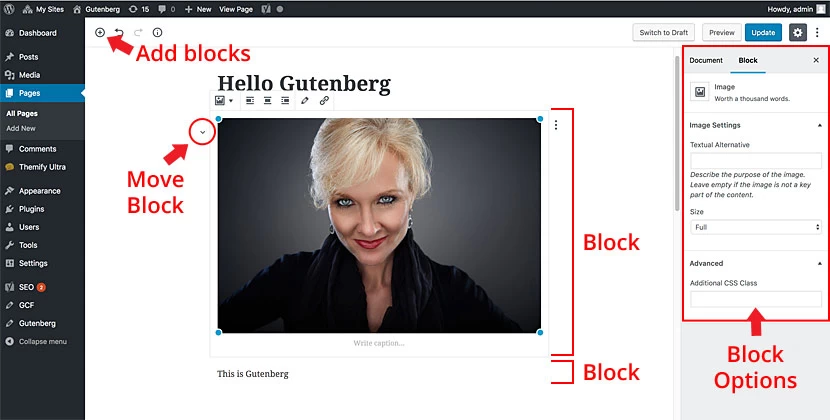
For those who have no idea what Gutenberg is, we'd like to give you a brief introduction. Gutenberg is a WordPress Editor that allows users to create content without code, and is currently available to download as a plugin. Gutenberg will eventually merge and replace the current WordPress editor. You can download it now and experience the next major WordPress interface change. With Gutenberg editor, content is managed with blocks (text, heading, audio, image, gallery, etc.). You can arrange blocks by clicking on the arrows or drag & drop.

Before & After
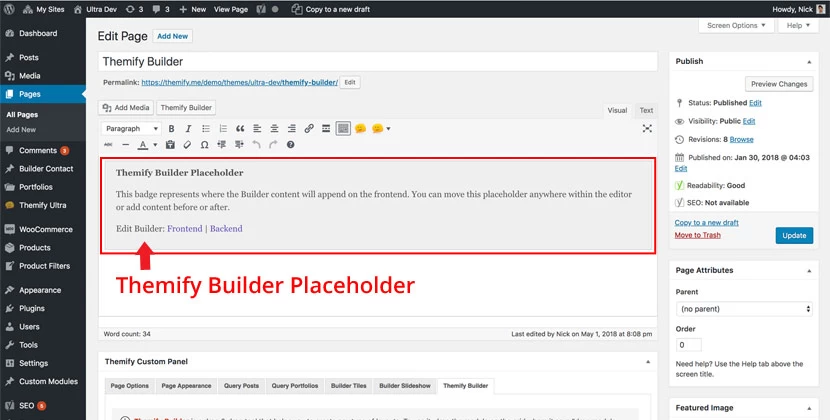
In the current version of WordPress and Themify, the Builder content is represented as a badge in the visual editor. You can add content before or after the Builder badge in the editor.

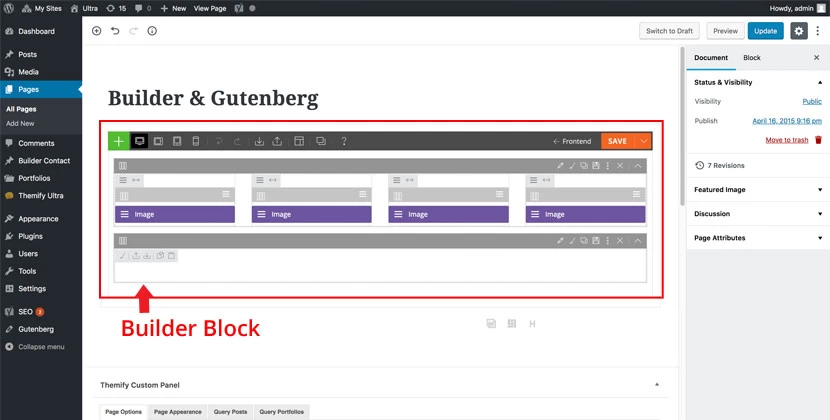
Gutenberg compatibility has already released in all latest Themify themes and the Builder plugin. Now in the latest version, if Gutenberg is present, the Builder content is represented as a block. You can insert Gutenberg blocks before/after the Builder block. Themify works with the latest Gutenberg editor yet provides backward compatibility. For those who prefer the old visual editor, they can install the Classic Editor plugin.

Questions & Concerns
Should you have any concerns or questions about Gutenberg and Themify, feel free to post it in the comments below or contact us directly.
May 2, 2018 @ 1:12 pm
This is good news. I was genuinely concerned for a while that I’d have to fix all my sites.
May 2, 2018 @ 1:25 pm
So, I don’t do anything fancy with my blog, will Gutenberg still behave like a normal editor or will my entire site have to be redone?
May 2, 2018 @ 2:51 pm
No, you shouldn’t have to redo anything for Gutenberg update. If prefer the old editor, you can download their Classic Editor plugin.
May 2, 2018 @ 2:02 pm
Good update. Thank you!
May 2, 2018 @ 3:40 pm
And is ready for standard updates and integration with plugins like ManageWP?
May 2, 2018 @ 4:33 pm
We are still working on that.
May 2, 2018 @ 3:47 pm
Are there any compatibility issues with other products (such as Woocommerce)?
May 2, 2018 @ 4:34 pm
Since WooCommerce is a third party plugin, we are unsure if there any compatibility issues between Gutenberg and WooCommerce.
September 4, 2018 @ 5:11 am
Actually, WooCommerce is not a third party plugin. WooCommerce By Automattic.
May 2, 2018 @ 4:37 pm
Will themes made with the old Flow be compatible too?
May 2, 2018 @ 4:45 pm
It should work. However, please do note that we’ve discontinued Flow sometime ago (https://themify.me/blog/discontinued-flow-theme) and at the moment we’re no longer providing any development updates for it.
May 4, 2018 @ 2:11 pm
I know it is discontinued, but at the moment I can’t find a theme that replicates the style I want. Thanks.
May 2, 2018 @ 4:38 pm
Thx for updating everything and for being in touch with your comunity
May 2, 2018 @ 4:43 pm
Cool, thank’s Themify:)
May 3, 2018 @ 7:37 pm
Soy novato y estoy a prendiendo. Voy haciendo mi web poco a poco y ahora con esto me he preocupado un poco. ¿tendré que empezar desde cero o no?. Utilizo ULTRA ¿habrá algún problema? y por ultimo ¿tanto va a cambiar la forma de trabajar con wordpress?.
Un saludo.
May 3, 2018 @ 11:55 pm
Don’t worry, all Themify themes work with the current WordPress and the new upcoming Gutenberg release.
May 4, 2018 @ 4:40 pm
I got a ‘413 Request Entity Too Large’ error in my browser when I attempted to install this plugin. Is there something that I’m doing wrong?
May 5, 2018 @ 9:32 pm
Fantastic news Nick! This is really awesome!
May 14, 2018 @ 11:04 am
Excellent news!
What a relief
September 7, 2018 @ 9:34 am
Think twice before supporting Gutenberg…
@photomatt: “Gutenberg will definitely be a whole-page builder, that’s the entire point of phase 2. All of the infrastructure is built to support that, so it will happen much faster than phase 1.”
https://twitter.com/photomatt/status/1037843717070057472
December 7, 2018 @ 2:23 am
Fantastic news! We use Themify on our site and were concerned about this.
December 18, 2018 @ 10:22 pm
Sorry guys – I really don’t see any benefits with this.
The whole point of builder is, err, building pages. Gutenberg will just result in excessively coded pages, surely?
December 21, 2018 @ 9:00 pm
Gutenberg is the future of WordPress. As I understand it right now classic editor is still supported in WP however eventually that is going away; so this compatibility update is essential going forward.
Also Gutenberg will not add extra markup to the page, if you’re using Builder to build pages, you can continue to do so, it works just as before.
December 19, 2018 @ 9:35 pm
Is it me? When creating a new post, with the “Classic Editor” enabled, I lose Themify Builder. The only way to see builder in a post or page is to disable the Classic Editor plug-in or update the status to Draft, Pending Review or Published. Thoughts?
December 21, 2018 @ 6:42 pm
Hi Greg,
Please post your issue to Support Forum: https://themify.me/forum we can help you there with your issue(s).
February 2, 2019 @ 4:50 am
Herimos using themify shope last versión, on WordPress 5.0.3.
When i try to write a post mixing blocs of text of Gutenberg, And pictures of themify, un the builther is no problem, i save. But when i refresh, al themify text is up and the pics are down. ( text are Gutenberg builder) and pics are themify un doing this waterpolo, because YOAST dont reconigce text in themify Builder just in Gutenberg. Many people besides me have the same problem.
February 2, 2019 @ 8:16 pm
Hi Humberto,
Unfortunately you can’t mix Themify Builder Content with Gutenberg Blocks, the Builder is a separate content area on your Pages / Posts, you can only add Gutenberg Blocks above the Builder Content.
Yoast SEO works fine for us, it recognizes Builder content, in case on your website it isn’t working, please post about this issue on our Support Forum: https://themify.me/forum or contact us via email: https://themify.me/contact so we can troubleshoot this issue on your website.
June 28, 2019 @ 2:20 am
Is there a way to disable the Gutenberg block for the Themify Builder? I want to keep Themify builder for the main pages, but my client wants to use the native Gutenberg blog format for the posts, and it’s not immediately apparent how to add a block of text below the Builder block. Thank you!
June 28, 2019 @ 3:34 am
Yes there is a plugin, that help u to do that.
You need to search in the most used plugins i dont remember right now the name. Maybe i disable guthemberg or somthing like that
June 28, 2019 @ 7:08 pm
I’m not trying to disable Gutenberg, I just don’t want the Themify Builder block in the Gutenberg Editor…
June 28, 2019 @ 3:35 am
The name of the plugin is Classic editor