Themify Popup
Themify Popup is a free WordPress plugin that allows you to display beautifully responsive pop up windows on any page of your website. You can use it to showcase newsletter subscription forms, promotional announcements, or general lightbox content. You can allow popups to show on the entire site, or on certain posts, pages, categories, specific user roles, or even at specific times (so you don’t have to manually disable the popups). It’s fully integrated with the Themify Builder allowing you to design any popup layout on the frontend with the drag & drop interface and live preview.
Turn your visitors to subscribers and increase sale conversions with Themify Popup—it’s free!
Popup Styles

Exit Intent

Auto Close

Classic Center

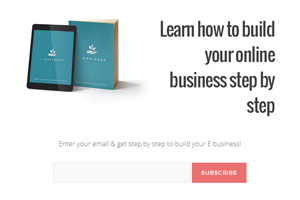
Fullscreen

Time Delay

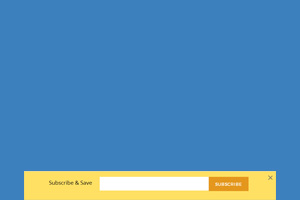
Slide-out Bottom

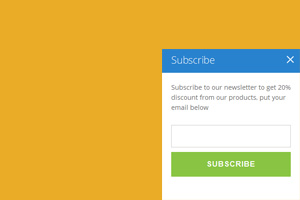
Slide-out Right

WordPress Editor Content

Manual Launch
Features

Exit Intent
Show popup when viewers try to navigate away from the site.

Classic Popup
Show popup with a classic overlay with option to set the popup position.

Slide-out
Slide the popup from either top, left, bottom or right edge.

Fullscreen
Be extreme! Show the popup fullscreen that covers that entire screen.

Schedule Popup
Set the date and time for when the popup will appear. Great for showing promotional popups!

Guests or Admins
Show popups to either guest visitors, logged-in users, or both.

Time Delay
Set exactly (in seconds) when the popup will appear.

Page Viewed
Show popup when viewer has visited a certain number of pages on the site.

Scroll Position
Show popup when viewer scrolls to certain position of the page.

Launch Popup Button
Insert a button to launch popup manually (like a lightbox link button).

Popup Dimensions
Enter custom popup dimensions for each popup and set custom overlay color.

Animation
Over 40+ animations to choose for opening and closing popup transitions.

Show Popup Once
Do not show the same popup to the same visitor for a certain number of days.

Auto Close
Close popup automatically after a number of seconds it is opened.

Mobile Disable
Option to disable popup on mobile devices (to avoid SEO mobile penalty by Google).

Themify Builder Integration
Design any popup with Themify Builder or the free Builder Lite plugin. It comes with a few sample popup layouts.
Documentation: Read Popup Documentation for more info