Here at Themify, we're always working hard to create and improve our products! Focusing not only on adding features or improving the UI design, but also the overall performance and user experience of the Themify framework. Which is why, we're proud to introduce to all of you, our latest framework update 2.4.2. We've got a lot in store for you with this new update. Below are the main highlight to take note of, as you upgrade to the latest framework.
Data Format Change
To make Builder data migration easier, we've changed the data structure to prevent serialized data breakage when migrating to different domains.
IMPORTANT: After you upgraded to the new version, do not downgrade the framework or Builder plugin back to the previous versions manually (ie. don't replace the theme/plugin folder manually to previous versions). When the framework/plugin is upgraded, the Builder data is automatically converted to the new format. Thus, replacing the framework/plugin back to previous versions might result to a blank Builder content because the data format is different. Not to worry though, the Builder data is still there in the database, just not visible on the frontend rendering. If you really need to downgrade afterward, install Builder Data Migrator plugin which allows you to convert the Builder data between old/new format. To convert data with the plugin: with the migrator plugin activated, go to WP-admin > Tools > Builder Data Migrator, click "Convert all Builder data to New format" button.
Huge Performance Improvement - Up to 50% Faster!
Asynchronous Loading
To improve page load time, the Builder CSS and JS files are now loaded asynchronously rather than regularly enqueue. This means that when a user visits your site, their browser does not have to wait for all the JavaScripts to load before rendering the page.
HTML Caching
In this update, we've added HTML caching to reduce page load time and server processing workloads. When a Builder page is first requested, it generates a static HTML file of the Builder content, then it will use the cached HTML file to render page. This improves both page load and server processing time significantly because it bypasses server processing on every page request.
Performance Results
Testing environment
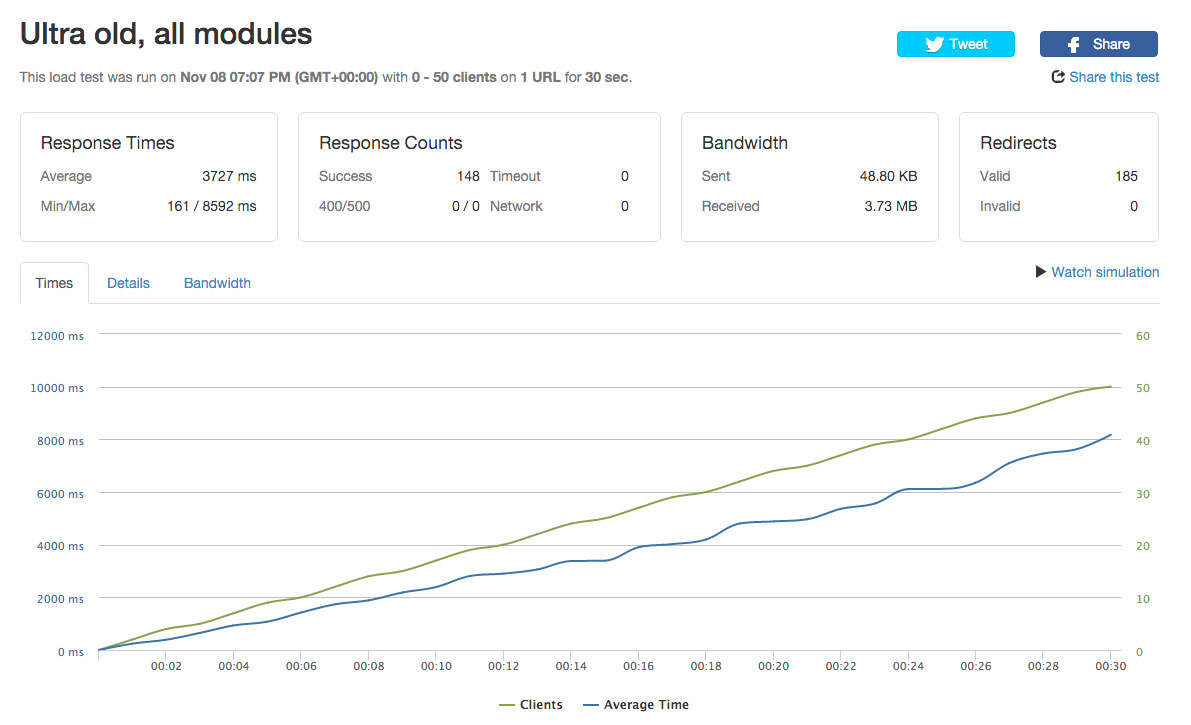
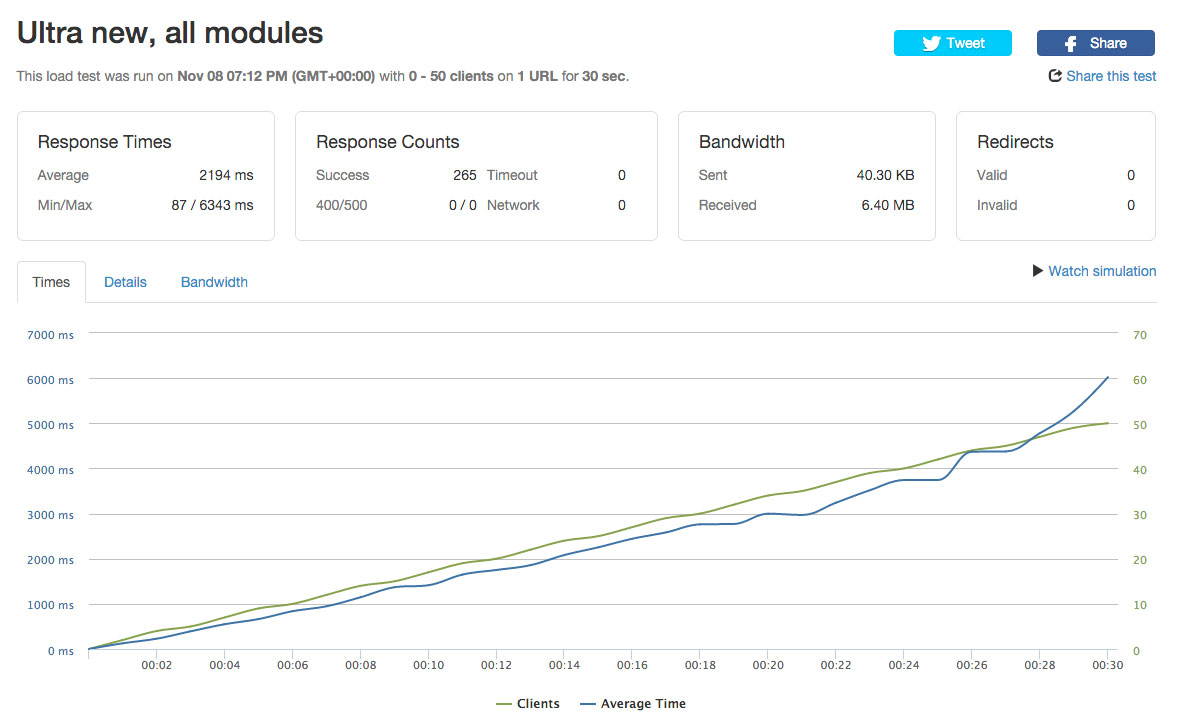
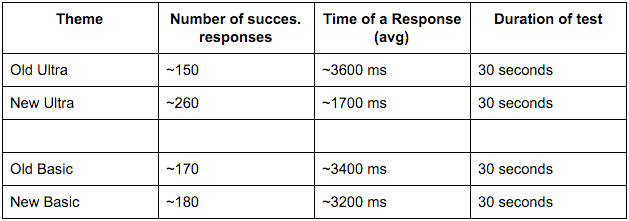
We've done some performance test between the old and new version. We've used 2 themes to do our primary testings. The Basic (simplest) and the Ultra (most feature intensive) theme, and compared the result of the load times when adding multiple modules on a page. Below are our findings:
 Old Framework
Old Framework
 New Framework
New Framework

From this testing, we can infer that With standard-sized pages (e.g. Agency layout), there is a visible improvement but not significant. With the old Builder on WordPress, the server managed to respond to 233 requests with an average response time of 3400ms. On the other hand, with the new Builder on WordPress, the server managed to respond to 285 requests with an average response time of 3000ms (3 seconds). This represents a 22% improvement in quantity of successfully served requests and 12% improvement in the average response time.
However, with very complex pages containing 30 rows with three text modules on each one of them, there is a major performance improvement of the Builder plugin. While the new Builder managed to respond to 300 requests with 3000ms (3 seconds) average response time, the old Builder was able to respond to only 7 requests with 10000ms (10 seconds) average response time. Thus it is possible to use the new Builder on very large sites whereas previously with the old Builder it was impossible to do so.
UPDATE:
We've fixed the following common issues in the latest version (please upgrade again):
- Duplicate (double) Builder modules
- Builder content output in <head>
November 23, 2015 @ 2:21 pm
Have you added it in the themes which are available to download ?
November 24, 2015 @ 1:05 am
Yes, all themes that are available to download on member dashboard are using the latest framework.
November 23, 2015 @ 3:19 pm
So… how do I update my framework? I received an email on this. It instructed me to read the Release Notes before updating, but provided no instruction on how to update.
November 23, 2015 @ 3:20 pm
By the way, I checked for updates in my Theme dashboard but it told me there were no updates.
November 24, 2015 @ 1:08 am
Hi Scotty,
Do you mind reinstalling the theme with a fresh copy from your member dashboard? This should fix this issue. For your reference here’s our documentation on how to do this – https://themify.me/docs/upgrading#reinstall
November 23, 2015 @ 4:01 pm
Hi.
Thank you for this advance and your good communication. Keep this to top on mind.
Just a question. Could you please tell me if in this new framework 2.4.2 you are keeping the “styling menu”?
If not, please what can we do to show again?
Is really important to keep this.
Regards.
November 24, 2015 @ 1:09 am
Hi Angel,
Thanks for the positive feedback. Which “Styling Menu” are you referring too? Do you mind sending us an email at info[at]themify.me with further detail so we can better answer your question.
November 23, 2015 @ 4:05 pm
I am trying to update my framework. However, when clicking Themify – Update – Check for updates, I get the message: “No updates available”.
My current framework version is 2.0.9.
November 24, 2015 @ 1:10 am
Hi Stephan,
That seems to be a very old framework. Please reinstall the theme with a fresh copy from your member dashboard area. This will resolve this issue. For you reference here is our documentation on how to do this – https://themify.me/docs/upgrading#reinstall
November 23, 2015 @ 5:08 pm
So, I am not technical – what does this mean to the end user?
November 23, 2015 @ 10:52 pm
It’s faster! And betterer.
November 24, 2015 @ 1:13 am
Thank you for the awesome feedback! We worked to make sure it gives users a much better experience with Themify :)
November 23, 2015 @ 6:20 pm
hi,
how can i update that framework ?
greets
November 24, 2015 @ 1:12 am
Hi Thorsten,
You can do so by with the notification that should appear at the backend of your WP Admin. If you do not see this notification, we recommend reinstalling the theme with a fresh copy on your Themify membership dashboard. For your reference here is our documentation on how to do this – https://themify.me/docs/upgrading#reinstall.
November 23, 2015 @ 7:43 pm
Hey Themify Boys and Girls…
The upgrade is destroying websites… and here I am with two people making phone calls as fast as they can to invite people to GO to the WEBSITE and register.
What a mess!
It doubles every single Text Widget on a site… and Video and background…
I created a ticket, have tried to reach you via Facebook, Twitter, the Blog and Support ticket… it’s a mess… see: http://www.TopOfTempe.com
November 24, 2015 @ 1:18 am
Hi Robert,
We’re aware of this issue and have fixed it. We will deploying it soon and this should be fixed very soon. Apologies for the inconvenience and thank you for your patience.
November 24, 2015 @ 8:58 am
Yeap, I’ve had the same. All things I’ve made trough builder are double!
November 25, 2015 @ 9:18 pm
UPDATE: The double Builder content issue has been fixed. Please update the framework again.
November 23, 2015 @ 7:51 pm
This totalt screewed ud our site. And now I can’t turn it back to the old framework.
)0:
November 25, 2015 @ 9:16 pm
Try to upgrade to the latest framework version again. We’ve addressed many issues. If problem persists, please post on our forum and we will help: https://themify.me/forum.
November 23, 2015 @ 8:10 pm
I am new to Themify. The theme I used for all of my sites over the past 5 years had a button to backup settings. Is there such a thing for Themify, or how do you suggest I do a backup before installing this latest update?
Thanks!
November 24, 2015 @ 1:16 am
Hi Claire,
There are a number of different ways to do this. Allow us to give you some recommendations via email. Please email us at info[at]themify.me and we’ll provide you with some suggestions.
November 23, 2015 @ 8:23 pm
Your commitment to your product is incredible! Very encouraging.
November 24, 2015 @ 1:14 am
Thanks Pete! We’re always hard at work to ensure that we provide users, like you, the best user experience while using our Themify framework :)
November 23, 2015 @ 8:31 pm
I look forward to trying it out. I have been planning to move out of Themify because of the poor performance of our site.
How do I update ? Clicking on Update tells me that there are no updates available !!
November 24, 2015 @ 1:19 am
Hi Shankar,
We’re very pleased to hear this. Please do try out our newest framework update, if you don’t receive a notification. Please reinstall the theme with a fresh copy on your member dashboard. For your reference here is our documentation for this – https://themify.me/docs/upgrading#reinstall.
November 23, 2015 @ 8:40 pm
This is nice!!!!!!
Thank you!!! :)
November 23, 2015 @ 10:20 pm
Themify,
With the new HTML Caching, does this mean Caching plugins like W3TC are redundant or do we disable HTML component?
Will be checking out the new Framework shortly.
November 25, 2015 @ 9:15 pm
The Builder caching only deals with the Builder content, not entire page. It doesn’t cache header, sidebar, and footer. It does not affect cache plugins like W3TC.
November 24, 2015 @ 4:36 am
Hello,
I am new to WP as well as Themify so please pardon my dumb queries.
When you say ‘new framework release 2.4.2’, the only way I can upgrade to latest framework is by upgrading the themes and plugins to their latest version – right ?
New theme (and possibly some plugins) will have this framework already embedded – right ?
Regards,
Abhay
November 24, 2015 @ 10:25 pm
All Themify themes are packed with the latest framework. Updating the theme will update the framework as well.
November 24, 2015 @ 12:17 pm
After Updating to Framework 2.4.3 builder-image and -text won’t show their content.
Even after reinstalling the theme and all plug-ins nothing appears to be visible, also not in the source code, only when I do turn on the builder at the page, contents become visible. What has to be done to resolve this issue?
November 24, 2015 @ 10:22 pm
Please update the framework to latest 2.4.3. If you still encounter issues, please post on our forum (remember to provide your site URL so we can check): https://themify.me/forum.
November 24, 2015 @ 10:24 pm
Please update the framework to latest version 2.4.3. If problems persist, please post on our forum (don’t forget to include your site URL): https://themify.me/forum.
November 25, 2015 @ 7:41 am
Reinstalling the theme the second time and turning off the builder cache did help. The contents are visible again.
regards
November 24, 2015 @ 12:46 pm
Hi Kurt,
I was about to try updating builder when I read in the comments above there are some issues. I also read your reply that you are aware of the issues and they have been fixed, and the fixed version will be deployed soon.
Can you tell us when we should download the fixed update? I’m using the Ultra theme.
Thanks…
November 24, 2015 @ 10:20 pm
All issues are addressed in framework 2.4.3 we released last night. You can check our demos to see the latest version: https://themify.me/demo.
November 24, 2015 @ 3:55 pm
The update (also) broke all of our sites!! No builder content is there at frontend anymore. 10 sites in actual projects, really not nice. As I noticed, the framework is no 2.4.3?
Please help ! I seems that’s a database issue.
November 24, 2015 @ 10:19 pm
Please update the framework again to version 2.4.3. We’ve addressed the Builder cache issue. If problem persists with the latest version, try to disable all plugins and the Builder cache in Themify > Settings > Themify Builder.
November 25, 2015 @ 9:19 am
Same problem
November 25, 2015 @ 9:13 pm
Can you post on our forum so we can help: https://themify.me/forum?
November 25, 2015 @ 2:59 pm
Thanks, Nick. I just did the update to Ultra 1.1.5, hopefully that was the latest one with the fixes. Everything seems to be okay…
November 25, 2015 @ 3:37 pm
This update is great! I had all my sites pretty well optimized and loading well but the sliders were still slow loading, and I try not t use additional plugins if I can help it.
With this new update the sliders and builder elements are loading super quick! Just what we needed.
Thanks for all the hard work!!
November 25, 2015 @ 9:12 pm
Glad to hear this. Expect another Builder UI improvement soon. The new UI will improve your productivity using the frontend Builder.
November 27, 2015 @ 6:44 am
Does this update make it so post revisions include Builder content? If not, when will this essential feature be included? I really don’t enjoy telling my clients that if they use the Builder they lose the security of having revisions.
Thanks!
April 7, 2016 @ 6:34 pm
The WP post revisions should include the Builder data now, however, the old revisions created prior this update might not include the Builder data (ie. only the new revisions include Builder data). Users can also create Builder revisions with comments which allow them to roll back any time.
November 27, 2015 @ 2:36 pm
Apologies if this is deemd double posting or some other crime, but I am getting nowhere trying to get a solution to this problem.
The iTheme2 1.7.6 and v2.4.4 update stopped the slider from working
The slider works in 1.7.4 and v 2.4.1
I also made a completely fresh WordPress installation – nothing else except iTheme2 1.7.6 and v2.4.4 and it stopped the header slider from working.
November 28, 2015 @ 5:02 am
Do you mind contact us here http://themify.me/contact with your site URL so we can further investigate your issue?
November 28, 2015 @ 2:28 am
I just updated my Full Pane theme and I have two Themify Icons installed on the first pane of the homepage which no longer work. I reinstalled one and both worked for a few minutes on Firefox but then both reverted to previous non-working on all three browsers. BLOG button is supposed to be a circle with a star at top and below the words SCROLL DOWN there should be an arrow.
November 28, 2015 @ 5:00 am
Hi Trish,
Do you mind contacting us here – http://themify.me/contact so we can further investigate the issue and provide you support?
December 2, 2015 @ 7:22 am
it looks like I have to try and download a theme
December 4, 2015 @ 2:29 pm
Go for it! Let us know what you think at info[at]themify.me :)
December 2, 2015 @ 1:06 pm
Thanks themifly for updating framework update 2.4.2. Hope this update would be helpful for upcoming people.
December 4, 2015 @ 2:29 pm
We hope so too :)
December 2, 2015 @ 6:29 pm
Since the latest up date, when I try to duplicate a post in the Themify builder, it does not duplicate the bulider parts that make up the content of my post.
December 4, 2015 @ 2:30 pm
Hi Carl,
We can help you with this. Do you mind emailing us at info[at]themify.me with your site URl and we’ll looking into this for you?
December 16, 2015 @ 5:07 pm
Wow, I just updated and lost all my content on about 100 pages. Is there anyway to get my content back? Or do you know what happened?
December 16, 2015 @ 11:48 pm
send us an email at info[at]themify.me and we’ll look into this for you. Please include your site URL as well.
December 17, 2015 @ 3:56 am
I just sent an email.
Thanks,
Brandon
December 18, 2015 @ 12:48 am
I’ve just upgraded (auto upgrade) to Grido 1.6.4 (with the newest framework) but the “tabs” of the builder aren’t working as before.
You can take a look here http://testefarmogi.dimokratia.info/clone/
December 18, 2015 @ 4:04 pm
Allow us to provide you support via email. Please email us at info[at]themify.me.
December 21, 2015 @ 11:11 am
I’m using new Ultra the respond time is much much better. Thank you and Keep up the good work.
April 6, 2017 @ 10:56 am
Thanks themifly.me for let us know about 2.4.2. updated framework. Keep writing these helpful updates and help us.