
Ranking higher on Google searches likely means the number of visitors crossing your page will increase as well. But how do you ensure you make it to the top of the Google search list? Well, there are a variety of factors that play into how high your website ranks.
You can improve your Google search ranking by adding an SSL certificate to your site, translate your site to be multi-lingual, or you can ensure your site loads super quickly! That's what we'll look at in this foundational tutorial, and we'll show you just how to achieve a powerfully fast WordPress site!
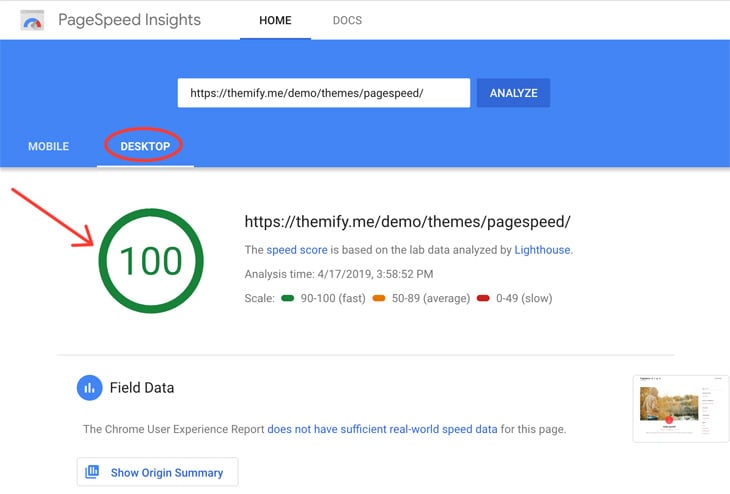
For this tutorial we'll be using Google PageSpeed Insights to monitor and evaluate our page speed scores. First, we created a demo site that we set up using the Ultra theme. We then used the free plugin, Autoptimize, in order to streamline, compress, and minify various aspects of the site, using the settings we'll list further below. We then ran a test of our site through PageSpeed Insights, and ta-dah!
As you can see, the score is 100/100 on desktop. It's also 97/100 for mobile. We'll show how you can achieve a 90-100% score on PageSpeed Insights, step by step.
Ps. Full disclosure - the demo site we've set up, isn't as heavily loaded as some other sites might be with many more videos or photo content. But this tutorial should at least boost your current PageSpeed Insights score.
Run A Speed Test
First, to see the most true results, run a test of your site before uploading Autoptimize. You can run your page speed test here.
Installing Autoptimize
Next, install Autoptimize:
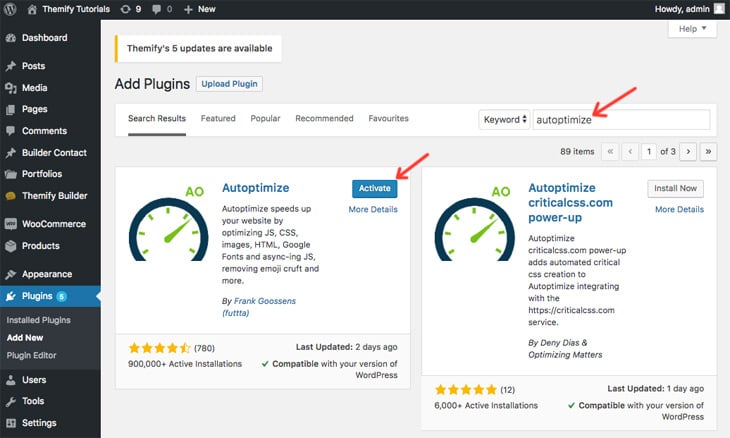
- WP-Admin Dashboard > Plugins > Add New > search for "Autoptimize" > Install > Activate

Autoptimize Settings
To configure the settings, go to:
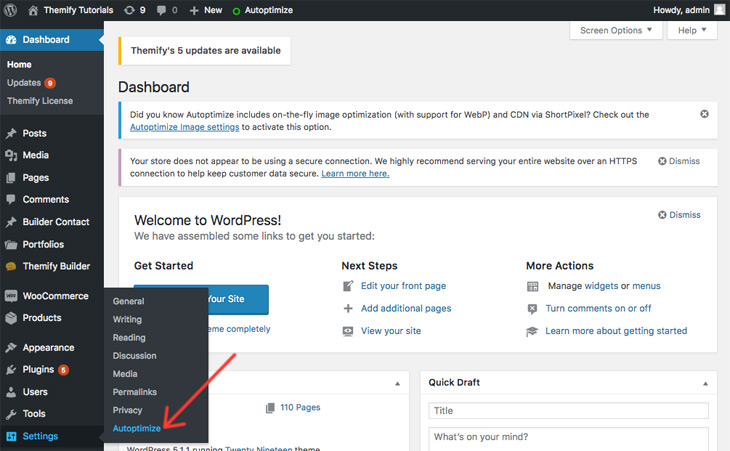
- WP-Admin Dashboard > Settings > Autoptimize

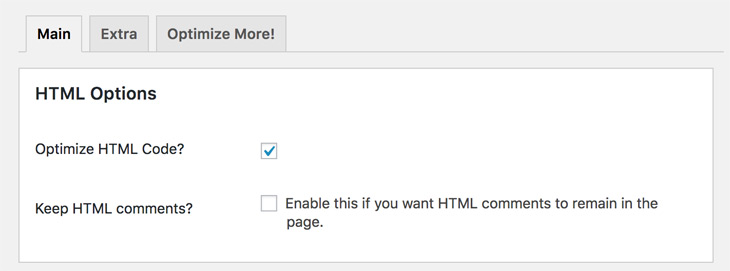
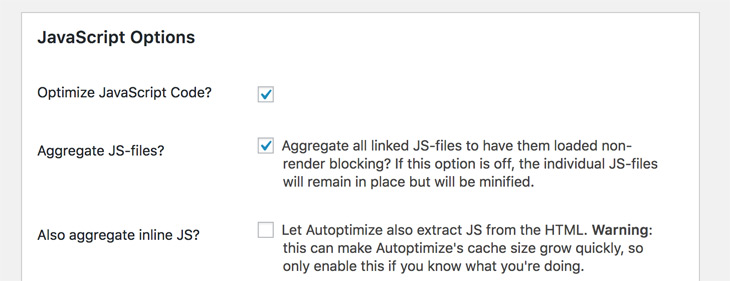
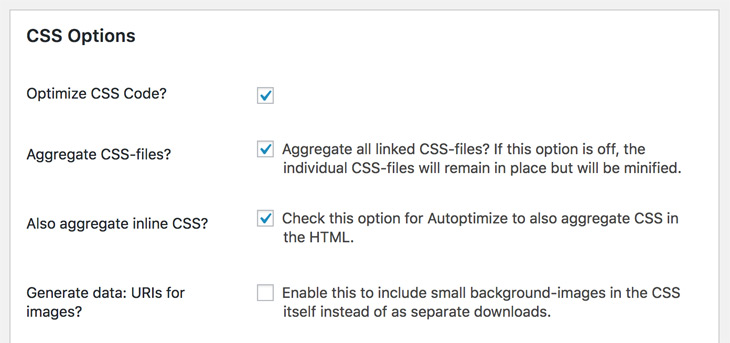
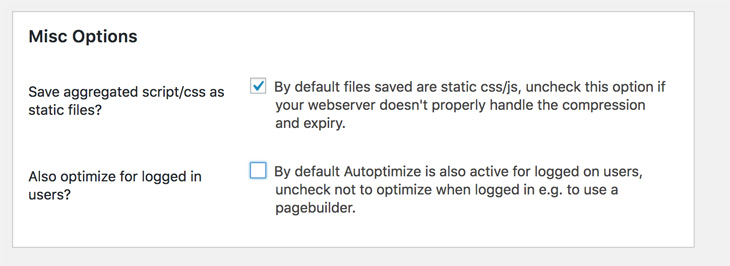
These are the recommended optimize settings:
- Optimize HTML code:

- Optimize Javascript files:

- Optimize CSS code:

- Save aggregated script as static files:

After you have finished selecting the appropriate settings, view the site on the frontend with incognito mode (this is necessary so that the scripts/cached files will be generated).
Then go to Pagespeed Insights, and run a final test of your site! And you're done. You've just optimized your entire site to load faster than ever before.
Want to make sure your website is found and loads even faster? Check out this tutorial on creating SEO optimized images, or read up on our latest tutorial. For more insight information on how to speed up WordPress sites, read the "26+ Ways to Speed Up WordPress Sites" on WPblog.

April 24, 2019 @ 1:22 pm
Hi there,
Link to demo page gives a 404 for me (on mobile)
April 25, 2019 @ 12:38 am
Hi Edwin,
It seems to be working here: https://themify.me/demo/themes/pagespeed/.
Could you try again?
April 24, 2019 @ 2:05 pm
Hi
I tried Autoptimize before but was not sure about all the settings. This will help!
Maybe I’m wrong but I would like to know what to do with other plugins/settings that are doing partially the same. Like caching plugins and the settings in Ultra itself. In Ultra you can enable the Script minification. Should I turn these on or off?
Eric
April 24, 2019 @ 5:43 pm
yeah same here. this looks good but my caching plugin does some of this already. Is it one or the other?
April 25, 2019 @ 12:39 am
You can keep the Themify minification enabled. However, Themify minification can only handles the scripts within the theme. The Autoptimize plugin handles the entire site.
April 24, 2019 @ 2:14 pm
Interesting – Autoptimize on my installation – lacks most of what I see in this tutorial e.g Javascript just has ‘optimise Javascript code’ – no other options.
I looks to me that you are using a paid for version – this needs to be made clear in articles such as this.
April 24, 2019 @ 2:44 pm
You can click “show advanced settings” located in the title bar area of the settings page to see those extra settings.
April 24, 2019 @ 3:32 pm
I found the “Show advanced settings” (a button on the top right side).
April 24, 2019 @ 3:32 pm
Hi Michael,
It is not a paid version, I was also looking myself for the option but you can see in the top right corner “advanced settings”. Then you will have all the options.
April 25, 2019 @ 12:39 am
We are using the free version as well. Perhaps the screenshots were taken from the older version. But the functions should work the same.
October 23, 2019 @ 10:38 pm
Same here…
April 24, 2019 @ 2:20 pm
This sounds really great!
Can i use this along side ‘WP Fastest Cache’ plugin or is it a matter of using one or the other, as they might overlap in doing the same thing?
Thanks
April 25, 2019 @ 12:41 am
It is better to find a cache/minify plugin that works best for your site. Don’t install multiple cache plugins as this might create conflicts.
April 26, 2019 @ 8:04 pm
Turned off my premium cache plugin and tried Autoptimize… loads better by a hair and with a smoother reveal, but I’m noticing on all my sites the mobile speed is up by 20-30points. Desktop 5. So I’m well happy with that recommend. Cheers Nick!
April 25, 2019 @ 5:26 pm
I tested with LiteSpeed Cache and it works fine. Just disable extra options from the cache plugin that might overlap, like css/js minify.
Autoptimze should optimize for first view, while a cache main function is to deliver fast pages on 2nd+ view. So they should complement each other.
April 24, 2019 @ 2:26 pm
I jumped on this when I saw the email come through – my site score well on other speed testing sites but very poor on Google.
Having not found all the settings you list (I guess there is a premium account needed) I just applied the ones I could.
After this I actually saw my page speed rating on Google decrease :(
I would be genuinely happy to pay for a premium plug in that worked but not risking a long subscription without knowing the results.
April 25, 2019 @ 12:42 am
The screenshots on this tutorial could be taken from the older version. Note that you have to visit your site first in order to generate the cached files (then it will serve the cached files). Try to view your site in incognito window and then re-check Google PageSpeed Insight.
April 24, 2019 @ 2:54 pm
Thank you for the tip.
I tried it, but it did not help at all. No change at all, and my website is really slow. So it might not help all of us? :-)
April 24, 2019 @ 3:03 pm
Hi, I knew Autoptimize but I thought it was a bit risky because some of its features are already inside the theme and Builder settings (such as CSS compression and cache).
Can you please explain what are the best settings in this case? Thank you.
April 25, 2019 @ 12:43 am
Yes, we do have minify/cache feature in Themify themes. However, we only handle the scripts within the theme whereas Autoptimize handles the whole site.
April 24, 2019 @ 3:28 pm
Agreed. The free version has fewer options. It did bump my speed insight score from 7 to 50. That’s impressive but still no 100. The largest impact is still “Eliminate render-blocking resources.” Perhaps I’ll look into the paid version.
April 24, 2019 @ 3:31 pm
I found the “Show advanced settings” (a button on the top right side.
April 25, 2019 @ 12:46 am
Please go to WP-admin > Settings > Autoptimize > Extra tab, select “Combine and preload in head (fonts load late, but are not render-blocking)”. Does that help?
April 24, 2019 @ 3:37 pm
I’d suggest being careful with such guarantees. I’ve used the autotomize plugin many times and while it does work very nicely it does not always lead to a 100/100 result on Google Pagespeed insights.
April 24, 2019 @ 3:38 pm
On my free version, there’s a “Show advanced settings” button to the right of “Autoptimize Settings,” which shows all the options.
April 24, 2019 @ 3:45 pm
Thanks much. My site went from 75 to 91.
April 24, 2019 @ 3:47 pm
Oops, even better. After doing what you suggested , the 91 score was for mobile; desktop was 97.
April 24, 2019 @ 4:43 pm
Tested it and it doesn’t work as explained, doesn’t get the page up to 90-100% and further more, Autoptimize options from article screenshots differs from the versions I installed, namely missing aggregate css/js which sounds like quite an important feature. I am positive i have the latest version, just in case anyone will ask.
I have better results with LightSpeed Cache or Asset CleanUp, also these plugins need more tweaks than just checking 3 check boxes.
April 25, 2019 @ 12:46 am
Thanks for sharing your feedback. We will check the other 2 cache plugins you suggested.
April 24, 2019 @ 6:20 pm
This whole article is click-bait, I expected better from Themify.
I have tried to get 100/100 Google Page Speed with Themify themes for years, and the best I ever got was 91/100 for desktop, this was around 2015. This was by using the Landing theme, W3 Total Cache with about 3 three images on the page.
One of the main problem were the Themify theme JS and CSS files, there were a lot of them and you can’t defer them nor disable them. If there was a way to disable theme in the Framework, that would be great.
You also need a good hosting server with excellent response time (TTFB); this is critical, don’t cheap out. make sure your hosting has HTTP/2, also important. If you are pay less that £5 per month for your hosting, don’t expect Amazon level performance. Also, make sure your Page Size is as small as possible. You are not buying websites for desktops nor more, you are building websites for mobile, on a 3G signal.
April 25, 2019 @ 9:45 pm
Hi Michael,
There are many factors that can affect page speed (scripts, images, plugins, and of course server plays a big role here). Which Themify JS/CSS files are you referring to?
April 24, 2019 @ 6:35 pm
I’m using Autoptimize 2.5, and have not gotten any update notices, so I assume that’s the latest version. And with it, I am seeing all the screenshot options in that version. The only difference in my original settings versus those above is that I didn’t have the two JavaScript boxes checked. With original setting my Google Pagespeed was 39. After checking the JS boxes, it averaged 50-56. That’s an improvement but far from 90-100.
That said, I don’t understand this statement “… view the site on the frontend with incognito mode (this is necessary so that the scripts/cached files will be generated).” I’m not sure how to view my site using “incognito mode” so maybe doing that is what forces the score higher? Please advise, thanks.
April 24, 2019 @ 7:45 pm
Hi you all,
I have been testing plugins for speed for a long time.
This works … but … i use Hummingbird also.
100/100 is a dream.
No cache plugins needed.
No script to footer
No WP super minify
No Wp Super Cache
I have nice results and 100/100 ?
Dream on.
April 25, 2019 @ 3:28 am
Thx for the tutorial, it’s really a great help. My website really need that. Will you mind offering us another tutorial for SEO? like google, baidu, bing, etc. :D
April 25, 2019 @ 8:47 pm
Hey! Thanks for the comment and yes, we’ll definitely look for more tutorials to help optimize your site for search engines. For the time being, please check out this one if you’d like: https://themify.me/blog/how-to-create-seo-optimized-images
April 25, 2019 @ 4:32 am
Sorry, I don’t understand this statement “… view the site on the frontend with incognito mode (this is necessary so that the scripts/cached files will be generated).” I’m not sure how to view my site using “incognito mode” so maybe doing that is what forces the score higher? Please advise, thanks.
April 25, 2019 @ 3:19 pm
@Barry Wehrli
Incognito is an option in most browsers. From the drop down you will find it I use it while developing a site so that I can make changes to code, and then view it in the incognito without the need to close what I’m working on.
April 25, 2019 @ 12:15 pm
Gave Autoptomize a try and it did improve my site pagespeed score from 55 to roughly 79 so there is clearly a benefit. However, I think getting near the 100 mark is almost an impossibility for a normal working website. The demo site you use is a bare bones stripped down with with virtually no content. I ran the page score on your Ultra demo site (https://themify.me/demo/#theme=ultra) and got a score of 46. Would be interesting to see how much you could improve that score with Autoptomize on it.
Also, I kept re running the pagespeed test with no changes to my site a few times and the score kept changing. Would like to see pagespeed being a bit more consistent to know if the changes I make are really helping or not.
Overall, Thanks for the post.
April 29, 2019 @ 4:24 pm
It depends on the images and plugins as well. On our Ultra demo, we’ve packed too much on one site. If we optimize the large images and remove the unnecessary plugins, the score will be improved.
April 25, 2019 @ 7:41 pm
@Larry Whaley, Thanks for the info.
So I checked my site again using incognito. When I check both of those JS boxes, my speed does increase from around 40 to around 70. But my homepage (WehrliPubs.com) product slider at the top breaks and *every* WP Page has the top portion cut off. I also tried checking only the top JS box, not the bottom one. That fixed the broken elements but took my speed back down into the 40’s, effectively doing nothing. Looks like I need a pro to get this site up to speed correctly.
April 25, 2019 @ 8:08 pm
I tried this on both of my websites, and one actually dropped from an abysmal 26 to a worse 21. Seriously.
April 25, 2019 @ 9:41 pm
There could be other factors causing the issue. Have you tried to visit your site first before checking PageSpeed Insights?
April 25, 2019 @ 8:31 pm
@Barry Wehrli
Make sure that under Themify > Theme Settings > Script Minification is turned off. Try again, and see if it breaks the JS code. It could be because of the double settings. I’m not sure if the Themify Minification used at the same time would or would not cause a conflict.
April 26, 2019 @ 8:41 am
I’ve activated and configured as you shown but now THEMIFY POPUPS doesn’t work anymore… Thy conflict, I suppose: or have I to change something in configuration (from Autoptimize or Themify Popup)?
thanks
April 29, 2019 @ 4:19 pm
Could you post this issue on our support forum: https://themify.me/forum
Our team will check the issue.
April 26, 2019 @ 8:08 pm
I’ve installed and activated the Autoptimize plugin and I can attest of the speed improvements on my website. Mind you I’ve already optimized that website by minifying the stylesheets and over recommended optimization tricks such as reducing the number HTTP requests, optimizing image size, caching, etc. All pages load times were below 3 seconds.
Before installing the Autoptimize plugin here are speed scores on the main pages of my website https://wpxpertise.com:
Home (93), Services (96), Custom Themes Design (93), Custom Plugins (93), Web Design (95), Website Upgrade (95), Security (94) About (93), Contact (95), Blog (97)
Then, after installing the Autoptimize plugin:
Home (97), Services (97), Custom Themes Design (97), Custom Plugins (96), Web Design (97), Website Upgrade (97), Security (97), About (97), Contact (97), Blog (98).
As you can see there is an improvement across all the tested pages. I wonder how much improvement this plugin can add to a website with an average speed score below 90.
It’s really worth trying. Your website visitors will appreciate it.
April 27, 2019 @ 7:17 am
Hey @nick,
Thanks for the awesome post. I’ve followed your post same way and i achieve the same results. Now, I too got page speed score 99/100.
That’s awesome man.
April 29, 2019 @ 4:18 pm
Glad to hear that!
May 3, 2019 @ 7:12 pm
After installing the plugin, the Builder no longer works for me. Only when I disable the plugin can I edit my pages again … Speed went up do!
Can this also be different ???
June 1, 2019 @ 2:51 pm
Great info but shouldn’t Ultra’s developer/s be looking at ways to improve and optimse Ultra without relying on a plugin installation?
The more plugins installed, the more things that can clash or go wrong with future updates and not to forget that too many plugins also slow a site down.
June 11, 2019 @ 4:06 am
50 comments! My tip is a record! xD
October 15, 2019 @ 7:57 am
Interesting post – thanks Nick! I have been using WP Rocket for quite some while, but Autoptimize is as easy to use. The Pagespeed result is slightly better from an overall perspective, whereas the CSS part makes a major difference. With a 64 result, there is still room to improve. I will have a look at the background images, there may be some potential.
@Nilla Palmer: from my experience, the Themify team is doing a great development & support job. Never experienced so little clashes with any other theme. The range of Themify plugins is so large, that only for SEO and a few technical issues (comments handling, overall WP optimisation) I am using third party plugins. No doubt, WP and theme interaction always leaves room for some trouble. The few instances when I ran into trouble, the Themify team clears the issue really quick.