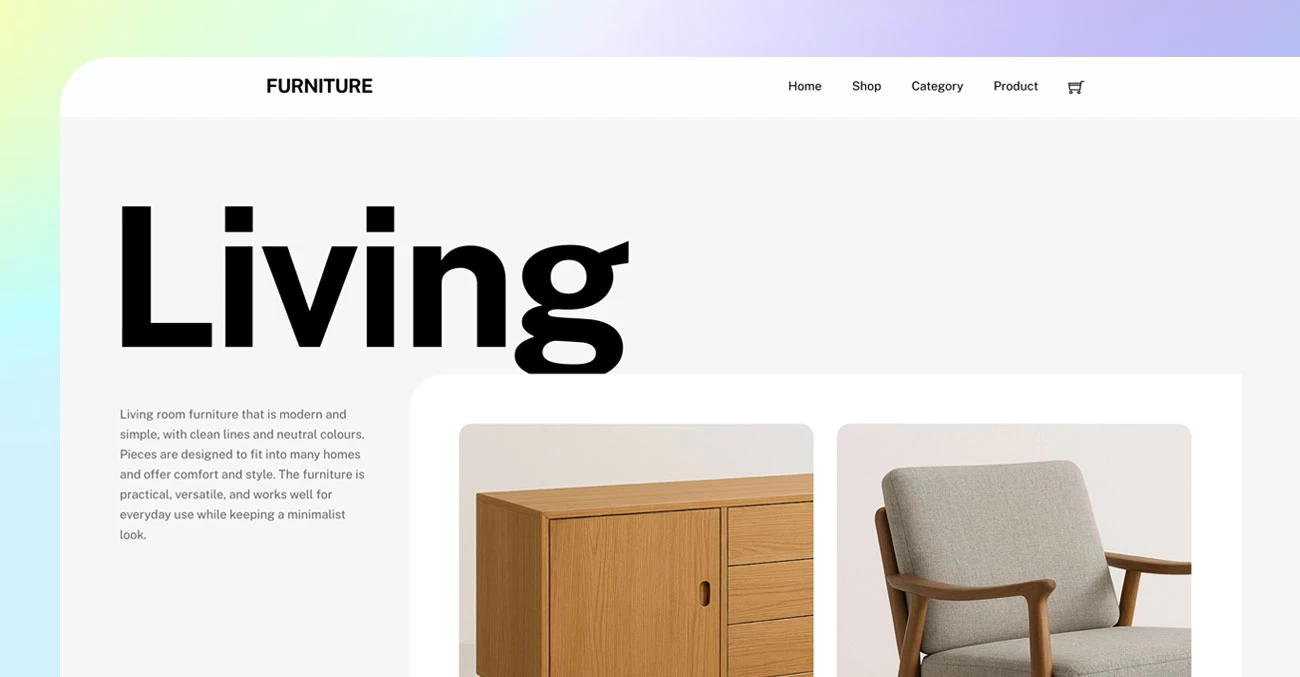
In this tutorial, we’ll guide you through adding custom fields to WooCommerce products using Post Type Builder (PTB) and displaying them dynamically with Builder Pro. To illustrate the process, we’ve prepared a clean, minimalist demo featuring a product page (see example) with a stylish sticky buy button that releases once you reach the related products section. You’ll learn how to add simple text and checkbox fields to show details such as product dimensions and materials—all without any coding, and easy to implement.
Tutorials
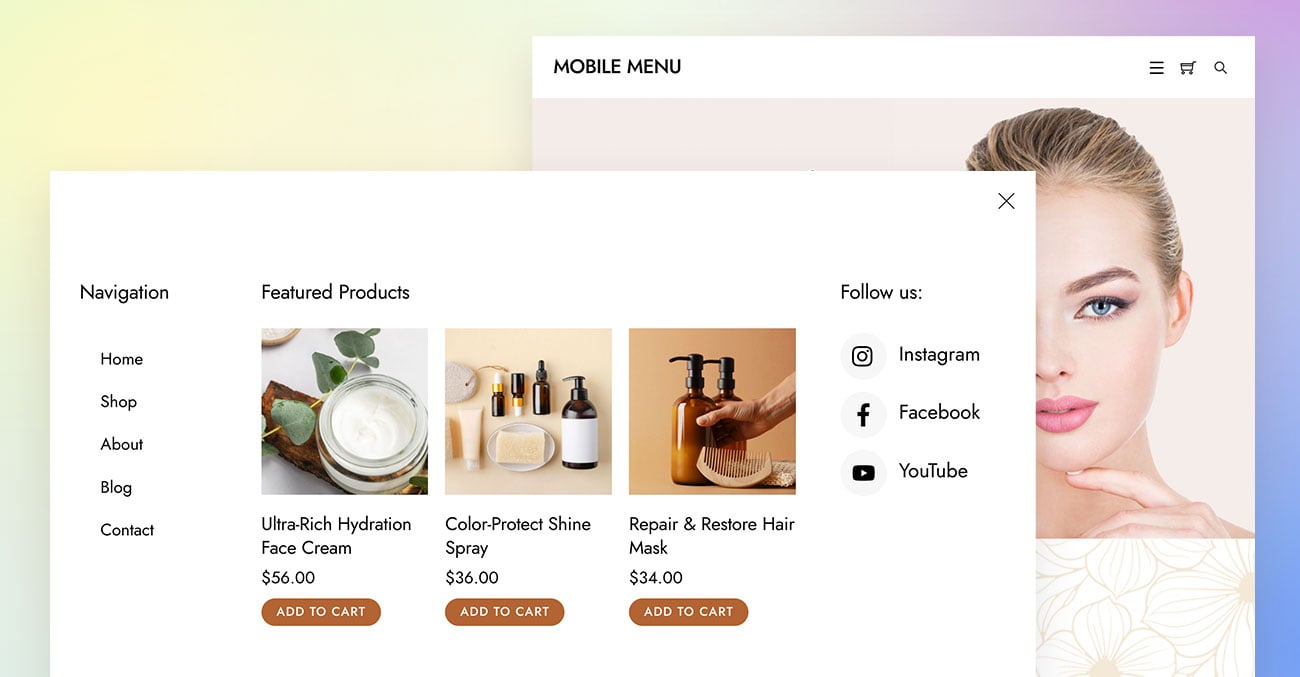
Creating Custom Mobile Menu Layouts with Builder Pro
In this tutorial, we’ll walk you through how to create a custom mobile menu layout using the Builder Pro header template. With Builder Pro, you can design flexible, fully responsive mobile menus that complement your website’s unique style. The mobile menu layout will be built using a Layout Part, allowing you to customize it freely with the Builder’s intuitive drag-and-drop interface. The Overlay Content module is used to create the expandable mobile menu functionality. You can design multi-column layouts with any modules you like—such as navigation menus, featured products, or social icons—and your layout will automatically adapt to different screen sizes. View our demo to see it in action (resize your browser window to tablet or mobile size to view the mobile menu feature).
Create Membership Websites in WordPress: 8 Easy Steps with SureMembers
Building a membership website is an exciting way to generate recurring revenue while providing premium value to your users. But it takes the right tools and strategy to create one successfully.
In this comprehensive guide, we'll explore how the WordPress plugin SureMembers can empower you to easily build a fully functional membership site.
Whether you're a blogger looking to monetize content or a coach running an online course, SureMembers has everything you need to create members-only areas, accept payments, manage users, and ultimately build a thriving membership business.
Let's dive in!
How to Get 90+ Score on Google Pagespeed Insights With Themify
Since Google has officially made page speed and user experience as a ranking factor in search engine results page (SERP), having a fast loading site is very crucial as part of your SEO tactics. If you want to rank higher than your competitors on Google search, it is time to pay attention to your site's pagespeed!
Aside from the SEO purpose, pagespeed can also affect user engagement and conversion. No one wants to see a slow site. Reports show that slow load time can reduce conversion and increase bounce rates. In other words, if your site is slow then your visitors and customers are more likely to exit your site and move on to your competitors' sites.
If your site can not get a 90+ Pagespeed score, check out our flagship themes, Ultra and Shoppe. As seen in our demos and our customer showcase sites, there are a lot of fast loading sites built with Themify. Also see our pagespeed showcase round 1, round 2, round 3, and round 4.
How to Create a Custom WordPress Design (and Have Complete Control Over it) with WordPress.com and Themify Ultra
Are you looking to create a stunning custom WordPress design? If so you’re in the right place. We’re revealing how to achieve exactly that with WordPress.com and Themify Ultra!
Whether it’s the first time you’re creating a website or you frequently work on custom WordPress design for clients, beautiful aesthetics are a must-have.
If you’re brand new to the web building game, you're likely wondering: which website builder will best suit my needs? But even veteran web designers are continually looking for new ways to simplify customization, site responsiveness, SEO - the list goes on...
There are loads of website builders out there that provide everything you need to build a fully functioning website. But as well as basic web design features, there are other significant factors to consider.
The Future of WordPress and Performance Tuning Tips in 2021
Guest post by Tom Fanelli, CEO and founder of Convesio
The best thing you can do for your WordPress website in 2021 is to tune up its performance, but that's not always as simple as it sounds. Generally, you can sum up performance as 50% site speed and 50% user experience, otherwise known as UX. Unfortunately, UX improvements often lead to lower site speed, which means you may be faced with a difficult challenge when optimizing your site.
It takes a delicate balance, but it's possible to fine-tune your WordPress performance by enhancing both UX and site speed when you choose the right techniques and technology.
My name is Tom Fanelli and I'm the co-founder of Convesio, a next-generation managed WordPress host. With two decades of digital experience, I've gone from owning my own agency to taking on multiple senior executive roles at large public companies.
In this post, I'll cover the most common issues I see with WordPress performance while considering the perspective and impact of both speed and UX, as well as what you can do about them. Let's get to it!