Since Google has officially made page speed and user experience as a ranking factor in search engine results page (SERP), having a fast loading site is very crucial as part of your SEO tactics. If you want to rank higher than your competitors on Google search, it is time to pay attention to your site's pagespeed!
Aside from the SEO purpose, pagespeed can also affect user engagement and conversion. No one wants to see a slow site. Reports show that slow load time can reduce conversion and increase bounce rates. In other words, if your site is slow then your visitors and customers are more likely to exit your site and move on to your competitors' sites.
If your site can not get a 90+ Pagespeed score, check out our flagship themes, Ultra and Shoppe. As seen in our demos and our customer showcase sites, there are a lot of fast loading sites built with Themify. Also see our pagespeed showcase round 1, round 2, round 3, and round 4.
How & Why Are Themify Themes Faster?
- Optimized Code
We optimize all our code (PHP, Javascript, and CSS) making them lighter and more efficient. This part is very important as it can reduce processing time and resources. - Lazy Load
We use lazy loading technique to display all media (images, videos, sliders, iframes, etc.) and component scripts to load on demand (ie. they are only loaded when the element is in the viewport or is in use). Because the files are only loaded on demand, it makes the initial page load much faster. - Modular Scripts
As recommended by Google, we split all scripts (CSS and Javascript) as individual modular files and only load them when they are in use. As a result, the page is lighter and renders faster. - Compiled CSS
We compiled the modular CSS files in one file (this reduces the http requests). The CSS file is generated and cached on the user server. When someone visits the same page again, it will use the cached CSS file. - WebP Image
WebP is a new image format developed by Google which can reduce image size up to 50-90% (even when the images are already compressed by an image software). When WebP is enabled on Themify settings, it automatically generates a copy of the image in WebP format on the server. If the user's browser supports WebP, the generated WebP images will be served. - Themify Cache
Our cache system works on the whole site rather than just the Builder content. When someone views a page on your site, it will generate a static HTML file on your server. When the next person visits the same page, the static HTML file will be served. This can reduce the server resources and speed up page render because it bypasses the steps to query the page from the database server and process the HTML source code. - Minified & Gzip Scripts
Our themes and the framework come with the minified and gzip version of all scripts which can reduce file size by 60-80%. - WooCommerce Optimization
If you are running a WooCommerce shop, using our themes will load the shop and product page faster as we optimize the way how WooCommerce scripts are loaded. Example: the add-to-basket.js script would only load when the add to cart button is clicked.
Table of Content
In this article, we are going to share our tips on how to optimize Themify themes and your content to achieve a 90+ score on Google Pagespeed Insights without third-party performance plugins and expensive hosting bills such as high performance servers and CDN.
- Themify Performance Settings
- Image Size & Format
- Avoid Heavy Plugins/Embeds
- Use Video Overlay Image
- Avoid Large Media Content
- Avoid Video Background
- Avoid Layout Shifting
- Google Maps
- Script/File Not Found
- Slow Server & Broken Redirection
- Server Performance
- Use Content Delivery Network (CDN) Services
- Auditing With Google Chrome's Inspect Tool
- Lighthouse
- Auditing With Google Pagespeed Insights
Themify Performance Settings
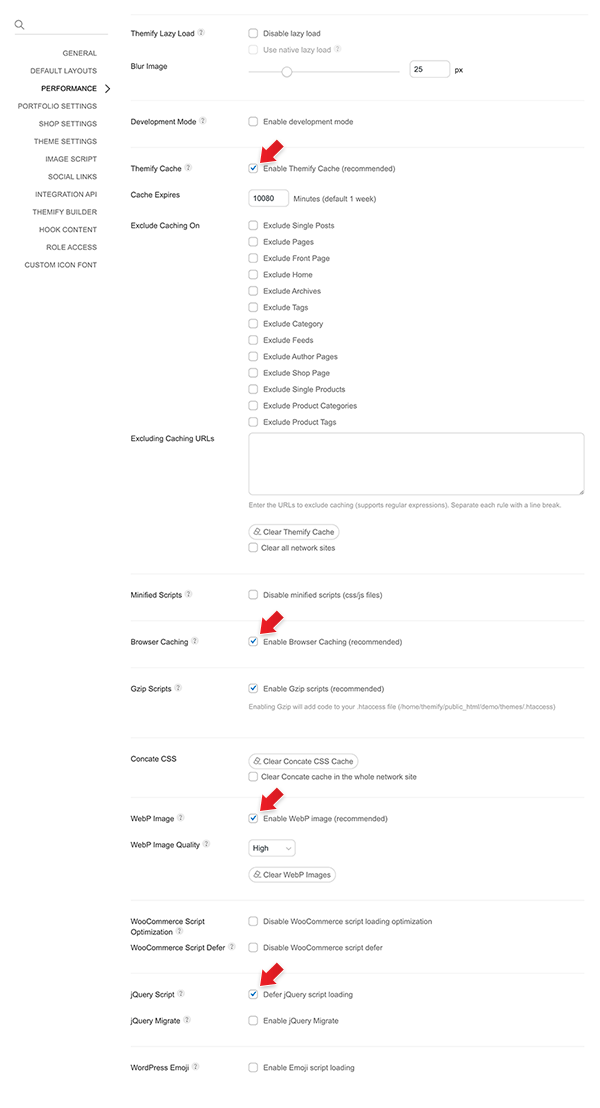
It is recommended to configure the following settings after the theme is installed. Go to Themify > Settings > Performance to access these settings:
- Themify Lazy Load
- Lazy load helps to speed up the initial page load by loading the assets/resources (images, videos, scripts, sliders, etc.) when they are shown in the viewport. By default, it is enabled. Please keep it enabled for better performance. You don't need any third-party plugins for lazy load functions.
- Themify Cache (recommended)
- Themify cache can reduce server resources by generating a static HTML version of the pages (so it doesn't need to query from the database every time a page is visited). When you have a third-party cache enabled, you can't enable the Themify cache. This is to avoid conflicts from double caching. It is recommended to disable the third party cache plugins (if you have any) and enable the Themify cache.
- Minified Scripts
- All scripts (JS and CSS) packed in the theme include a minified version. Using the minified scripts can reduce the script size, so don't disable the minified scripts feature.
- Browser Caching (recommended)
- Enabling browser caching will add mod_expires in the .htaccess file to specify the assets cache period.
- Gzip Scripts (recommended)
- All JS/CSS scripts packed in the theme also include a gzip version. Using the gzip scripts can further reduce the script size.
- WebP Image (recommended)
- It is recommended to enable the WebP image feature. Using WebP image format can reduce the image file size by 50-90%. With the WebP image option enabled: when someone visits the page that contains images, a .webp version of the images will be generated and stored on the server. Next time the page is visited again, the compressed WebP images are used if the browser supports WebP image format (if the browser doesn't support WebP, it will show the original images). This is done automatically. You don't need to manually upload any WebP images. If your site is hosted on a Litespeed server, follow this tutorial to enable it.
- Defer jQuery Script
- Enabling the defer jQuery script can eliminate the render-blocking resources. However, not all plugins code work with jQuery defer. If you find a plugin is no longer working after enabling defer jQuery, try to disable it again. You should report the issue to the plugin's author to address the jQuery defer script issue.

Image Size & Format
One of the very common pagespeed issues is that images are either too large, not in the right size, or are not optimized for the web. Proper sizing and optimization of the images can have a significant impact on pagespeed.
- Image Size & Compression
- Before you upload any image to your site, make sure they are the proper size and compressed for web formats (ie. use an image software such as Photoshop to compress the image and save them for web format in jpg, png, etc.).
- Do not upload images obtained directly from your cameras/phones. These images are not optimized for the web. If you don't have image software, you can use online tools to compress the images such as TinyJPG.
- In general, the images that you upload to your WordPress sites should not exceed 1400px to 1600px. Image in 1400px width is big enough for post featured images and full-width background images.
- Image Width & Height Specification
- All images on the page should have the width and height specified in the <img> tag. The source image size should also match the rendered size (the actual image size displayed on the layout).
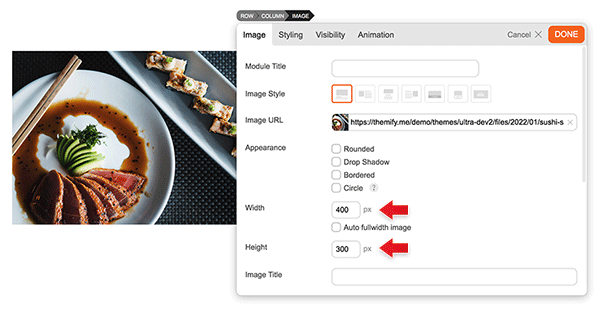
- If you are using any Builder module that has the image width and height option, always enter the image dimensions. For example: if you have an Image or Post module, enter image width and height as it shows on the actual layout (rendered size). Themify framework will use the included image script to crop the images dynamically with the dimensions you entered. Make sure the image script is kept enabled at Themify > Settings > Image Script.

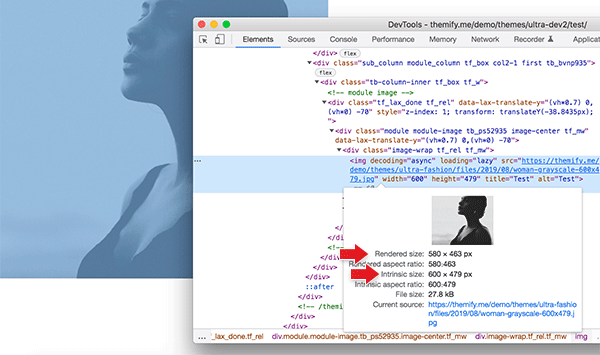
- To find the image rendered size on your layout: with Google Chrome, right-click on the image and select "Inspect", hover the image URL and it will tell you the "Rendered size" and "Intrinsic size". Rendered size is the dimension shown on the layout (that is the width & height you should enter). Intrinsic size is the image source size. Ideally, the rendered size should match the intrinsic size.

- Note: image background does not have the image width and height option. Make sure they are cropped and compressed in the proper size when you insert any background image (full-width background shouldn't be wider than 1400px to 1600px).
Avoid Plugins/Embeds With Heavy Scripts
Another common pagespeed issue is using plugins and embeds that are heavy on scripts and server performance. Many plugins and embeds (such as chats, calendars, YouTube videos, maps, social embeds, etc.) add extensive scripts to your site that can cause a slow load time. If you find a plugin or embed that is adding too much weight to your site, avoid using it.
To find out how heavy your plugin or embed is:
- First, create a blank page without activating the plugin or embed that you want to use.
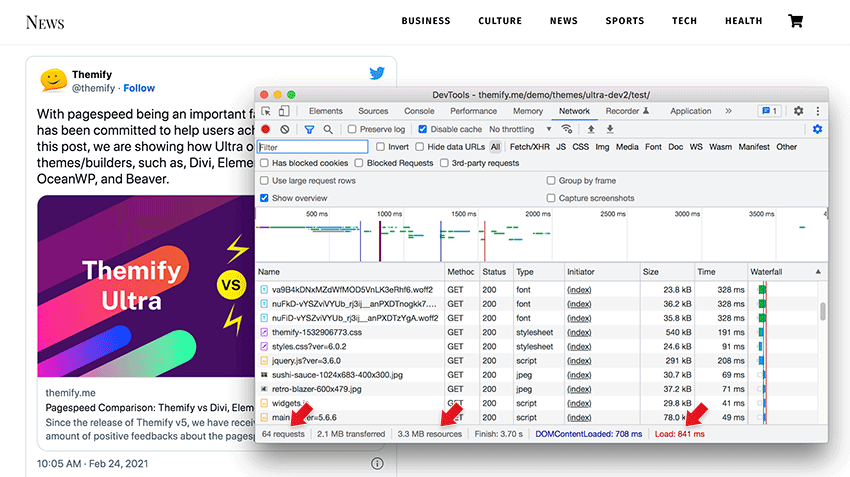
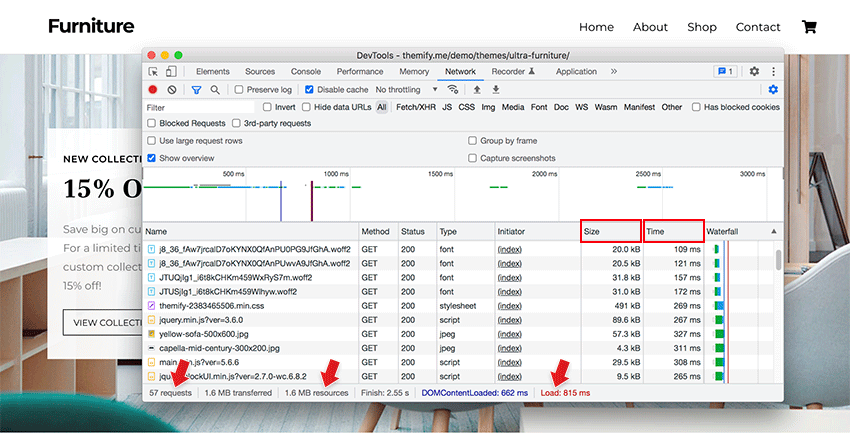
- Then view the page on Chrome's incognito mode (basically view the page without logging in). Right-click on the page and select "Inspect", click on the "Network" tab, reload the target page, then check the "requests", "resources", and "load" time. Take note of the number of requests, resources, and load time. Reload the page a few times to get the average load time.
- Now activate the plugin or insert the embed. Then view the page again in incognito mode and reload the page. On the Inspect window, see how many "requests" and "resources" are being added. Again, reload the page a few times to compare the average "load" time.

Use Video Overlay Image
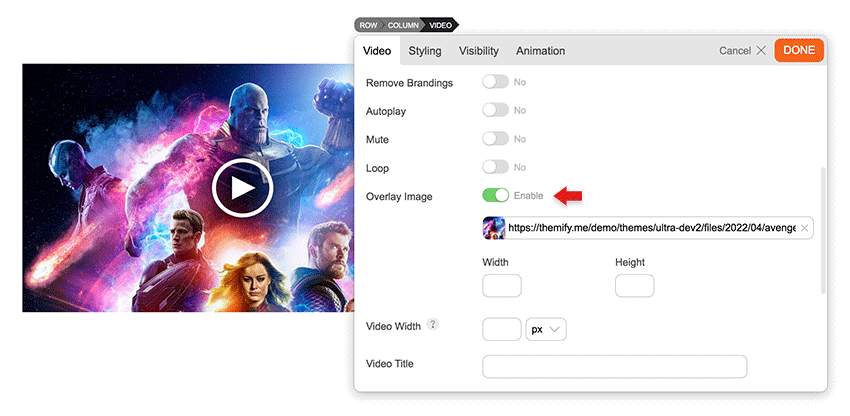
When you embed a video (eg. YouTube), it would add 30+ requests plus 2-3 megabytes of page size, depending on the video and the video thumbnail. This can add tremendous weight to the page size if you have multiple YouTube embeds on the page. To solve this issue: on the Builder Video module, enable the "Overlay Image" option, upload/select an image from the media library and enter the appropriate image size. When an overlay image is present, the Builder doesn't load any YouTube scripts and videos until the play button is clicked.

Avoid Large Media Content
Avoid inserting large media content in the top viewport area such as sliders with large images, videos, etc. Having large and heavy media content normally takes longer to load and it will likely trigger the Largest Contentful Paint (LCP) and The First Contentful Paint (FCP) issues with Google Pagespeed Insights.
Avoid Large File Size Video Background
In terms of file size, video is probably the largest resource of all content types. Avoid using large file size video backgrounds (especially in the viewport area) can reduce the chance of triggering the Largest Contentful Paint (LCP) and The First Contentful Paint (FCP) issues. Also, note that some mobile devices (eg. iPhones) won't render video backgrounds on a slow connection or when it is in low battery mode. So it is better to avoid video backgrounds. If you really must use a video background, try to make the video length short and compress the video to less than 1MB or 2MB. You should also insert a background image as a fallback in case the video doesn't render or take too long to load.
Avoid Layout Shifting Elements
Having layout shifting elements not only can annoy your visitors, but also trigger the cumulative layout shift (CLS) issue. Cumulative layout shift (CLS) is how much content on the page moves during the page render. Layout shifting is often caused by embeds, expandable content, sliders, dynamic ads, etc. as those elements are usually loaded after the page is rendered.
Google Maps
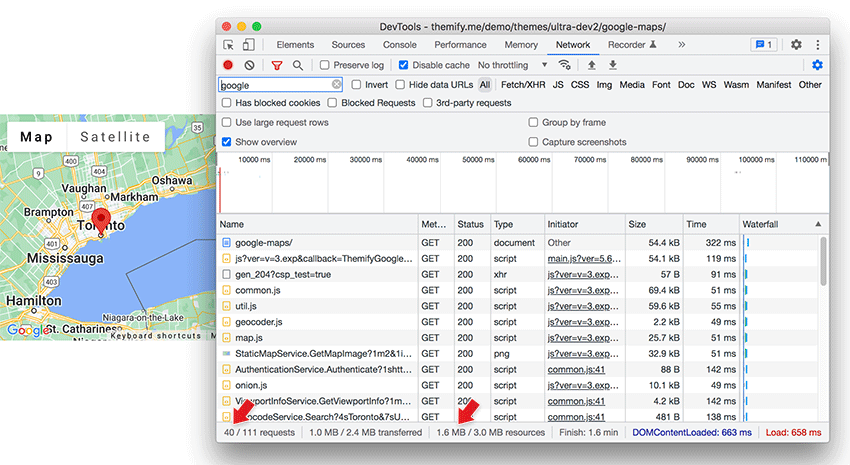
Google Maps is another heavy embed that can add 70+ requests with 1-2 megabytes to the page size. Try to use a static image instead if you don't need all those fancy map features such as directions, zooming, draggable maps, etc.

Script/File Not Found
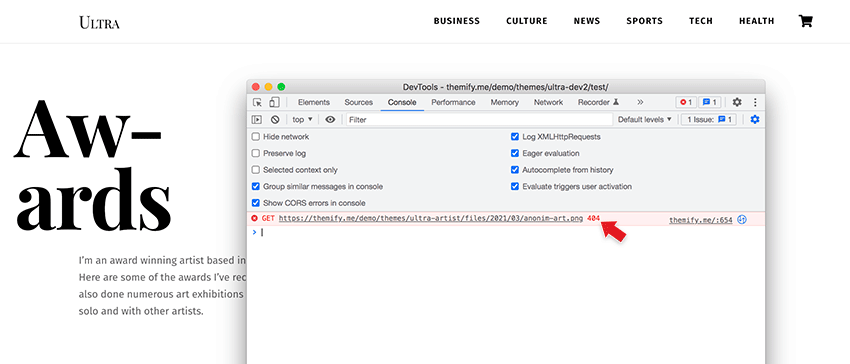
When your site has a script/file not found, the browser might keep on trying to load that file. This can cause major page load delays as the browser must locate the missing script/file while rendering the page. If you spot a missing script/file on your site, fix it by removing the script/file on the page/site or re-upload the missing file.
To find the missing script/file:
- View your site with Google Chrome
- Right-click on the page, select "Inspect", click on the "Console" tab, and check if there are any 404 errors

Slow Server Response & Broken Redirection
When you view your site and the browser loader keeps spinning or the status bar says waiting for something, it is likely due to slow server response or slow/broken redirections.
Many factors can cause slow server response and broken redirections (below are just a few examples):
- Your server is running slow or overloading
- It can be an infinite loop redirection/script
- Invalid redirections on your server
- A script from an embed is loading slowly from the provider's server
- Third-party providers such as CDN are slow or not responding
When you are experiencing slow responses on your site, try to switch themes and deactivate all plugins. If the issue persists, contact your host provider.
Server Performance
All Themify themes are optimized for pagespeed performance and your content is optimized as per this guideline, now comes the most important part — your server performance. Better performance servers can process the queries and transfer data faster which result in faster page delivery. In most cases, the popular shared hosts (eg. GoDaddy, Bluehost, SiteGround, etc.) can achieve an A+ score on Google Pagespeed Insights as long the site is configured correctly as per this guideline. But upgrading your server/host will give it a super boost! If you find your site loads slow with a blank WordPress install (with just the default theme & no plugins), it might be a server configuration or slow server response time issue. Contact your host provider to see if they can resolve it or switch to a better host.
Use Content Delivery Network (CDN) Services
A content delivery network (CDN) is a geographically distributed group of servers that speed up the delivery of web content by bringing it closer to where visitors are. Most CDN providers generate and cache the whole page including the page HTML, scripts, and media (images, videos, etc.). When a visitor requests the page, it will serve the cached version from the closest server where the visitor is located. Since there are no database queries/processing and the cached page is delivered from the nearest server, the page can be delivered faster to the user.
However, CDN services can be very expensive. If it doesn't fit in your budget, it would be easier to find an optimized theme such as Themify and optimize your site setup.
Auditing With Google Chrome's Inspect Tool
Google Chrome's built-in "Inspect" is a good tool for auditing page load issues. We will share some tips on how to use it.
To use Chrome's Inspect tool:
- View your site or the page that you want to audit with Google Chrome
- Right-click on the page and select "Inspect"
- Then reload the page that you want to inspect (this will update/refresh the Inspect window as well)
- Go back to your Inspect window, and click the "Network" tab (if your "Network" is blank, just reload the target page again)
- On the Network tab, here is the key info you need to check:
- Requests
- Requests are the scripts/files loaded on the page. For example: if the page has 10 Javascript files, and 5 images, that is 15 requests. Fewer requests are better (more requests will likely take longer to load).
- If an embed (Google Map, YouTube, Vimeo, ads, etc.) contains a lot of scripts, it will increase the number of requests.
- Try to minimize the requests if possible by removing the unnecessary plugins, embeds and scripts.
- Resources
- Resources are the files that a page needs to render. It includes CSS, Javascript, media files (images, videos, etc.), and HTML. The bigger the resources, the longer they will load as they need to be delivered to the visitor's browser.
- Try to keep the initial page load resources within 1MB or 2MB. Anything larger than 2MB will take a while to load on mobile and slow connections.
- On the Chrome > Inspect > Network tab, you can click on the "Size" column to sort the resources by size. This helps you to identify the large resources on the page. Normally the media files (images and videos) are large in file size. See if you can optimize the large resources.
- Load
- Load is the time that is required to load a page. It is measured in seconds. Less load time means faster page load.
- On the Chrome > Inspect > Network tab, you can click on the "Time" column to sort resources by load time. Check which resources are taking longer to load. It can be a script, an image, a 404 (no found) file, or the actual page. If it is a script that is clogging the load time, try to temporarily remove it and re-check the result.
- Requests

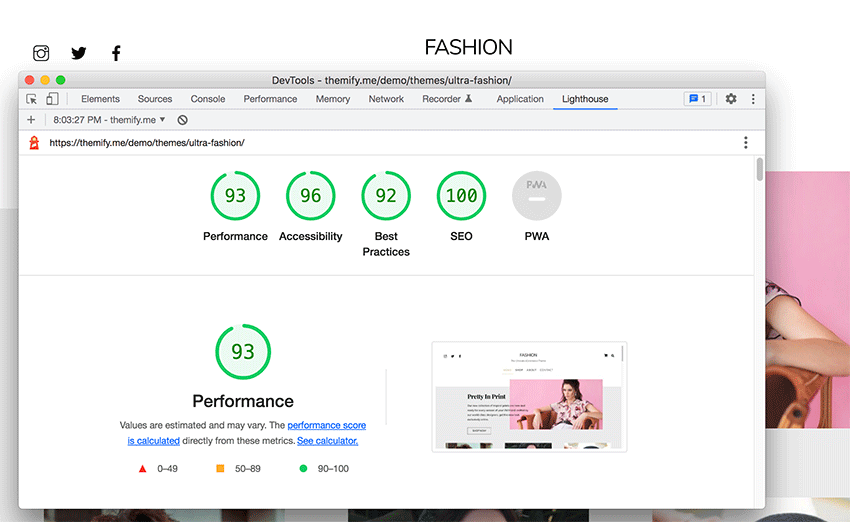
Google Lighthouse
The Chrome Inspect also includes a "Lighthouse" tool which can analyze the page load. Chrome Lighthouse is like an in-browser version of Google Pagespeed Insights which performs page load audits, but it also diagnoses the best practices and SEO issues.
To use Chrome Lighthouse:
- View your site or the URL that you want to audit
- Right-click on the page and select "Inspect"
- Click the "Lighthouse" tab on the Inspect window, then select the device (mobile or desktop) and select the categories: Performance, Accessibility, Best practices, SEO, and Progressive Web App
- Then click "Analyze page load" and it will generate a report with the score of each category that you selected
- Under each category, it lists out the issues and suggestions to improve it
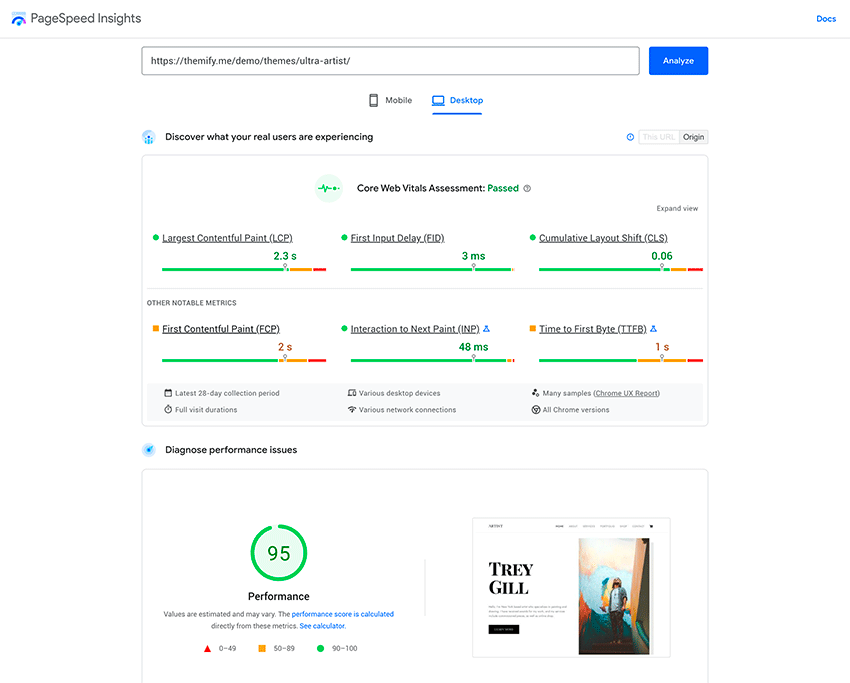
Auditing With Google Pagespeed Insights
As the final step, head to Google Pagespeed Insights to audit your site's page load. You can find the pagespeed score on desktop and mobile mode along with the issues & suggestions provided by Google.
The following are the common issues generated from the Google Pagespeed Insights reports. We will provide some tips on how to resolve them.
- Serve images in next-gen formats
- To resolve the next-gen image format issue, just enable Themify's WebP Image feature. Go to Themify > Settings > Performance and enable the WebP Image option.
- Properly size images
- This means your images are too large (they are not cropped at the rendered size). Right-click on the image on the page, find the rendered size and enter the image width and height option in the theme & Builder options (refer to the above point "Image Size & Format" for more details). Themify's image script will crop the images at the rendered size. Make sure you have Themify's image script enabled at Themify > Settings > Image Script (default is enabled unless you disabled it).
- If the background image is too large, you would have to manually resize it and save it for web format with image software (eg. Photoshop). Our recommended size for full-width background images is between 1400px to 1600px in width.
- Your images should also be optimized (compressed) for web format before uploading. You can use an image software (eg. Photoshop) to do that or online tools such as TinyPNG.
- Image elements do not have explicit width and height
- This means the images on the page don't have the image width and height attribute. To resolve this: make sure you enter the image width and height option with whichever Builder modules you used to output images (eg. Image and Post module).
- If you have the site logo image on Customize, enter the image width & height as well.
- Serve static assets with an efficient cache policy
- Serving static assets with an efficient cache policy speeds up load time by storing static files (HTML, CSS, JS, images, etc.) locally in the user's browser. When the user visits the same page again, the local static files will be served.
- For this point: go to Themify > Settings > Performance and enable the "Browser Caching" option.
- Eliminate render-blocking resources
- Render blocking resources refer to the scripts/code added at the top of the document (eg. <head>) that slow down the page load.
- Themify's themes and Builder don't have render-blocking issues because our scripts are async loaded and deferred. If you see this issue on your audit report, check which scripts are causing the issue. They are normally caused by plugins. Try to disable the affected plugins and run the audit again.
- Avoid an excessive DOM size
- Excessive DOM size happens when there are too many HTML tags on your page or when they are nested too deep.
- To avoid this, try to reduce the amount of page content (ie. adding too many Builder rows & modules on one page might trigger excessive DOM size).
- Avoid large layout shifts (CLS)
- Cumulative Layout Shift (CLS) occurs when an element moves position during the page loading process. It is a frustrating experience when users unintentionally click on different elements during the page load.
- CLS is commonly caused by: sliders, embeds, expandable elements, content loads with Ajax/Javascript, ads, and images without width/height attribute. If you see CLS elements on your audit report, try to find an alternative to replace the affected content.
- Largest Contentful Paint element
- Largest Contentful Paint (LCP) measures the time from when the user visits the page until the largest image or text block is rendered within the viewport.
- Most LCP issues are caused by large media content such as videos, embeds, ads, sliders, and large/uncompressed images. Find the resources causing the LCP issue and replace them with alternatives if possible.
- First Contentful Paint
- The First Contentful Paint (FCP) metric measures the time from when the page starts loading to when any part of the page's content is rendered on the screen. It is probably the most critical part of the page load experience as it lets the user perceive how fast your site loads.
- These are the common suggestions to improve FCP: eliminate render-blocking resources, reduce the server time to first byte (TTTB), find a faster server, cache the site, avoid redirects, avoid excessive DOM size, etc.
Support & Help
If your site still can't score 90+ Pagespeed after following all these steps and suggestions, contact us or post on our support forum. Remember to provide your site URL so we can inspect the issue.



September 23, 2022 @ 3:57 pm
All of my websites using Themify Ultra got high score above 95+ on desktop but mostly awful on mobile, from 40 – 60+. What’s wrong with mobile? No videos nor heavy images.
September 24, 2022 @ 4:25 am
This is likely due to content. What is your site URL?
September 24, 2022 @ 7:18 am
Hi Nick, this is one of my websites: https://temutamu.com/ Additional info, I’m using Cloudinary cdn to store and optimise my images.
December 28, 2022 @ 5:40 pm
Have on multiple sites same results – Desktop 99 / Mobile 60 / Also using ShortPixel for Image optimization…
December 29, 2022 @ 3:11 am
Glad to hear you are getting 99 score on desktop. It is most likely due to the content or plugins. We can help you to improve the mobile pagespeed score. Could you post your site URL(s) in concern on our support forum or send via contact form?
September 23, 2022 @ 5:28 pm
Yes I experience the same thing.
September 23, 2022 @ 9:58 pm
Great info, thank you!
March 13, 2023 @ 10:19 pm
I have the same, great on desktop but very poor on mobile. 85% of my visitors are mobile…
March 16, 2023 @ 9:16 pm
Most of the times it is related to the content and plugins. Please post your ticket along with your site URL via our contact page or support forum. We can help to inspect the issue.
November 27, 2024 @ 12:55 pm
Hi Nick, try this link for example: https://anahatabodycare.com/
90 on desktop, but 40 on mobile!
This is a trend for most of my sites, just not able to bump up scores for mobile.
November 28, 2024 @ 3:20 am
The problem could be the Google Tag Manager and Facebook scripts. Try to temporarily remove them and re-check PageSpeed. Also try to make a smaller version of the background image for mobile breakpoint.