A few weeks ago, we posted a call for submission to all users who have achieved a 90+ Google Pagespeed score on their sites built with Themify. We have received an overwhelming amount of submissions.
We're proud to feature a great lineup of these WordPress sites powered by the new and improved Themify Pagespeed framework. If your site doesn't get an A+ score on Google Pagespeed Insights, consider switching to Ultra or Shoppe theme.
-

Lush
Base Theme: Parallax
Pagespeed Score: 97 -

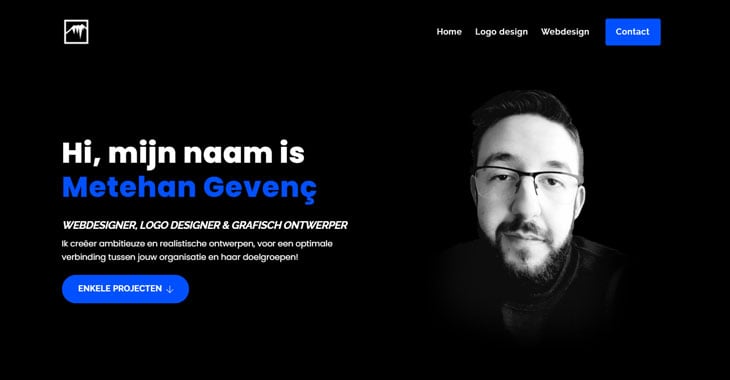
Typisch Lisa
Base Theme: Float
Pagespeed Score: 91 -

Lowitz & company
Base Theme: Flatshop
Pagespeed Score: 91 -

Hundoshi
Base Theme: Shoppe
Pagespeed Score: 91 -

Soilis
Base Theme: Ultra
Pagespeed Score: 91 -

pashagrafix Design Studio
Base Theme: Ultra
Pagespeed Score: 94 -

One Afternoon
Base Theme: Ultra
Pagespeed Score: 90 -

Scamitec
Base Theme: Ultra
Pagespeed Score: 93 -
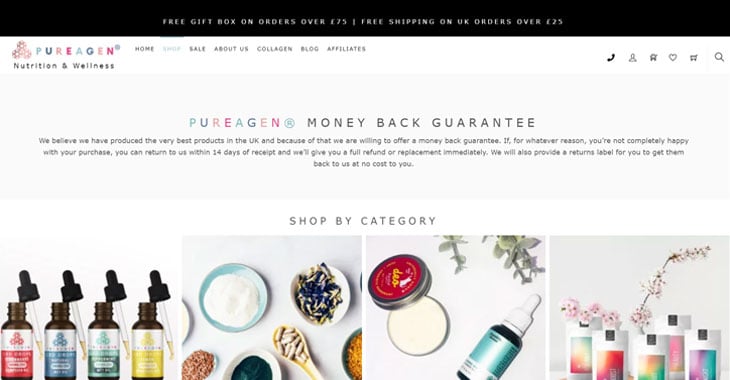
Pureagen
Base Theme: Shoppe
Pagespeed Score: 90 -
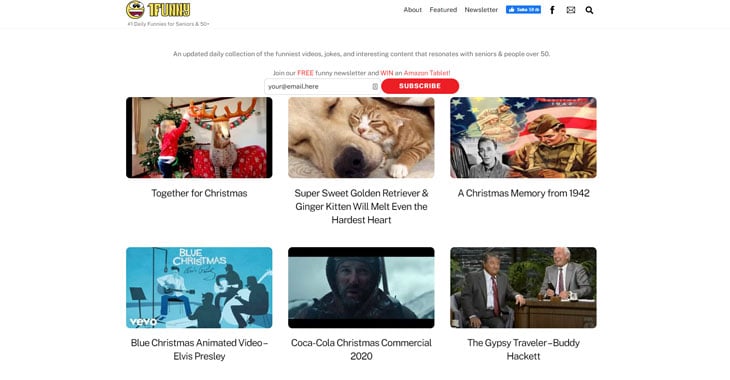
1Funny
Base Theme: Ultra
Pagespeed Score: 94 -
Højskolen for musik og teater
Base Theme: Ultra
Pagespeed Score: 93 -
edel & stein
Base Theme: Ultra
Pagespeed Score: 97 -
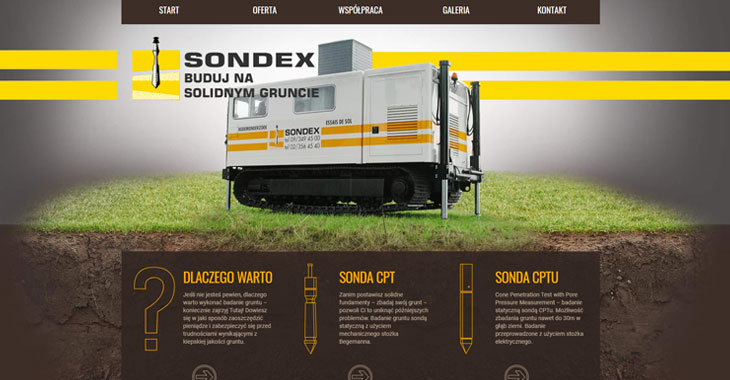
Sondex
Base Theme: Ultra
Pagespeed Score: 93 -
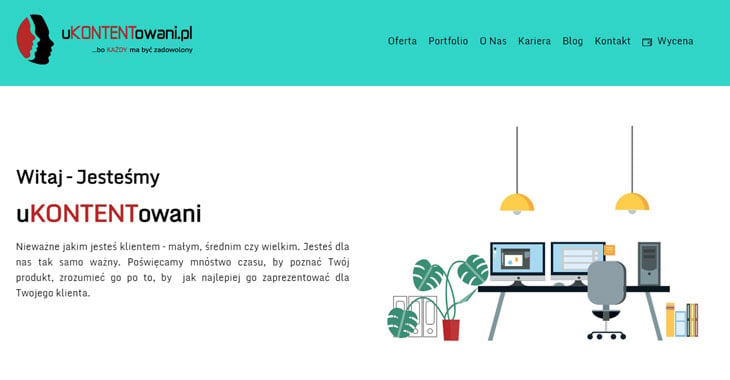
uKONTENTowani
Base Theme: Ultra
Pagespeed Score: 94 -
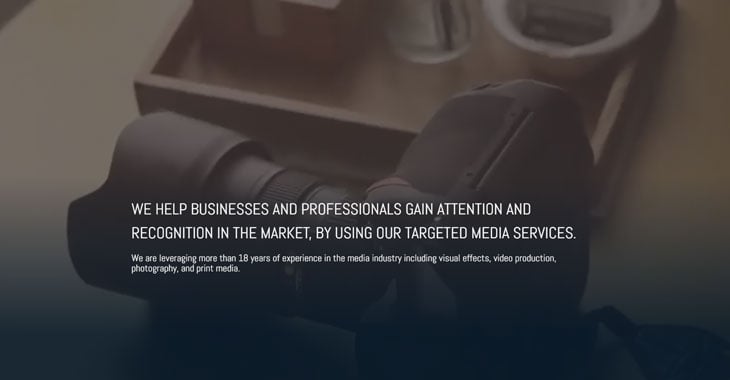
Evolver Media
Base Theme: Ultra
Pagespeed Score: 96 -
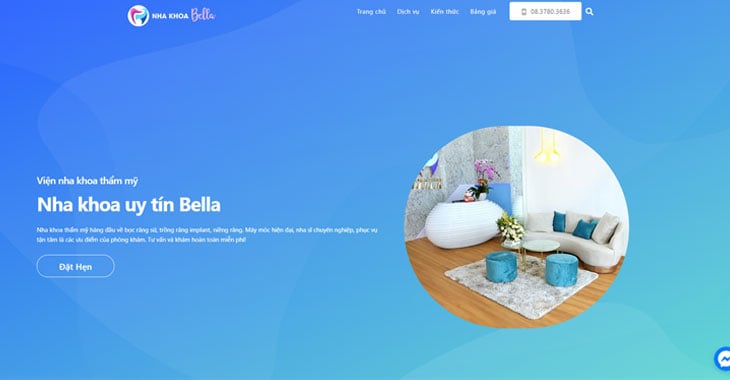
Nha Khoa Bella
Base Theme: Ultra
Pagespeed Score: 94 -
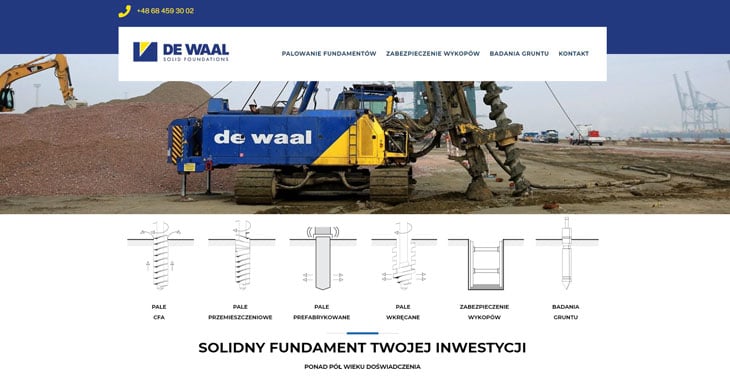
De Waal
Base Theme: Ultra
Pagespeed Score: 91 -
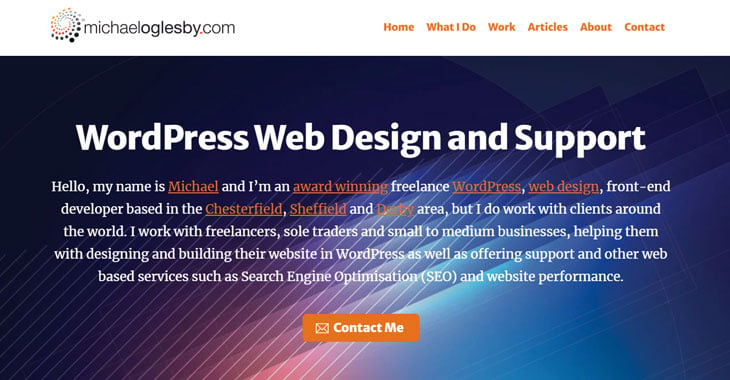
Michael Oglesby
Base Theme: Ultra
Pagespeed Score: 90 -
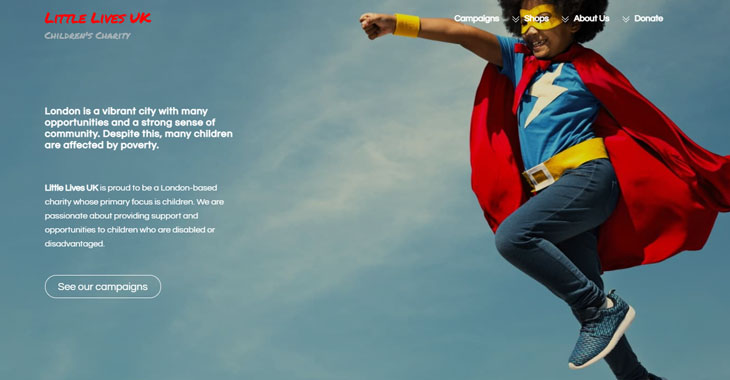
Little Lives UK
Base Theme: Ultra
Pagespeed Score: 96 -
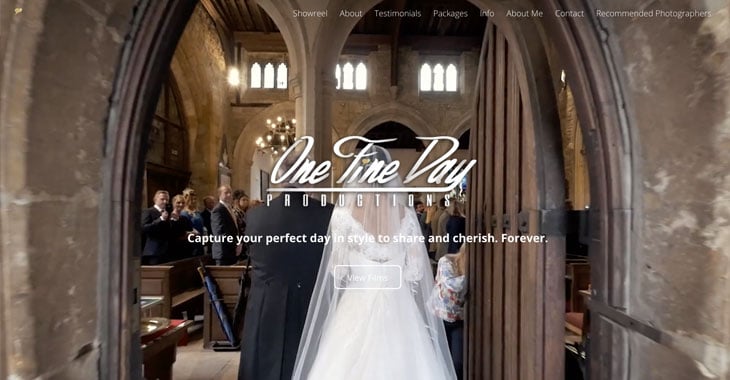
One Fine Day Productions
Base Theme: Ultra
Pagespeed Score: 99 -
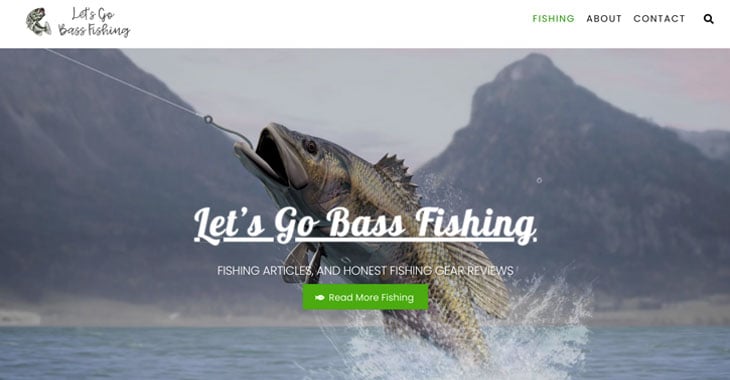
Let's Go Bass Fishing
Base Theme: Ultra
Pagespeed Score: 93 -
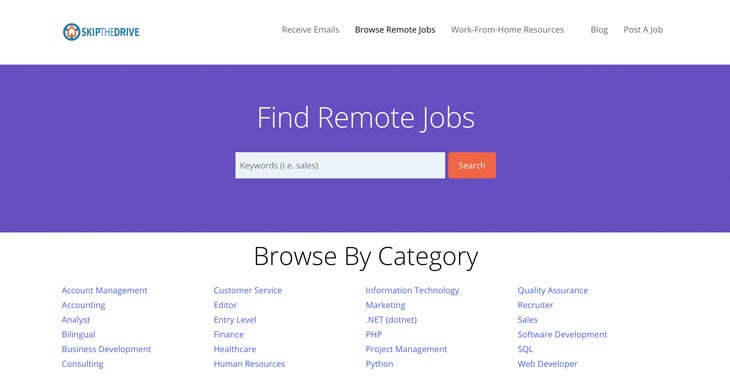
SkipTheDrive
Base Theme: Corporate
Pagespeed Score: 98 -
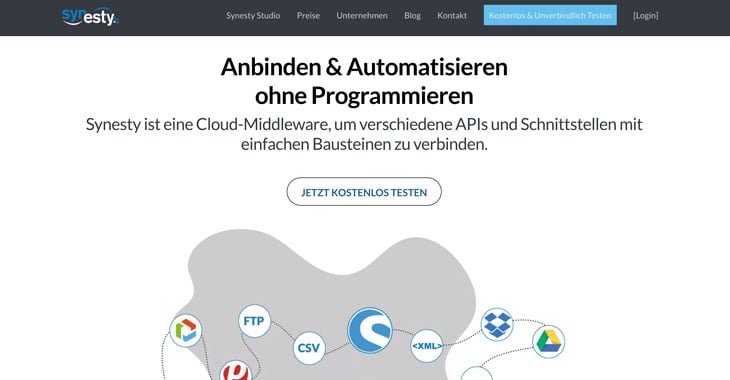
Synesty
Base Theme: Music
Pagespeed Score: 96 -
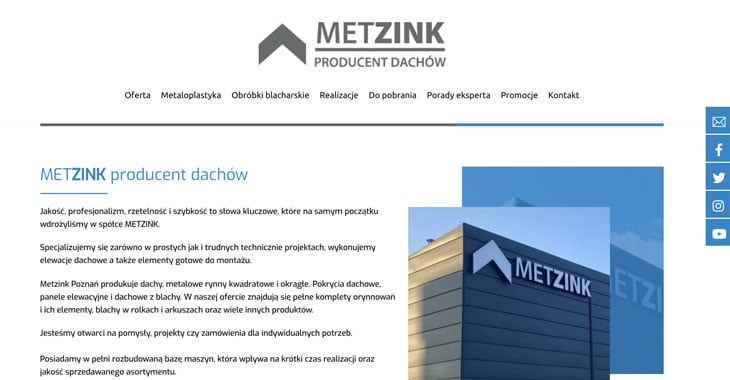
Metzink
Base Theme: Ultra
Pagespeed Score: 92

















December 10, 2020 @ 4:09 pm
This is great. How about sharing some details on how they got their sites so fast? Normally our Themify sites rank great on Desktop, but poor on Mobile.
December 11, 2020 @ 9:02 am
Now on V5 framework.
Can’t really complain at those results direct from Googles Lighthouse Audit.
96 Performance
100 Accessibility
100 Best practise
100 SEO
Took some tweaking with my SG cache plugin, which was breaking my site if anyone is having issues it will be a plugin and probably the cache one, but got there in the end with the teams help. Thanks Nick. Couldn’t be happier!!!!
December 10, 2020 @ 4:11 pm
Great! I am using Schoppe, last version, themify stuff only + Woocommerce. The site is just finished with 3 products and i get only 49% on pagespeed. Is there anything else to tune?
December 10, 2020 @ 7:12 pm
Themify Settings -> Performance:
– Enable Themify Cache
– Enable Gzip
– Enable WebP image
You did it?
December 10, 2020 @ 10:24 pm
Please post on our support forum. Our team will assist you with this.
December 10, 2020 @ 6:34 pm
Any tutorials on how to achieve this would be great. I can’t go above 18.
December 10, 2020 @ 10:23 pm
We can help to audit your site. Please post your site URL and details of the issue on our support forum.
December 10, 2020 @ 7:15 pm
I have been using Ultra for quite some time and tried several plugins to improve page speed, and currently using pro version of wp rocket.
Would appreciate if you could share some insights to improve page speed.
December 11, 2020 @ 9:09 am
Hi, I use gtmetrix.com to analyse a site to see where you can make improvements. It also breaks down how your site loads so you can see the snags. like video for example on a homepage, you might want to consider moving it to a second page, just so your homepage loads faster. Watch how much content is on the homepage, keep it light and fresh then delve into content on other pages.
Ummmmm, but GTmetrix is great for looking at images most importantly, they are the number one killer to slow down load times, that aren’t properly sized and helps you tweak them in WP image editor. My brothers site was on a grade F, performance 38, he had about 10 badly sized images. He’s now a grade B just from rescaling images in WP.
Take a bit of time and fiddling but you’ll get there. im now at a page speed of 96 from google lighthouse audit.
enjoy.
December 10, 2020 @ 7:44 pm
I am really happy to see some great changes on website page speed. That’s so important for site ranking and conversions. I am going to test out your framework again soon. Can’t wait to see how much site performance has improved.
December 10, 2020 @ 8:56 pm
Looks like mostly minimalist, not resource heavy sites.
My sites have images and text all over the place, including above the fold. I cannot get a score above 70. Most sites get around 40, which is very good for a WordPress site.
I’m still happy with Themify though! They are the best! Thank you!
December 14, 2020 @ 10:36 pm
Please post your site URL on our support forum: https://themify.me/forum. We can help to assess it. The number of image does affect pagespeed score, but it depends on the image size and other factors.
December 10, 2020 @ 9:53 pm
Hello all,
My site is listed above and here are my Top Tips:
1. Hosting. Make sure you have good solid hosting. I can’t stress that enough. Cheap, shared servers won’t cut it, never will. Make sure your hosting plan has GZIP, http/2 and PHP7.4 minimum. If you do a Google Page Speed and get the message ‘Improve Server Response Time’, this is Google politely telling you your hosting plan is rubbish. Change it or upgrade it. You are looking for £15/$20 per month package. I’m currently paying £15 a month for mine.
2. Keep your images to a minimal. Don’t over use them. Ask yourself, does that image really need to be there? Make sure they are in the webp format or use the webp feature in the Performance settings of the Framework. Don’t use a 4K image in a 250 pixel width container. Use a graphics package to scale them down. Make sure the images are the correct size.
3. Don’t use too many 3rd Party plugins as these will have their own JavaScript and CSS files, which you will have no control over. They also add bloat. From experience, Premium plugins are usually optimise, where are free ones are not so much.
With regards to Mobile Page Speed score, anything over 50 is GOOD! Getting 90+ on mobile is impossible in WordPress. The only way to get this school is old skool HTML and a text only website.
Hope this helps.
December 10, 2020 @ 11:29 pm
Unfortunately, you don’t measure real speed. Pagespeed scores can be extremely high for extremely slow sites, because the Pagespeed score is the result of multiple criteria. Therefore, I tested two German sites listed here. And I got mixed results.
I always test with 4G, because Google uses 4G for its speed evaluation. I ran my tests from a German host. One site loaded in 1.6 seconds, which is great. The result for the other one was 3.5 seconds. That’s far from “fast”.
So, next time, maybe you should do real speed tests.
December 14, 2020 @ 10:34 pm
We use Google Pagespeed Insights and GTMetrix to audit speed (they are based on page size, scripts, code practices, server speed, etc.). You can’t really use user page speed to determine because it has many other factors such as server connection speed, user’s connection speed, user’s and server’s location, device connection/capability, browser’s specs, etc.
December 11, 2020 @ 5:12 am
I wrote a pretty lengthy article about increasing site performance. This particular site is hosted on my home server. Michael Oglesby mentioned in number 1 on his post to make certain you have a nice hosting provider, which is an excellent suggestion.
@Michael Oglesby – very nice suggestions.
Here is the link to my article: https://lwhaley.com/general/wordpress-increase-performance/
NOTE: I mention it in the article and the plugin I use is free but has a paid version as well. Support the plugin creator if you are able to.
December 11, 2020 @ 11:47 am
I have 2 sights using Ultra and they load in minutes !! something is terribly wrong. They used to be instant :(
December 14, 2020 @ 10:28 pm
Please post this on our forum: https://themify.me/forum
December 11, 2020 @ 1:59 pm
You know that it is impossible to show this fact on FaceBook??
FaceBook does not allow you to link to your blog :/
December 14, 2020 @ 10:28 pm
Somehow Facebook blocked sharing on our site. We’ve contacted Facebook support, so far haven’t heard anything yet.
December 11, 2020 @ 3:55 pm
i did this
Themify Settings -> Performance:
– Enable Themify Cache
– Enable Gzip
– Enable WebP image
You did it?
and my site went from
mobile 11 to 76
desktop 43 to 89
i will also convert all the images now
thanks grzegorz
December 12, 2020 @ 2:21 pm
A few of the examples given are really impressive. Especially considering the number and size of the photos. Bravo for developers.
December 12, 2020 @ 10:39 pm
Has the final version of been released yet?
December 14, 2020 @ 10:26 pm
Yes, the official version has been released. You can update your Themify themes with Themify Updater (a valid license key is required): https://themify.me/docs/themify-updater-documentation
December 16, 2020 @ 2:58 am
92? Thats impressive! Big thanks!
January 27, 2021 @ 7:22 am
This is great, never knew that a theme can affect a lot on your page speed. Thank you people for sharing the tips, I’ll try to implement them on my blog to improve the speed.
February 9, 2021 @ 7:37 pm
Acabo de encontrar Themify y me parece fantástico para mis proyectos. Gracias por la infamación. Saludos
September 7, 2021 @ 11:39 am
Hello All,
I just went from a constant 84 to 94 on Google’s page speed. I’ve pretty much broke all the rules by having many images, used parallax, and extensive Hero images and animation. Here is how I did it for those interested.
1) minimized usage of plugins
2) compressed images
3) *** Most Important *** got rid of Recaptcha on Contact Form 7 and replaced it with Invisible Recaptcha plugin.
March 19, 2024 @ 5:35 am
Wo sind die hunderter ?
Ich kann mich doch daran erinnernn, dass es auch ein Liste für 100 Punkte gab – oder?
hier eine von mir: https://justgmbh.de
March 19, 2024 @ 5:35 am
Where are the hundreds?
I remember that there was also a list for 100 points – right?
Here is one from me: https://justgmbh.de