Are you bored of the typical web safe fonts? Well, here is a quick tutorial to show you how to integrate Google Web Fonts to your Themify themes. The benefits of using Google Fonts: it is light weight and supported in most browsers: Chrome, Firefox, Internet Explorer, Safari, and Opera.
1. Find the font
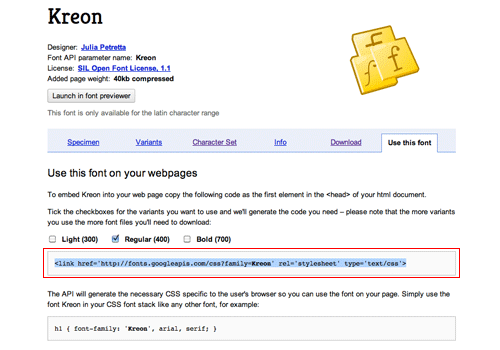
- To get started, go to Google Web Fonts directory and find the font that you want to use (eg. Kreon font family).
2. Copy the embed code
- Click on the "Use this font" tab
- Copy the embed code (eg.
<link href='http://fonts.googleapis.com/css?family=Kreon' rel='stylesheet' type='text/css'>)

3. Paste the embed code
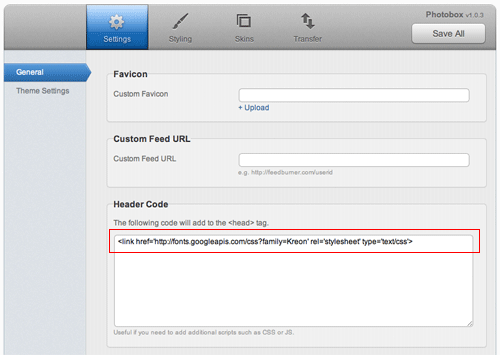
- Go to your Themify theme's setting panel in the WordPress admin
- Paste the embed code in the "Header Code" text box

4. Specify the elements
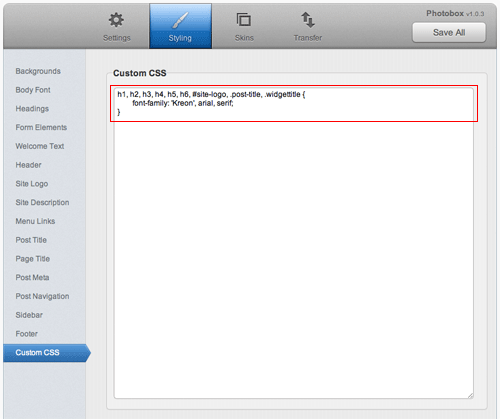
- Click on the "Styling" tab
- Then click on the "Custom CSS" link in the sub menu
- Paste the following code in the Custom CSS text box:
h1, h2, h3, h4, h5, h6, #site-logo, .post-title, .widgettitle { font-family: 'Kreon', arial, serif; } - The code above will apply the "Kreon" font family to all headings (h1 - h6), site logo, post title, and widget title
- You can change what elements get styled with the 'Kreon' font by changing the CSS selector like so:
body { font-family: 'Kreon', arial, serif; }

July 27, 2011 @ 4:01 am
This tutorial is awesome! I’ve been playing with Google Fonts using the Funki theme and it’s working great.
August 1, 2011 @ 3:16 pm
This works quite well,
I tried to get the google font into the drop down menu from the themify styling tab.
But in the .xml you can only change the dropdown fields, not the drop down options.
It would be great to know where you can add fonts that will appear there.
Otherwise I have a real huge custom css ;-)
October 21, 2011 @ 7:46 pm
To add custom font to the dropdown menus, you would add the following classes:
h1, h2, h3, h4, h5, h6, #site-logo, .post-title, .widgettitle, #main-nav a, #main-nav ul a {
font-family: ‘Kreon’, arial, serif;
}
August 15, 2012 @ 11:55 am
To add a custom font to the dropdowns of themify styling tab(located in wp-admin), follow the steps:
1. Go to the Appreance>Editor.
2. Locate the file themify-modules.php
3. Locate the themify font family snippet which will be similar to below:
function themify_font_family($data=array()){
$data[‘value’] = $data[‘value’][‘value’];
$fonts = array(“Arial, Helvetica, sans-serif”,
“Verdana, Geneva, sans-serif”,
“Georgia, \”Times New Roman\”, Times, serif”,
“\”Times New Roman\”, Times, serif”,
“Tahoma, Geneva, sans-serif”,
“\”Trebuchet MS\”, Arial, Helvetica, sans-serif”,
“Palatino, \”Palatino Linotype\”, \”Book Antiqua\”, serif”,
“\”Lucida Sans Unicode\”, \”Lucida Grande\”, sans-serif”);
4. Add your custom font as one of the array items like this:
$fonts = array(“Capriola, sans-serif”,”Arial, Helvetica, sans-serif”,
“Verdana, Geneva, sans-serif”,
“Georgia, \”Times New Roman\”, Times, serif”,
“\”Times New Roman\”, Times, serif”,
“Tahoma, Geneva, sans-serif”,
“\”Trebuchet MS\”, Arial, Helvetica, sans-serif”,
“Palatino, \”Palatino Linotype\”, \”Book Antiqua\”, serif”,
“\”Lucida Sans Unicode\”, \”Lucida Grande\”, sans-serif”);
5. The font will be visible in the dropdowns.
6. Please bear this was written with Tisa in mind. It might differ for other themes (hopefully not)
March 20, 2019 @ 3:38 pm
7 years later and lots of updates…
step 2. “Locate the file themify-modules.php” is no longer accurate I think.
I’m trying to add https://fonts.google.com/specimen/Petit+Formal+Script to the dropdown list so it’s easier to select where and when I want to apply it.
Can you please provide the new steps for this?
Thanks so much!
Jill
March 27, 2019 @ 4:21 am
@Jill Cole
I had the same problem. But here is what I did to get my custom fonts to the drop down list.
Same process. In your “WordPress Admin Page”. Go to.
Appearance>Theme Editor.
Make sure ‘Select Theme to edit:’ is “Themify Shoppe”.
Click the arrow on ‘themify’.
Scroll down to ‘google-fonts’.
*So this is where I don’t really know what really make it works, what I did is I just add my font to all 3 of these files and had hope for the best….turns out it works! :) *
Edit these .php files like follow.
—–functions.php——
***search for this ‘function themify_get_web_safe_font_list’***
***add your font to this array list***
$web_safe_font_names = array(
“YourFontName, YourFontName, sans-serif”,
“Arial, Helvetica, sans-serif”,
“Verdana, Geneva, sans-serif”,
“Georgia, ‘Times New Roman’, Times, serif”,
——————————-
—–google-fonts-recommended.php——
***add your font to this array list***
return array(
‘YourFontName’ => array(
‘label’ => ‘YourFontLabel’,
‘variants’ => array(
‘regular’,
),
‘subsets’ => array(
‘latin’,
),
‘category’ => ‘sans-serif’,
),
‘Abel’ => array(
‘label’ => ‘Abel’,
‘variants’ => array(
‘regular’,
),
‘subsets’ => array(
‘latin’,
),
‘category’ => ‘sans-serif’,
),
——————————-
—–google-fonts.php——
***add your font to this array list***
return array(
‘YourFontName’ => array(
‘label’ => ‘YourFontLabel’,
‘variants’ => array(
‘regular’,
),
‘subsets’ => array(
‘latin’,
),
‘category’ => ‘sans-serif’,
),
‘ABeeZee’ => array(
‘label’ => ‘ABeeZee’,
‘variants’ => array(
‘italic’,
‘regular’,
),
‘subsets’ => array(
‘latin’,
),
‘category’ => ‘sans-serif’,
),
——————————-
April 30, 2012 @ 12:10 pm
I prefer to use the typography option of the theme generator. I use Lubith and it allows me to make modifications to the fonts which are applied directly to the theme and i can make quick adjustments in case something doesn’t match. It’s kind of like an image editor. Plus it has over 400 web-safe fonts to choose from and font editing options which wordpress or other plugins can’t provide.
February 22, 2013 @ 7:03 pm
Very useful information! Thank you very much!)
March 16, 2015 @ 5:11 pm
Can somebody tell me the names of fonts used in this post like header and stuff?
March 17, 2015 @ 1:06 pm
Hi Anna,
The font used on the header is Open Sans and for the sub headers is Montserrat, sans-serif. Hope that helps :)
July 13, 2015 @ 2:16 am
Does anyone have experience or YouTube tutorials on the music theme?
July 13, 2015 @ 4:20 pm
Hi Bruce,
Have you gotten the chance to check out our documentation – https://themify.me/docs/music-documentation.
July 6, 2017 @ 4:10 am
Very good tutorial, I pretty often intersect with google font, thank you very much
November 25, 2018 @ 2:46 am
How do I find the styling tab to add the CSS code? My version does not look like the image in this help doc.
March 26, 2019 @ 6:04 pm
Example using adobe web safe font, child theme and ultra parent theme.
Themify Builder Version: 4.2.4
Themify Ultra Version: 2.2.0
Adobe Web-safe Font:
https://edgewebfonts.adobe.com/fonts#/?class=sans-serif&width=condensed&page=1&collection=league-gothic:n4:all
Enqueue the necessary font script in your Child Theme functions.php
Locate the file /wp-content/themes/themify-{your-child-theme/functions.php
Load the script in the footer by adding the following lines.
For my specific needs, I load the fonts after jquery
[code]wp_enqueue_script( ‘league-gothic-js’, ‘//use.edgefonts.net/league-gothic:n4:all.js’, array(‘jquery’), ‘20190326’, ‘in_footer’ );[/code]
Edit the file /wp-content/themes/{themify-{theme}/themify/google-fonts/functions.php
Locate the function themify_get_web_safe_font_list and add your font. In this case it’s “league-gothic, sans-serif” as shown below.
Now this font will be listed in your builder list of fonts when you modify your builder block style.
[code]function themify_get_web_safe_font_list( $only_names = false ) {
$web_safe_font_names = array(
“Arial, Helvetica, sans-serif”,
“Verdana, Geneva, sans-serif”,
“Georgia, ‘Times New Roman’, Times, serif”,
“league-gothic, sans-serif”,
“‘Times New Roman’, Times, serif”,
“Tahoma, Geneva, sans-serif”,
“‘Trebuchet MS’, Arial, Helvetica, sans-serif”,
“Palatino, ‘Palatino Linotype’, ‘Book Antiqua’, serif”,
“‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif”
);[/code]