Music Documentation
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
How to Import Builder layouts
To import a pre-designed Builder layout:
- Add a new Page.
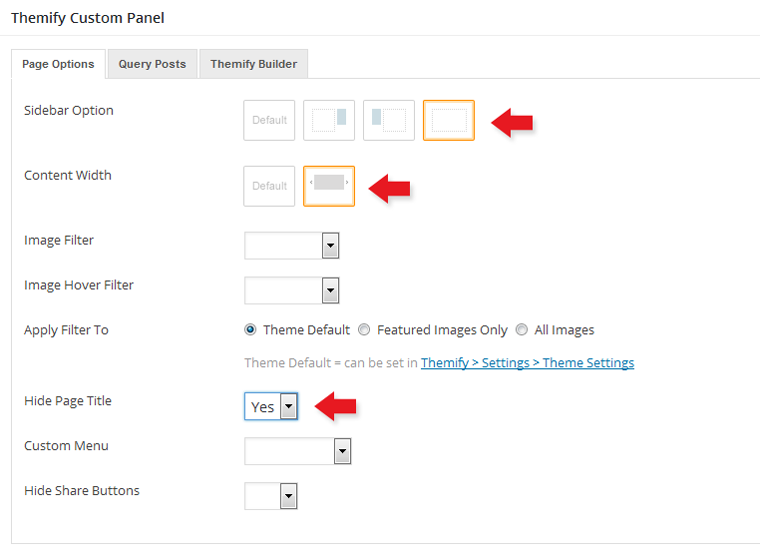
- On the page's Themify Custom Panel > Page Options,
select the options as you like- We recommend setting to fullwidth, no sidebar, and hide page title
- Optional: on the Themify Custom Panel, click on "Page Appearance" tab to set the design appearance of this particular page.
- On the Discussion panel, uncheck "Allow discussion" checkbox (this will disable the comments on the page).
- Publish and view the page frontend.
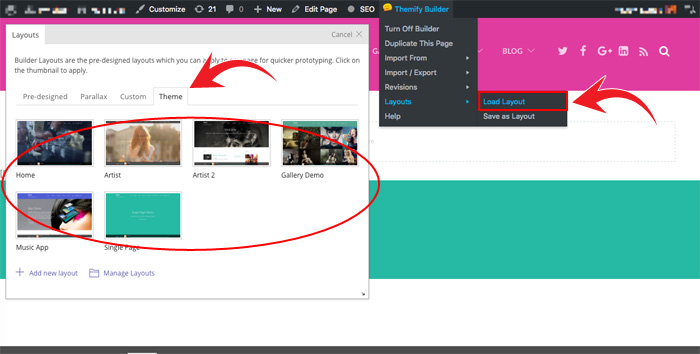
- Turn on the Builder on frontend, on the top admin bar, select Themify Builder > Layouts > Load Layouts.
- A lightbox window will appear where you'll be able to toggle between Pre-designed, Parallax, Custom Builder, or Theme layouts. Click on "Theme" tab and click on a thumbnail image to import.
- Pre-design tab consists of all Layouts in the Builder.
- Parallax tab consists of all Layouts that have parallax scrolling effect.
- Custom tab is where you find your own custom Layouts.
- Theme tab consists of the layouts built specifically for this theme.
- When it asks to replace or append the layout, click "Replace Existing Layout".
- Now you may replace the images and text as you like.

Designing Pages with the Builder
Step 1) To create the demo pages using our Builder as shown on our demo:
- In admin, go to Pages > Add New
- Enter page title
- On Themify Custom Panel:
- Sidebar Option = No Sidebar
- Content Width = Fullwidth
- Hide Page Title = Yes
- By default, the Header Wrap is set to "Transparent Background"
- On Discussion panel, uncheck "Allow comments" to disable comments on this page
- Publish the page and click "View Page" to view the page on frontend

Step 2) Using the Builder to construct the page content and layout:
- From top admin bar: select Themify Builder > Turn On Builder
- First row:
- To start: drop in a Text module on the first row and enter your text. In our demo, we have two line of text - first line is heading 2 and second line is heading 3
- To customize the row: hover the menu icon located on top-left of the row > select Options
- In the row options: upload a background image, background video (.mp4 format), specify the background color and font color
- Second row:
- Now drop another Text module on the second row, enter the headings (h2 and h3 text) as you like and insert a [themify_album_posts] shortcode to display the Album posts
- Demo Shortcode used: [themify_album_posts limit="6" image_w="300" image_h="300" style="slider" visible="5" display="none"]
- Again, in row > options: specify the background color and font color as you like
- Now drop another Text module on the second row, enter the headings (h2 and h3 text) as you like and insert a [themify_album_posts] shortcode to display the Album posts
- Third row:
- On the third row: drop in another Text module, enter the headings (h2 and h3 text) as you like and insert a [themify_event_posts] shortcode to display the Event posts
- Demo Shortcode used: [themify_event_posts limit="3" style="list-post slide-up" image_w="200" image_h="120" display="none"]
- In the row > options: specify the background color and font color as you like
- On the third row: drop in another Text module, enter the headings (h2 and h3 text) as you like and insert a [themify_event_posts] shortcode to display the Event posts
- Fourth row:
- On the fourth row: drop in a Text module and insert a [themify_gallery_posts] shortcode to display the Gallery posts
- Demo Shortcode used: [themify_gallery_posts limit="8" style="grid4 fade-in" image_w="300" image_h="300" display="excerpt" post_meta="no"]
- In the row > options: select Row Width = fullwidth and then specify the background color and font color as you like
- On the fourth row: drop in a Text module and insert a [themify_gallery_posts] shortcode to display the Gallery posts
- Fifth row:
- Similar to the above step: drop in another Text module, enter the headings (h2 and h3 text) as you like and insert a [themify_video_posts] shortcode to display the Video posts
- Demo Shortcode used: [themify_video_posts limit="6" style="grid3 fly-in" display="none"]
- In the row > options: select Row Width = fullwidth and then specify the background color and font color as you like
- Similar to the above step: drop in another Text module, enter the headings (h2 and h3 text) as you like and insert a [themify_video_posts] shortcode to display the Video posts
- Sixth row:
- Drop in a Text module, enter the headings (h2 and h3 text) as you like and insert a [themify_press_posts] shortcode to display the Press posts
- Demo Shortcode used: [themify_press_posts limit="4" style="grid2" post_meta="no" image_w="150" image_h="200" display="excerpt"]
- In the row > options: upload a background image and select Background Mode = "Parallax Scrolling"
- Drop in a Text module, enter the headings (h2 and h3 text) as you like and insert a [themify_press_posts] shortcode to display the Press posts
- Seventh row:
- Drop in a Text module, enter the headings (h2 and h3 text) as you like and insert a [themify_list_posts] shortcode to display the blog posts
- Demo Shortcode used: [themify_list_posts limit="4" style="grid2-thumb" display="excerpt"]
- In the row > options: specify the background color and font color as you like
- Drop in a Text module, enter the headings (h2 and h3 text) as you like and insert a [themify_list_posts] shortcode to display the blog posts
- Save: don't forget to save the Builder when you are done with each step
FYI: There are more features available in the Builder. Please refer to the Builder documentation for more info.
ScrollTo Row Anchor Menu (Single-Page Menu)
To achieve scrollTo row anchor:
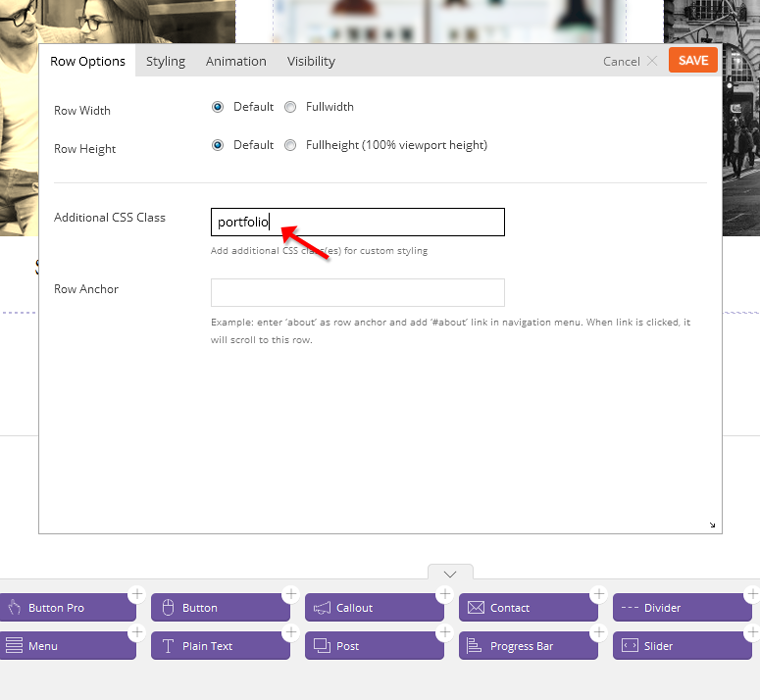
- Step 1) First enter the Row Anchor name in Builder > Row > Options (e.g. "portfolio").
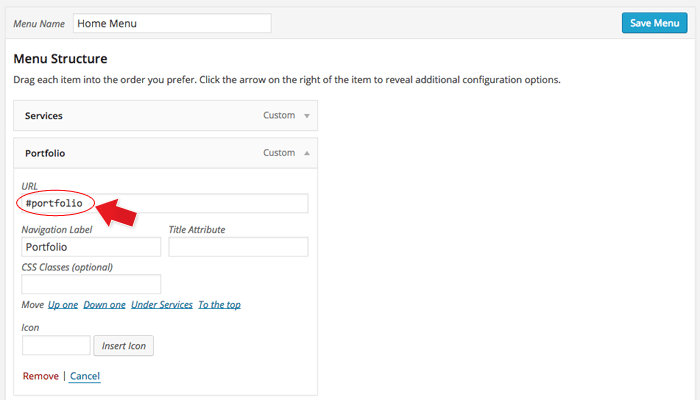
- Step 2) Then in the WordPress menu link (WP Admin > Appearance > Menu), insert the anchor name as link URL = "#portfolio" (basically add # in front of the anchor name).
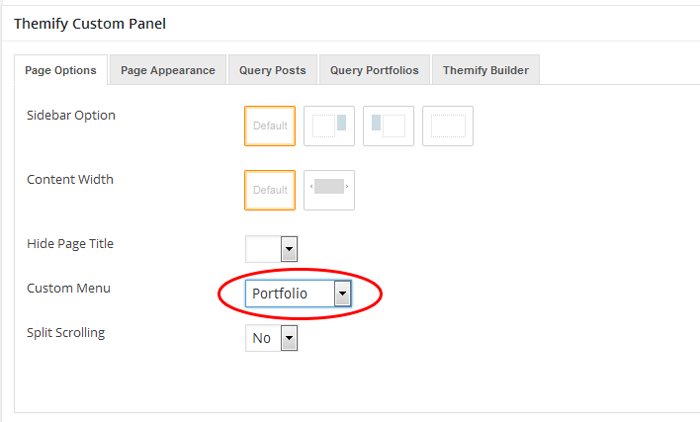
- Step 3) On the page where you want to have the single page menu, select the menu in Themify Custom Panel (the Themify Custom Panel is located below the content editor when you add/edit the page).
- Result: When the #portfolio link is clicked or when users go the URL with the #portfolio anchor (eg. http://yoursite.com#portfolio), it will scroll to the row where it specified Row Anchor = "portfolio".
Full Height Builder Row
Full height row will set the height of the row in 100% viewport height and the row content will automatically align in the middle vertically.
To set full height row in Builder:
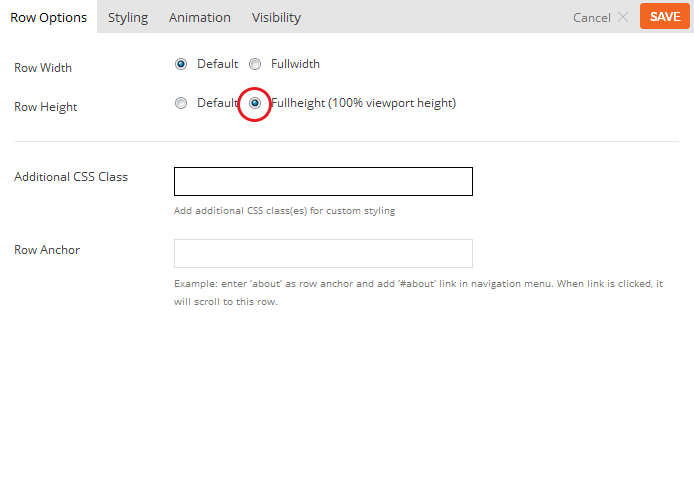
- With the Builder turned on > Row > Options
- Select Row Height = "Fullheight (100% viewport height)"
Ajax Navigation
This feature allows users to browse your site while having the Audio dock on continuous play. This means that no matter where users navigate on your site, they'll be able to keep listening to a track without having the Audio Dock refreshed. By default this feature is active. To disable it refer to the steps below:
- Go to Themify Settings > Theme Settings
- Scroll down to the "Ajax Navigation" option and select to disable it.
Animated Background Colors
The animated background colors can be inserted in any Builder row. To define the colors, go to Themify > Settings > Theme Settings (you can leave this as default).
To set animated background colors in Builder rows:
- With the Builder turned on > Row > Options
- Insert "animated-bg" in the row "Additional CSS Class"
Setting Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading
- Select the "A static page (select below)" option and then select a "Front page"
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page"
Background Video
To display a fullcover background video in Builder rows:
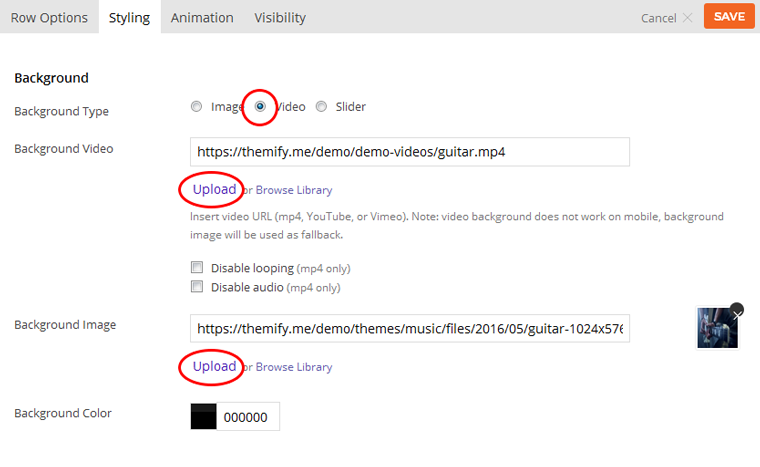
- With the Builder turned on, select the row where you want to show the video background > select Options
- In the row options: select "Background Video", upload a mp4 video and a fallback background image because, when viewed through a mobile device, the background video will not work
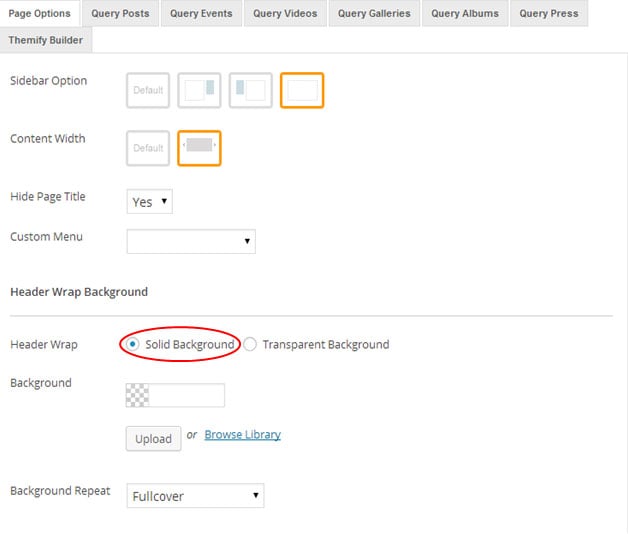
Custom Header Background
To customize header background:
- Edit the page/post where you want to change the header background
- In Themify Custom Panel, under the Header Wrap Background, select "Solid Background" and then upload a background image or pick a color
- To have transparent header, select "Transparent Background"
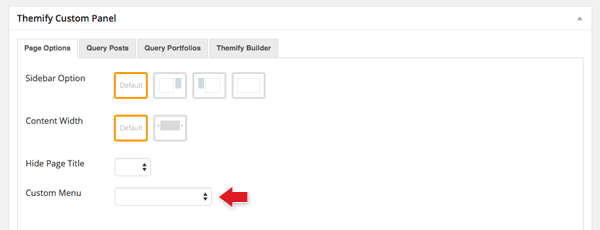
Custom Page Menu
This theme allows you to assign a custom menu in the Main Navigation Menu of each individual page. Remember that this custom menu option is only available in Pages (not Posts).
To set custom Page menu:
- First, make sure you have created the menu in Appearance > Menus
- Then add or edit any page where you want to have a custom menu
- In the Themify Custom Panel, under the "Custom Menu", select a menu from the dropdown
Footer Music Player
To set the music player in the footer:
- First, make sure you have created an Album post (the player will use the audio tracks from the Album post)
- Go to Themify > Settings > Theme Settings
- Under the "Audio Player", select an Album post from the dropdown
Album Post Type
Music theme offers an easy way to create new albums in your website with Album post type.
To create a new Album:
- Go to WordPress dashboard > Albums > Add New
- Enter the album title and content
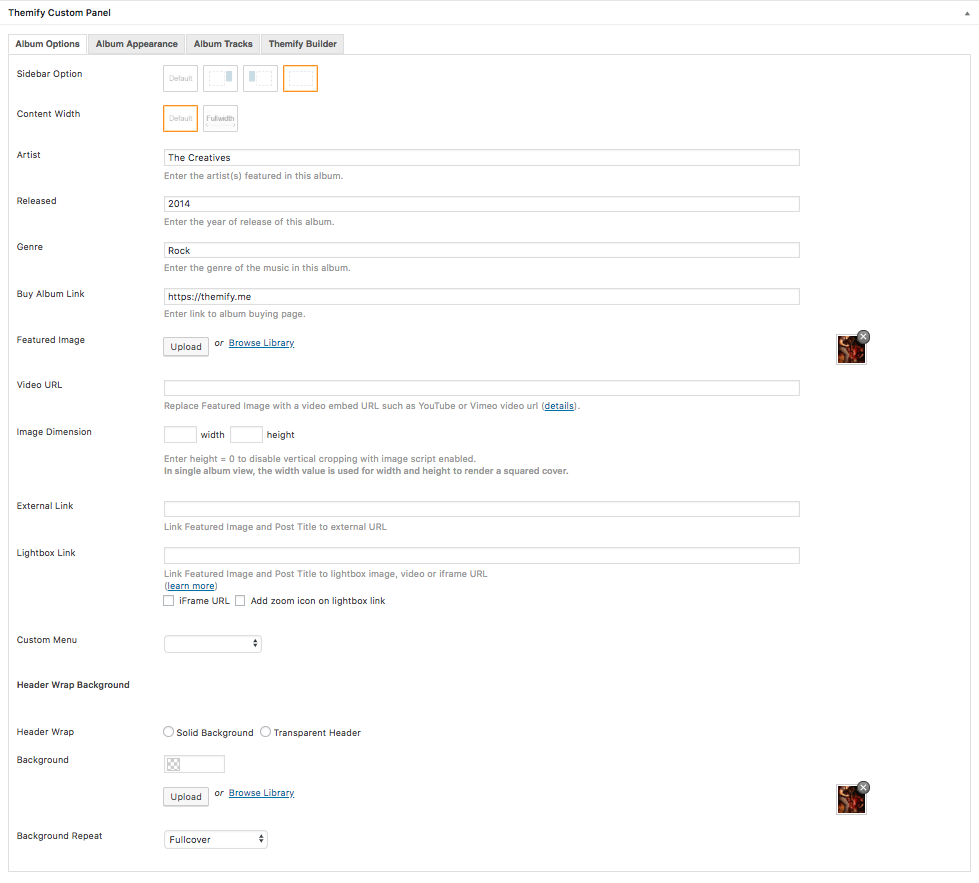
- Album Options Tab:
- Sidebar Option = This option is used to set the display of the sidebar or disable it entirely.
- Content Width = This option is used to set the width of the content displayed on the page.
- Artists = This option is used to feature artists of the album being created.
- Released = This option is used to set the year of release of this album.
- Genre = This option is used to set the genre of the music in this album.
- Buy Album Link = This option is used to set link to buying album page.
- Featured Image = This option is used to set the featured image for the Album. You can upload or use an image from the media library.
- Video URL = This option is used to set Featured Video. Featured image will be automatically replaced by video if this option is set.
- Image Dimension = This option is used to set the dimensions the album images will be displayed at.
- External Link = This option is used to link featured image to external URL .
- Lightbox Link = This option is used to link the album featured image and title to open a URL in a lightbox. This defaults is to expecting an image URL.
- iFrame URL If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Custom Menu = This option sets the menu to be shown when accessing the post/album.
- Header Wrap Background = This options sets the header background for the album page.
- Header Wrap = This option sets the background type to choose between solid or transparent background for header wrap.
- Background = This option sets the background of the featured area at the top of the album's single view.
- Background Repeat = This option sets the repeat option for the background of the featured area.
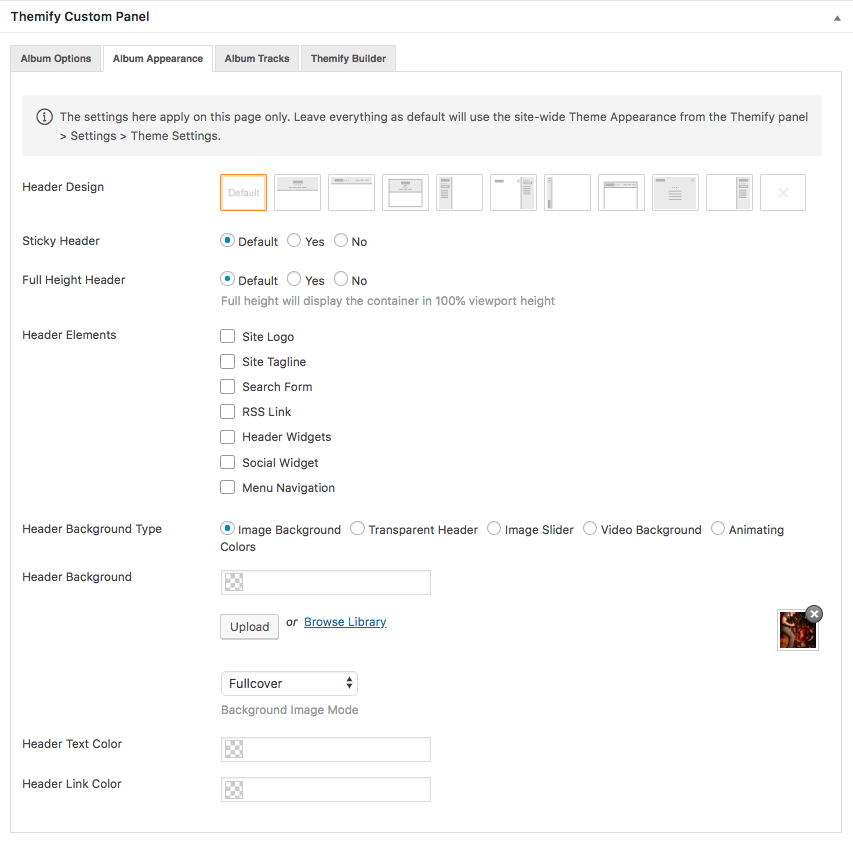
- Album Appearance:
- Header Design = Choose from 10 header and page layouts
- Sticky Header = header will be stuck at the top when scrolling down
- Full Height Header = header will display in 100% viewport height
- Header Elements = select show/hide the header elements.
- Header Background Type = Select the type of header background that you'd like to use. (1) Image, (2) Transparent, (3) Image Slider, (4) Video, and (5) Animating Colors.
- Slider Image Position = add the image position for the slider
- Header Background = add an image background or color that you'd like to use.
- Header Text Color = color for the text in the header
- Header Link Color = color for the links in the header
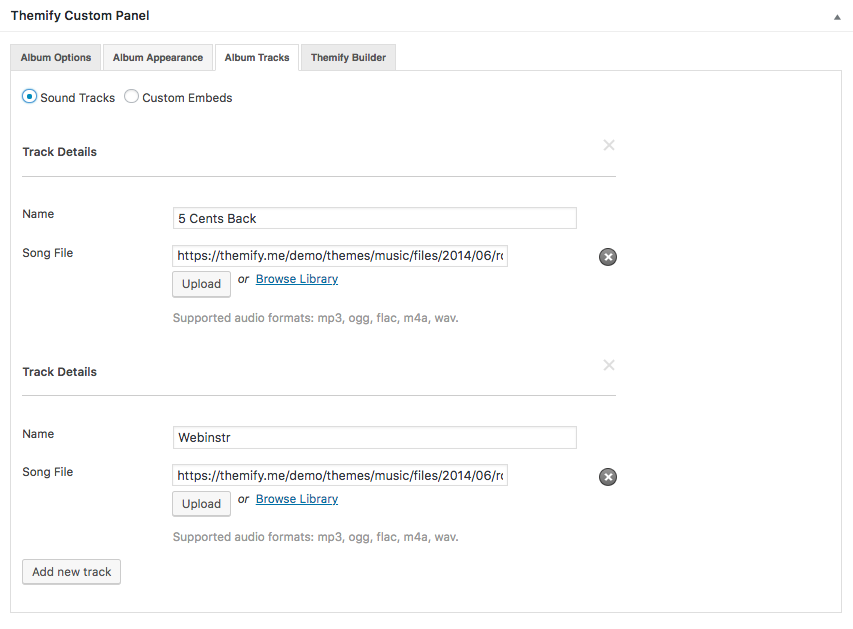
- Album Tracks:
- Sound Tracks = allow you to upload audio/song tracks (the Footer Music Player, which can be set in Themify > Settings > Theme Settings, uses the album tracks to generate the playlist)
- Custom Embeds = allow you to add custom audio embeds from third sites such as Spotify, Soundcloud, etc.
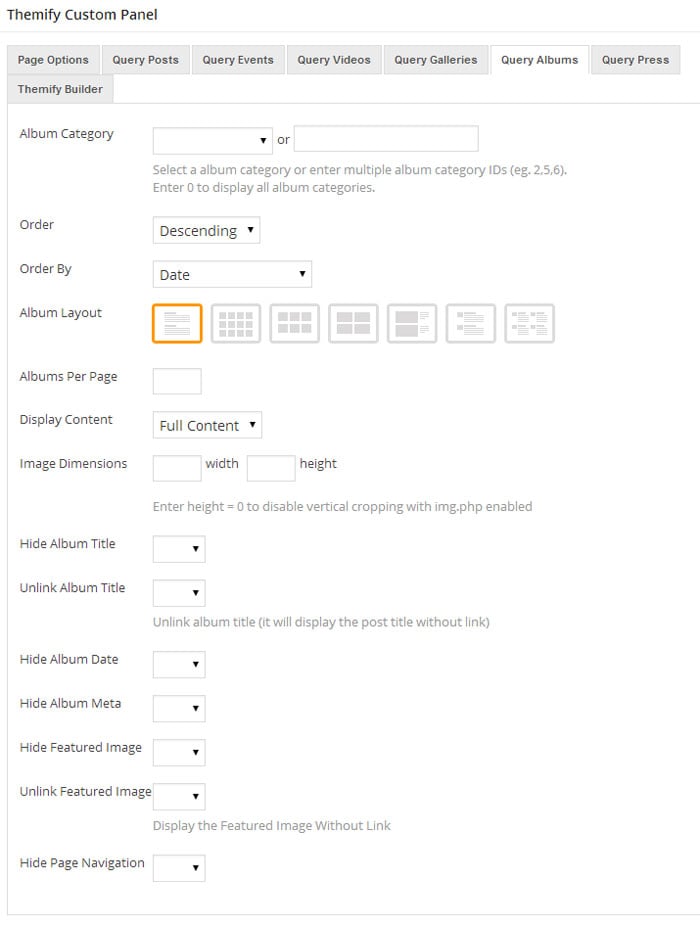
Displaying Album Posts via Query Page:
The Album posts can be displayed on pages by using the "Query Albums" tab provided in the Themify Custom Panel when adding/editing pages under WP Admin > Pages. The options in this tab will determine the Album posts which will be queried and displayed on the page.
- Album Category = This option is used to set which category to show Album posts from.
- Order = This option is used to set the order of the posts between ascending or descending order.
- Order By = This option is used to set the attribute that the order of the post will be based on.
- Album Layout = This option sets the layout of how album posts will be organized on the page.
- Albums Per Page = This option sets how many posts will be displayed per page.
- Display Content = This option sets how much of a post's content will be displayed (None, Excerpt, or Full content).
- Image Dimensions = This option is used to set the dimensions the featured images will be displayed at.
- Hide Album Title = This option will set whether to hide the Album titles.
- Unlink Album Title = This option will set whether to remove the link from the Album titles.
- Hide Album Date = This option will set whether to hide the Album dates.
- Hide Album Meta = This option will set whether to hide the Album meta information.
- Hide Featured Image = This option will set whether to hide the featured images.
- Unlink Featured Image = This option will set whether to remove the link from the featured images.
- Hide Page Navigation = This option will remove the navigation controls for switching between pages of posts.
Displaying Album Posts via Shortcode:
The Album posts can be displayed using the [themify_album_posts] shortcode provided by the theme, which will output the albums based on the options passed in the shortcode.
- [themify_album_posts style="grid4"]
- = display album posts in a four column grid
- [themify_album_posts style="grid4" limit="8" orderby="title"]
- = display 8 album posts in a four column grid ordered by title
- [themify_album_posts limit="4" style="slider" post_meta="no"]
- = display 4 album posts in a slider without meta data
- [themify_album_posts limit="5" image_w="300" image_h="300" style="slider" visible="4" auto="300" slider_nav="yes" pager="no"]
- = display 4 album posts in a slider with no pager and only limit 4 posts
- [themify_album_posts limit="1" style="list-post" display="excerpt" image_w="900" image_h="400"]
- = display only 1 album posts with just excerpt in a list post style
- [themify_album_posts category=41,37 limit="4" style="grid4 fade-in" image_w="500" image_h="500"]
- = display only 4 album posts that are in category ID 41 & 37, in grid 4 layout with fade-in animation
Available parameters:
- style = sets the layout style for the post output (grid4, grid2, list-post, list-large-image, list-thumb-image, grid2-thumb, slider, default = grid3). You may also add custom css classes in here by simply adding their name (e.g. style="grid4 custom-class")
- post_date = sets whether to display the album date (yes, no, default = yes)
- limit = sets the number of posts to be shown (default = 3). Set to -1 to show all posts (e.g. limit=-1)
- category = sets the category of posts to be shown based on ID or text slug (default = all categories). You can exclude categories using the minus sign and ID (e.g. category=-1 will exclude the category with ID 1). To find category ID number or text slug, click on "Album Categories" link located under the "Albums" admin menu
- image = sets whether to display the featured image (yes, no, default = yes)
- image_w = sets the featured image width (default)
- image_h = sets the featured image height (default)
- title = sets whether to display the post title (yes, no, default = yes)
- display = sets whether to show full contents of post, an excerpt or no content (content, excerpt, none, default = none)
- post_meta = sets whether to display post meta and post stat icons, such as view, comment, and share counts (yes, no, default = yes)
- more_text = sets the text that will appear in the read more link for the post
- more_link = sets the whether to display post type archives and custom links (false, true, default = false)
- order = sets whether the output will use ascending or descending order (ASC, DESC, default = DESC)
- orderby = criteria used to order posts (date, rand, title, default = date)
- effect = sets transition effect (default = scroll)
- speed = sets transition speed (default = 500)
- auto = sets autoplay pause length (default = 4)
- visible = sets number of visible items (default = 3)
- scroll = sets number of items to scroll (default = 1)
- wrap = sets whether to start from the first slide when the last slide is reached or not (yes, no, default = yes)
- slider_nav = sets whether to display navigation arrows (yes, no, default = yes)
- pager = sets whether to display slider pager (yes, no, default = yes)
Event Post Type
To create a new event:
- Go to WordPress dashboard > Events > Add New.
- You can provide a title and description content using the standard WordPress edit page,
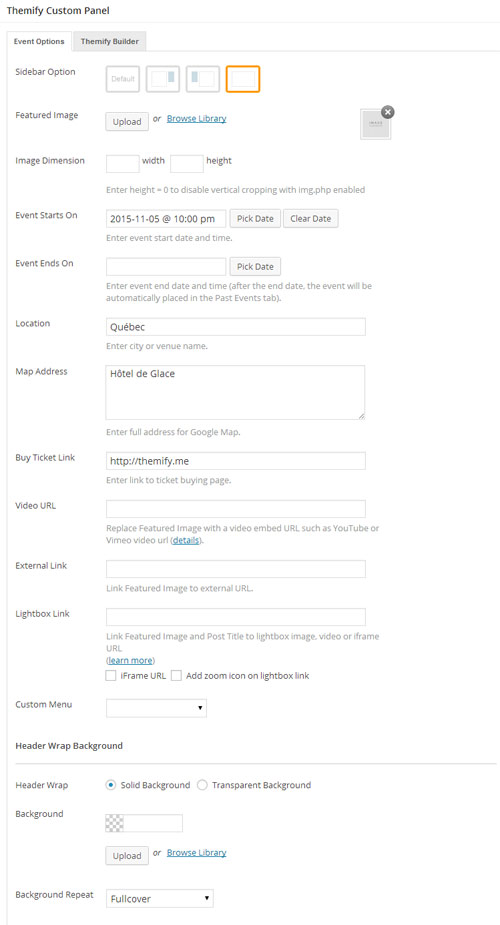
and further customization options are available in the Themify Custom Panel.
- Sidebar Option = This option is used to set the display of the sidebar or disable it entirely.
- Featured Image = This option is used to set the featured image for the event post. You can upload or use an image from the media library.
- Image Dimensions = This option is used to set the dimensions the event images will be displayed at.
- Event Starts On = This option sets the start date/time for the event.
- NOTE: the event post on the frontend will use this as the event date. The post publish date will be used to query/sort the event posts.
- Event Ends On = This option sets the end date/time for the event.
- NOTE: When the current date/time passes the "Event Ends On" date/time, this event will consider "Past Event".
- Location = This option sets the name for the location of the event.
- Map Address = This option sets the map location to be used on the event page.
- Buy Ticket Link = This option sets the link to be used to buy tickets for the event.
- Video URL = This option is used to set a video to be used in place of the featured image and can use links from services such as YouTube, Vimeo, etc.
- External Link = This option is used to link the post featured image and title to a custom URL.
- Lightbox Link = This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Custom Menu = This option sets the menu to be shown when accessing the album.
- Header Wrap Background = This options sets the header background for the Event page.
- Header Wrap = This option sets the background type to choose between solid or transparent background for header wrap.
- Background = This option sets the background of the featured area at the top of the event's page single view.
- Background Repeat = This option sets the repeat option for the background of the featured area.
Displaying Event Posts via Widget:
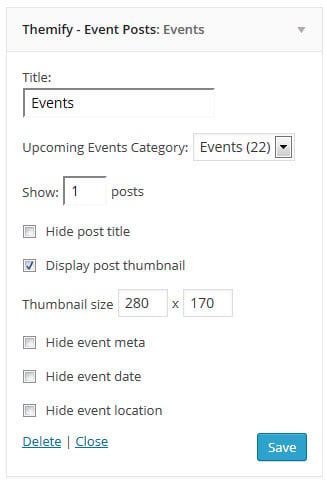
The Event posts can be displayed in sidebars, footer, or other widget areas using the "Themify - Event Posts" widget provided by the theme, which will output the events based on the options selected in the widget panel.
- Title = This option is used to set the title of the widget.
- Category = This option is used to set which category to show upcoming event posts from. Defaults to all categories.
- Show [X] posts = This option is used to set the number of posts to be shown in the widget.
- Hide post title = This option determines whether to hide the post titles.
- Display post thumbnail = This option sets whether to show the featured image thumbnails.
- Thumbnail size = This option sets the dimensions for the featured image thumbnails.
- Hide event meta = This option will hide the post meta from the widget.
- Hide event date = This option will hide the event date from the widget.
- Hide event location = This option will hide the event location from the widget.
Displaying Event Posts via Query Page:
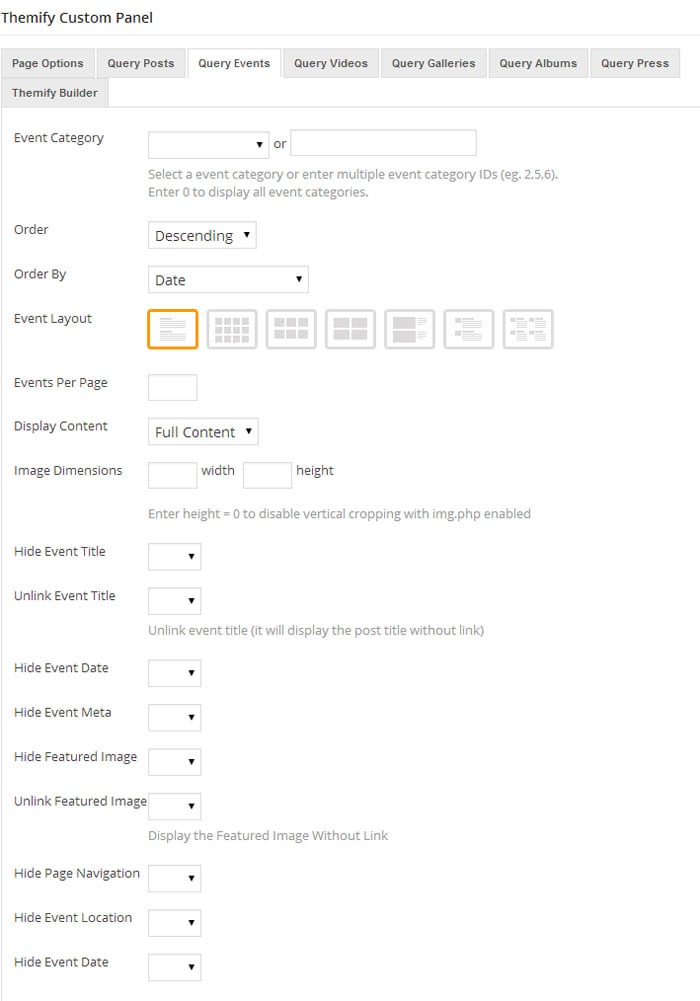
The Event posts can be displayed on pages by using the "Query Events" tab provided in the Themify Custom Panel when adding/editing pages under WP Admin > Pages. The options in this tab will determine the event posts which will be queried and displayed on the page.
- Event Category = This option is used to set which category to show event posts from.
- Display Events = Choose to display all events, past events or upcoming events.
- Order = This option is used to set the order of the posts between ascending or descending order.
- Order By = This option is used to set the attribute that the order of the post will be based on.
- Event Layout = This option sets the layout of how event posts will be organized on the page.
- Events Per Page = This option sets how many posts will be displayed per page.
- Display Content = This option sets how much of a post's content will be displayed (None, Excerpt, or Full content).
- Image Dimensions = This option is used to set the dimensions the featured images will be displayed at.
- Hide Event Title = This option will set whether to hide the event titles.
- Unlink Event Title = This option will set whether to remove the link from the event titles.
- Hide Event Date = This option will set whether to hide the event dates.
- Hide Event Meta = This option will set whether to hide the event meta information.
- Hide Featured Image = This option will set whether to hide the featured images.
- Unlink Featured Image = This option will set whether to remove the link from the featured images.
- Hide Page Navigation = This option will remove the navigation controls for switching between pages of posts.
- Hide Event Location = This option will set whether to hide the event location.
Displaying Event Posts via Shortcode:
The Event posts can be displayed using the [themify_event_posts] shortcode provided by the theme, which will output the events along with the option of displaying tabs to categorize them into upcoming and past events based on date/time.
The shortcode by default shows both past and upcoming events and can be controlled using "past_events" parameter.
- [themify_event_posts style="grid4"]
- = display event posts in a four column grid
- [themify_event_posts style="grid4" limit="8" orderby="event_date"]
- = display 8 event posts in a four column grid ordered by the event date
- [themify_event_posts style="grid4" limit="8" past_events="no"]
- = display 8 event posts in a four column grid, but exclude the past events
- [themify_event_posts limit="4" style="slider" post_meta="no"]
- = display 4 event posts in a slider without meta data
Available parameters:
- style = sets the layout style for the post output (list-post, grid4, grid3, grid2, and slider, default = grid4). You may also add custom css classes in here by simply adding their name (e.g. style="grid4 custom-class")
- past_events = if set to "yes" will only show past events, if set to "no" will only show upcoming events. Default is it shows both.
- event_date = sets whether to display the event date (yes, no, default = yes)
- event_location = sets whether to display the event's location (yes, no, default = yes)
- limit = sets the number of posts to be shown (default = 5). Set to -1 to show all posts (e.g. limit=-1)
- category = sets the category of posts to be shown based on ID or text slug (default = all categories). You can exclude categories using the minus sign and ID (e.g. category=-1 will exclude the category with ID 1). To find category ID number or text slug, click on "Event Categories" link located under the "Events" admin menu
- image = sets whether to display the featured image (yes, no, default = yes)
- image_w = sets the featured image width (default 240px)
- image_h = sets the featured image height (default 180px)
- title = sets whether to display the post title (yes, no, default = yes)
- display = sets whether to show full contents of post, an excerpt or no content (content, excerpt, none, default = none)
- post_meta = sets whether to display post meta and post stat icons such as view, comment, and share counts (yes, no, default = no)
- more_text = sets the text that will appear in the read more link for the post
- order = sets whether the output will use ascending or descending order (ASC, DESC, default = DESC)
- orderby = criteria used to order posts (event_date, author, comment_count, date, menu_order, rand, title, default = date)
- unlink_image = sets whether to remove the link on the post featured image (yes, no, default = no)
- unlink_title = sets whether to remove the link on the post title (yes, no, default = no)
Managing "Buy Event Ticket"
You can use event management services like Ticketmaster or Eventbrite to manage the commercial events (i.e. create an event with them and then insert the event URL in the "Buy Ticket Link" of the Themify Custom Panel in the Event post type backend).
If you prefer to use a WordPress plugin, you may use Easy Digital Downloads with the Event Tickets extension. First, create a product (the plugin refers as "Downloads") with the Easy Digital Downloads plugin, then insert the product direct buy URL in the "Buy Ticket Link" field.
Gallery Post Type
Gallery posts are designed to show galleries on your site and can be used by being output via shortcode from within post/page content or Builder modules, or queried from pages.
Adding Gallery Posts:
To create a Gallery post, select "Add New" under the "Galleries" admin menu.
You can provide a title and description content using the standard WordPress edit page, and further customization options are available in the Themify Custom Panel.
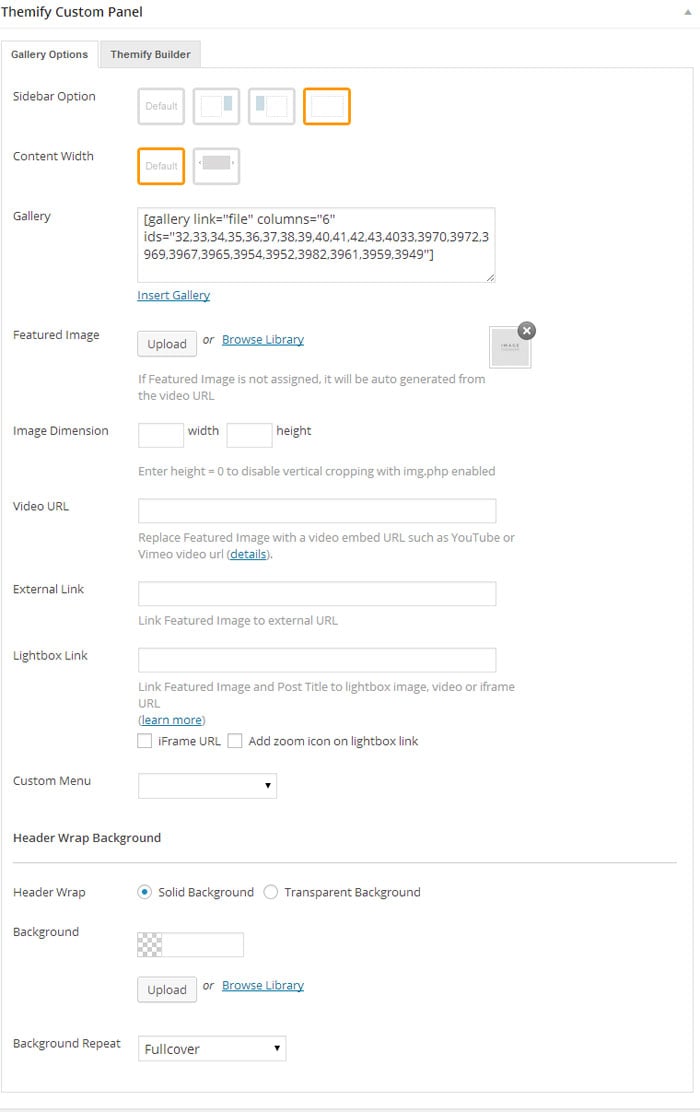
- Sidebar Option = This option is used to set the display of the sidebar or disable it entirely.
- Content Width = This option sets the maximum width of the post content.
- Gallery = This option is used to create the image gallery that will be displayed. You can manually enter a gallery shortcode or use the "Insert Gallery" link to use WordPress' media panel.
- Featured Image = This option is used to set the featured image for the portfolio post. You can upload or use an image from the media library.
- Image Dimensions = This option is used to set the dimensions the portfolio images will be displayed at.
- Video URL = This option is used to set a video to be used in place of the featured image, and can use links from services such as YouTube, Vimeo, etc.
- External Link = This option is used to link the post featured image and title to a custom URL.
- Lightbox Link = This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Custom Menu = This option sets the menu to be shown when accessing the post.
- Header Wrap Background = This options sets the header background for the album page.
- Header Wrap = This option sets the background type to choose between solid or transparent background for header wrap.
- Background = This option sets the background of the header of the Gallery's single view.
- Background Repeat = This option sets the repeat option for the background of the header.
Displaying Gallery Posts via Query Page:
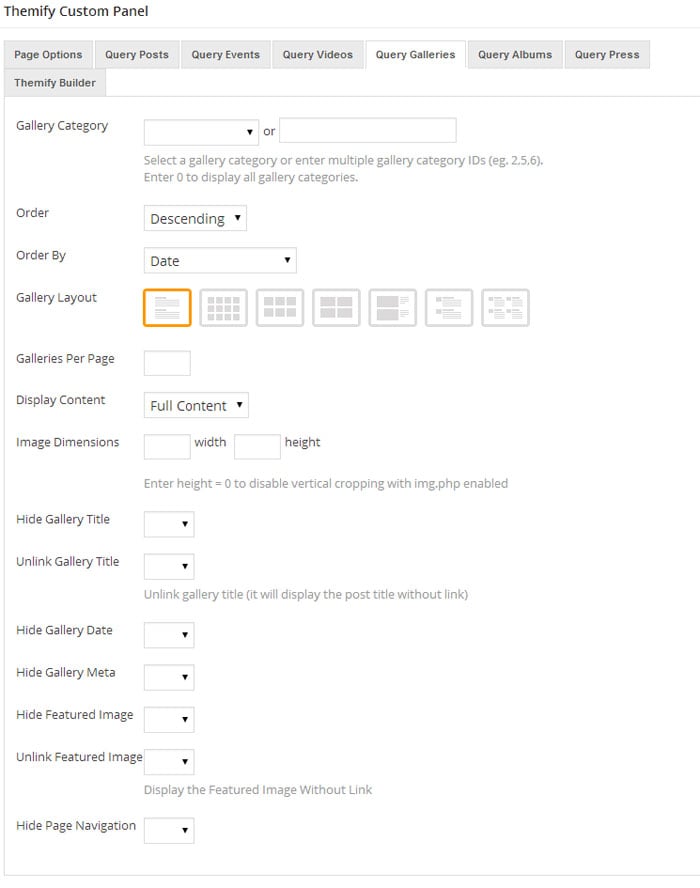
The Gallery posts can be displayed on pages by using the "Query Galleries" tab provided in the Themify Custom Panel when adding/editing pages under WP Admin > Pages. The options in this tab will determine the gallery posts which will be queried and displayed on the page.
- Gallery Category = This option is used to set which category to show gallery posts from.
- Order = This option is used to set the order of the posts between ascending or descending order.
- Order By = This option is used to set the attribute that the order of the post will be based on.
- Gallery Layout = This option sets the layout of how gallery posts will be organised on the page.
- Galleries Per Page = This option sets how many posts will be displayed per page.
- Display Content = This option sets how much of a post's content will be displayed (None, Excerpt, or Full content).
- Image Dimensions = This option is used to set the dimensions the featured images will be displayed at.
- Hide Gallery Title = This option will set whether to hide the post titles.
- Unlink Gallery Title = This option will set whether to remove the link from the post titles.
- Hide Gallery Date = This option will set whether to hide the post dates.
- Hide Gallery Meta = This option will set whether to hide the post meta information.
- Hide Featured Image = This option will set whether to hide the featured images.
- Unlink Featured Image = This option will set whether to remove the link from the featured images.
- Hide Page Navigation = This option will remove the navigation controls for switching between pages of posts.
Displaying Gallery Posts via Shortcode:
The Gallery posts can be displayed using the [themify_gallery_posts] shortcode provided by the theme, which will output the galleries based on the options set in the shortcode.
- [themify_gallery_posts style="slider"]
- = display gallery posts in a slider layout
- [themify_gallery_posts style="grid3" limit="12"]
- = display 12 gallery posts in a three column grid
- [themify_gallery_posts limit="4" style="slider" post_meta="no" post_date="no"]
- = display 4 gallery posts in a slider without meta data and date
Available parameters:
- style = sets the layout style for the post output (list-post, grid4, grid3, grid2, and slider, default = grid4). You may also add custom css classes in here by simply adding their name (e.g. style="grid4 custom-class")
- limit = sets the number of posts to be shown (default = 5). Set to -1 to show all posts (e.g. limit=-1)
- category = sets the category of posts to be shown based on ID or text slug (default = all categories). You can exclude categories using the minus sign and ID (e.g. category=-1 will exclude the category with ID 1). To find category ID number or text slug, click on "Gallery Categories" link located under the "Galleries" admin menu
- image = sets whether to display the featured image (yes, no, default = yes)
- image_w = sets the featured image width (default 240px)
- image_h = sets the featured image height (default 180px)
- title = sets whether to display the post title (yes, no, default = yes)
- display = sets whether to show full contents of post, an excerpt or no content (content, excerpt, none, default = none)
- post_meta = sets whether to display post meta and post stat icons such as view, comment, and share counts (yes, no, default = no)
- more_text = sets the text that will appear in the read more link for the post
- order = sets whether the output will use ascending or descending order (ASC, DESC, default = DESC)
- orderby = criteria used to order posts (author, comment_count, date, menu_order, rand, title, default = date)
- unlink_image = sets whether to remove the link on the post featured image (yes, no, default = no)
- unlink_title = sets whether to remove the link on the post title (yes, no, default = no)
Video Post Type
Video posts are designed to show video content on your site, supporting both embedded videos or self-hosted, and can be used by being output via shortcode from within post/page content or Builder modules, or queried from pages.
Adding Video Posts:
To create a Video post, select "Add New" under the "Videos" admin menu.
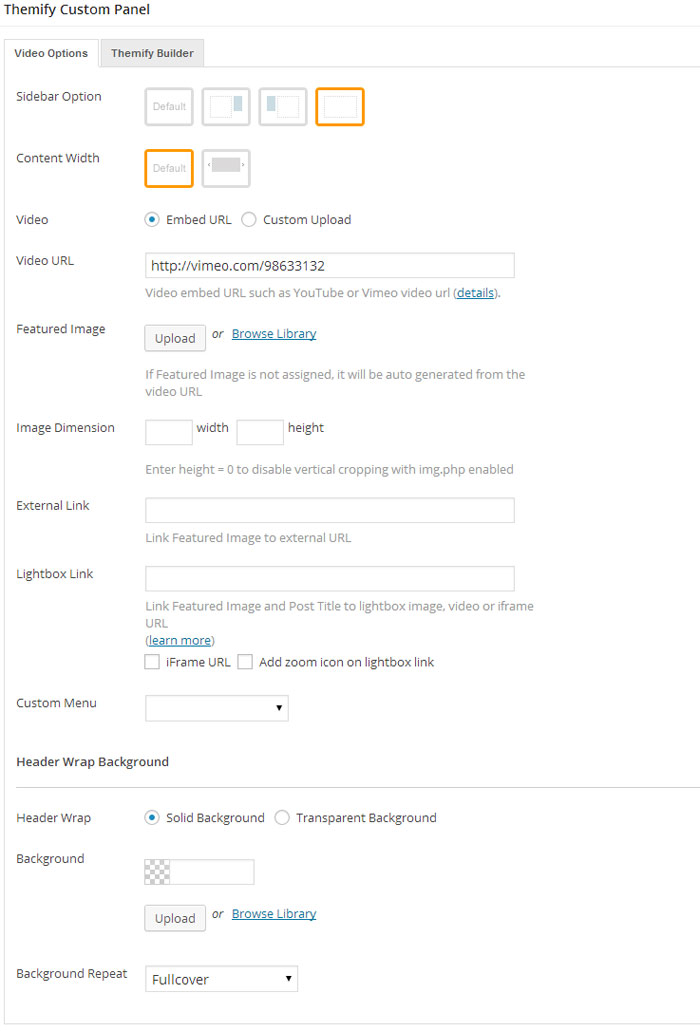
You can provide a title and description content using the standard WordPress edit page, and further customization options are available in the Themify Custom Panel.
- Sidebar Option = This option is used to set the display of the sidebar or disable it entirely.
- Content Width = This option sets the maximum width of the post content.
- Video = This option sets the type of video you will be using, whether an embedded service such as YouTube, or self-hosted video files.
- Video URL = This option sets the URL of the video file to use.
- Featured Image = This option is used to set the featured image for the portfolio post. You can upload or use an image from the media library.
- Image Dimensions = This option is used to set the dimensions the portfolio images will be displayed at.
- External Link This option is used to link the post featured image and title to a custom URL.
- Lightbox Link This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Custom Menu = This option sets the menu to be shown when accessing the post.
- Header Wrap Background = This options sets the header background for the album page.
- Header Wrap = This option sets the background type to choose between solid or transparent background for header wrap.
- Background = This option sets the background of the header of the Video's single view.
- Background Repeat = This option sets the repeat option for the background of the header.
Displaying Video Posts via Query Page:
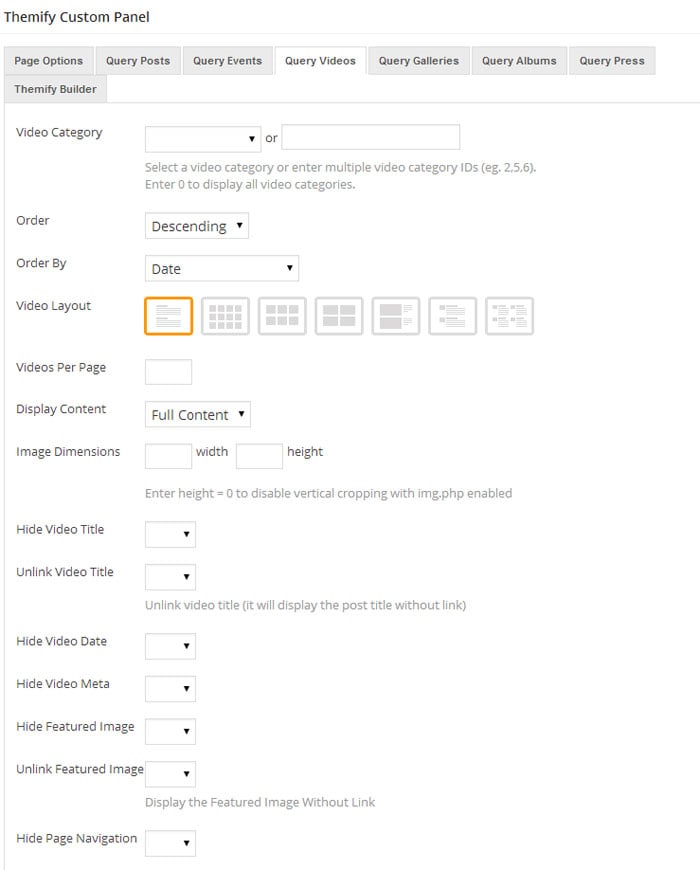
The Video posts can be displayed on pages by using the "Query Videos" tab provided in the Themify Custom Panel when adding/editing pages under WP Admin > Pages, the options in this tab will determine the video posts which will be queried and displayed on the page.
- Video Category = This option is used to set which category to show video posts from.
- Order = This option is used to set the order of the posts between ascendent or descendent order.
- Order By = This option is used to set the attribute that posts will be ordered based on.
- Video Layout = This option sets the layout of how gallery posts will be organised on the page.
- Videos Per Page = This option sets how many posts will be displayed per page.
- Display Content = This option sets how much of a post's content will be displayed (None, Excerpt, or Full content).
- Image Dimensions = This option is used to set the dimensions the featured images will be displayed at.
- Hide Video Title = This option will set whether to hide the post titles.
- Unlink Video Title = This option will set whether to remove the link from the post titles.
- Hide Video Date = This option will set whether to hide the post dates.
- Hide Video Meta = This option will set whether to hide the post meta information.
- Hide Featured Image = This option will set whether to hide the featured images.
- Unlink Featured Image = This option will set whether to remove the link from the featured images.
- Hide Page Navigation = This option will remove the navigation controls for switching between pages of posts.
Displaying Video Posts via Shortcode:
The Video posts can be displayed using the [themify_video_posts] shortcode provided by the theme, which will output the videos based on the options set in the shortcode.
- [themify_video_posts style="slider"]
- = display video posts in a slider layout
- [themify_video_posts style="grid2" limit="4"]
- = display 4 video posts in a two column grid
- [themify_video_posts limit="6" style="slider" post_meta="no" post_date="no"]
- = display 6 video posts in a slider without meta data or date
Available parameters:
- style = sets the layout style for the post output (list-post, grid4, grid3, grid2, and slider, default = grid4). You may also add custom css classes in here by simply adding their name (eg. style="grid4 custom-class")
- limit = sets the number of posts to be shown (default = 5) Set to -1 to show all posts (eg. limit=-1)
- category = sets the category of posts to be shown based on ID or text slug (default = all categories) You can exclude categories using the minus sign and ID (eg. category=-1 will exclude the category with ID 1) To find category ID number or text slug: click on "Video Categories" link located under the "Videos" admin menu
- image = sets whether to display the featured image (yes, no, default = yes)
- image_w = sets the featured image width (default 240px)
- image_h = sets the featured image height (default 180px)
- title = sets whether to display the post title (yes, no, default = yes)
- display = sets whether to show full contents of post, an excerpt or no content (content, excerpt, none, default = none)
- post_meta = sets whether to display post meta and post stat icons, such as view, comment, and share counts (yes, no, default = no)
- more_text = sets the text that will appear in the read more link for the post
- order = sets whether the output will use ascendent or descendent order (ASC, DESC, default = DESC)
- orderby = criteria used to order posts (author, comment_count, date, menu_order, rand, title, default = date)
- unlink_image = sets whether to remove the link on the post featured image (yes, no, default = no)
- unlink_title = sets whether to remove the link on the post title (yes, no, default = no)
Press Post Type
Press post type in Music theme helps you to easily put your press news and interviews.
Adding Press Posts:
To create a Press post, select "Add New" under the "Press" admin menu.
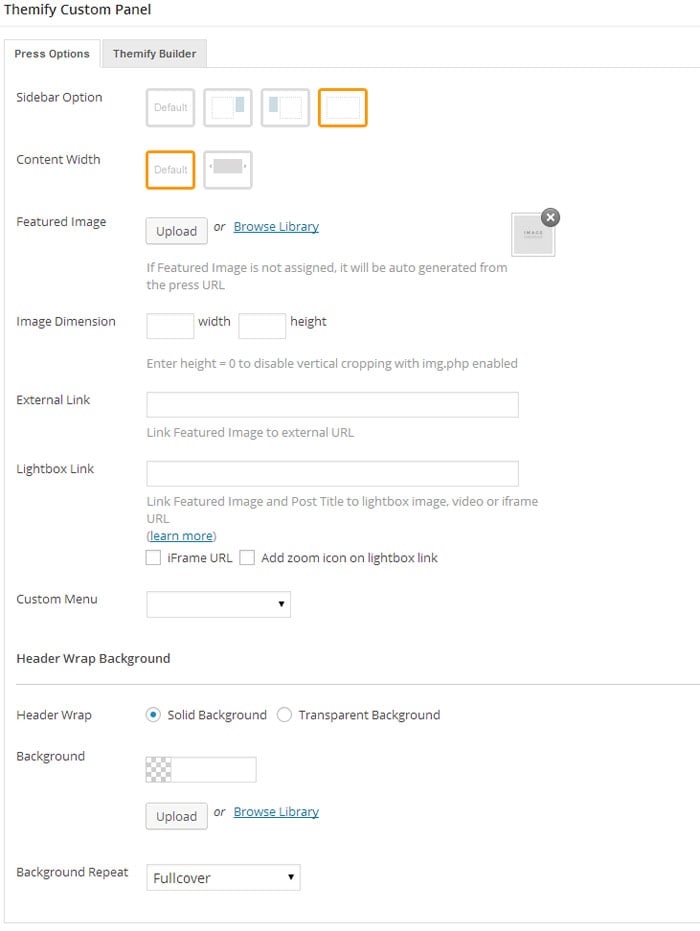
You can provide a title and description content using the standard WordPress edit page, and further customization options are available in the Themify Custom Panel.
- Sidebar Option = This option is used to set the display of the sidebar or disable it entirely.
- Content Width = This option sets the maximum width of the post content.
- Featured Image = This option is used to set the featured image for the press post. You can upload or use an image from the media library.
- Image Dimensions = This option is used to set the dimensions the press images will be displayed at.
- External Link This option is used to link the post featured image and title to a custom URL.
- Lightbox Link This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Custom Menu = This option sets the menu to be shown when accessing the post.
- HeaderWrap Background This option offers various properties for HeaderWrap background:
- Header Wrap = This option allows to choose between a solid background or a transparent background.
- Background = This option sets the background of the header of the post's single view.
- Background Repeat = This option sets the repeat option for the background of the header
Displaying Press Posts via Query Page:
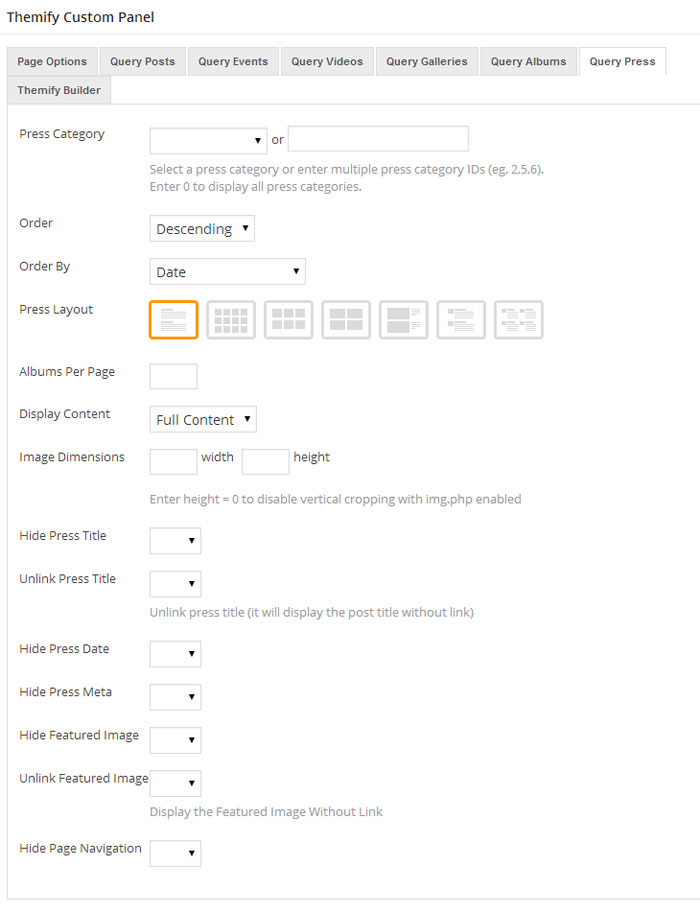
The Press posts can be displayed on pages by using the "Query Press" tab provided in the Themify Custom Panel when adding/editing pages under WP Admin > Pages, the options in this tab will determine the gallery posts which will be queried and displayed on the page.
- Press Category = This option is used to set which category to show Press posts from.
- Order = This option is used to set the order of the posts between ascendant or descendent order.
- Order By = This option is used to set the attribute that posts will be ordered based on.
- Press Layout = This option sets the layout of how Press posts will be organised on the page.
- Press Per Page = This option sets how many posts will be displayed per page.
- Display Content = This option sets how much of a post's content will be displayed (None, Excerpt, or Full content).
- Image Dimensions = This option is used to set the dimensions the featured images will be displayed at.
- Hide Press Title = This option will set whether to hide the post titles.
- Unlink Press Title = This option will set whether to remove the link from the post titles.
- Hide Press Date = This option will set whether to hide the post dates.
- Hide Press Meta = This option will set whether to hide the post meta information.
- Hide Featured Image = This option will set whether to hide the featured images.
- Unlink Featured Image = This option will set whether to remove the link from the featured images.
- Hide Page Navigation = This option will remove the navigation controls for switching between pages of posts.
Displaying Press Posts via Shortcode:
The Press posts can be displayed using the [themify_press_posts] shortcode provided by the theme, which will output the Press based on the options set in the shortcode.
- [themify_press_posts style="slider"]
- = display Press posts in a slider layout
- [themify_press_posts style="grid2" limit="4"]
- = display 4 Press posts in a two column grid
- [themify_press_posts limit="6" style="slider" post_meta="no" post_date="no"]
- = display 6 press posts in a slider without meta data or date
Available parameters:
- style = sets the layout style for the post output (grid4, grid3, grid2, list-post, list-large-image, list-thumb-image, grid2-thumb, slider, default = grid3). You may also add custom css classes in here by simply adding their name (e.g. style="grid4 custom-class")
- auto = sets the slider autoplay pause length (number, off)
- effect = sets the transition effect for Press to appear (fade, scroll, default = scroll)
- speed = sets the transition speed (number)
- wrap = sets whether to start from the first slide when the last slide is reached or not (yes, no, default = yes)
- slider_nav = sets whether to show slider navigation arrows (yes, no, default = yes)
- pager = sets whether to display slider pagination or not (yes, no, default = yes)
- limit = sets the number of posts to be shown (default = 3). Set to -1 to show all posts (eg. limit=-1)
- category = sets the category of posts to be shown based on ID or text slug (default = all categories). You can exclude categories using the minus sign and ID (e.g. category=-1 will exclude the category with ID 1). To find category ID number or text slug, click on "Press Categories" link located under the "Press" admin menu
- image = sets whether to display the featured image (yes, no, default = yes)
- image_w = sets the featured image width (default 240px)
- image_h = sets the featured image height (default 180px)
- title = sets whether to display the post title (yes, no, default = yes)
- display = sets whether to show full contents of post, an excerpt or no content (content, excerpt, none, default = none)
- post_meta = sets whether to display post meta and post stat icons such as view, comment, and share counts (yes, no, default = yes)
- post_date = sets whether to display post entry date (yes, no, default = yes)
- more_link = sets whether to display custom link below the posts (true, false, default = false)
- more_text = sets the text that will appear in the read more link for the post
- order = sets whether the output will use ascending or descending order (ASC, DESC, default = DESC)
- orderby = criteria used to sort posts (date, rand, title, default = date)
- offset = number of posts to skip in the query (default = 0)
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.
Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.
Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.
- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.
FAQs
How to rename the Event post type slug
As an example, to reaname the 'event' slug to 'myevent', you would:
- First create a child theme by following this tutorial.
- Then add the following code snippet in the child theme functions.php file.
- After activating the child theme, then go to WP-admin > Settings > Permalinks and click save button (this will refresh the event slug setting).
function custom_register_event_post_type() {
register_post_type( 'event', array(
'labels' => array(
'name' => __('Events', 'themify'),
'singular_name' => __('Event', 'themify'),
'add_new' => __('Add New', 'themify'),
'add_new_item' => __('Add New Event', 'themify'),
'edit_item' => __('Edit Event', 'themify'),
'new_item' => __('New Event', 'themify'),
'view_item' => __('View Event', 'themify'),
'search_items' => __('Search Events', 'themify'),
'not_found' => __('No Events found', 'themify'),
'not_found_in_trash' => __('No Events found in Trash', 'themify'),
'menu_name' => __('Events', 'themify'),
),
'supports' => array('title', 'editor', 'author', 'thumbnail', 'custom-fields', 'excerpt', 'comments'),
'hierarchical' => false,
'public' => true,
'exclude_from_search' => false,
'rewrite' => array(
'slug' => 'myevent',
'with_front' => false,
),
'query_var' => true,
'can_export' => true,
'capability_type' => 'post',
'menu_icon' => 'dashicons-calendar',
));
}
add_action( 'init', 'custom_register_event_post_type', 20 );