One of the major concerns about using multi-purpose themes is the page speed. Most multi-purpose themes are packed with many features and they usually include many scripts which take longer to load than the simpler themes. Site loading speed not only affects your visitors' browsing experience, but it can also impact your site search engine placement as Google ranks higher for fast loading and mobile-friendly sites. All Themify themes have been mobile friendly for many years. The upcoming Themify mission is to make all of our themes score 95+ on Google Pagespeed without using any third party plugins.
Mission Pagespeed: Making The Fastest Multi-purpose Theme
Over the past 2 months, we've been working quietly on the Pagespeed Mission to improve the page speed of all Themify themes and the Builder. Today we are happy to announce that we've made good progress. It is a big mission as we have to change the whole theme and framework structure in order to achieve it. All themes need to be re-coded as well to work with the new framework. Our goal is to make Ultra and Shoppe the fastest multi-purpose themes that includes a drag & drop layout Builder.
See The Differences
We've set up a few demos to show the page speed improvements. With the same setup and content, the new versions load much faster than the old versions and the Google Pagespeed has significantly improved. Even with a lot of content on the page, all sites are loaded within a second with a 95+ Pagespeed score.
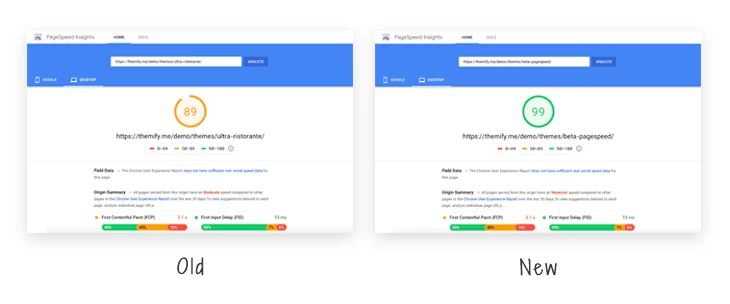
Test 1: Ultra Ristorante
Using the Ultra Ristorante demo content to conduct the speed test (ie. we compare the same demo setup with the new version vs the old version), below is the Google Pagespeed comparison.
- New Version: 99/100
- Old Version: 89/100
- View Demo
- View Google Pagespeed Report

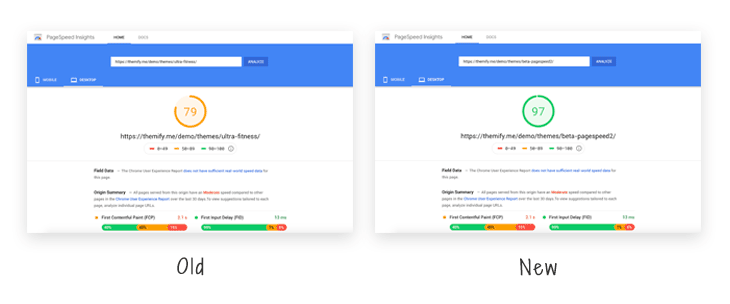
Test 2: Ultra Fitness
- New Version: 97/100
- Old Version: 79/100
- View Demo
- View Google Pagespeed Report

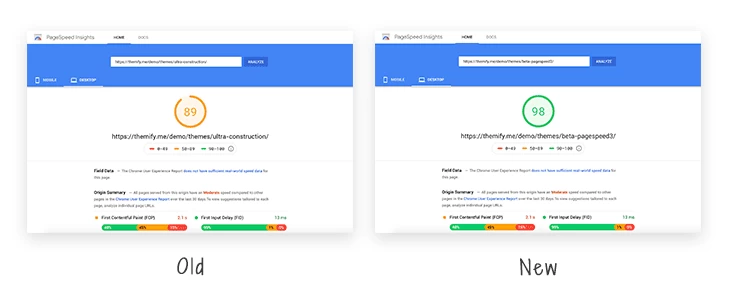
Test 3: Ultra Construction
- New Version: 98/100
- Old Version: 89/100
- View Demo
- View Google Pagespeed Report

How to Test Your Site Pagespeed
If you want to find your site's page speed, go to Google's PageSpeed Insights, enter the site URL and click "Analyze". It will show you the score report on desktop and mobile (the higher the score the better). You can use the following URLs to verify our page speed test.
- https://themify.me/demo/testdemo/pagespeed
- https://themify.me/demo/testdemo/pagespeed2
- https://themify.me/demo/testdemo/pagespeed3
Beta Version Coming Soon...
We are still working on fine tuning the framework and all themes. The beta version will be available soon. We will publish another post as soon we have the beta version ready. Subscribe to our newsletter or follow us on Twitter and Facebook to get the latest updates.

March 11, 2020 @ 2:33 pm
great news i hope you get it soon for me i am waiting for shoppe
love your work
March 11, 2020 @ 2:36 pm
One thing that slows down the page loading is scripts, for example Google Analytics. On one of the pages I experimented and delayed the script loading by 2,5 seconds. The result jumped from 70 to 94 on mobile.
March 11, 2020 @ 2:50 pm
Hey, how do you delay loading the scripts?
March 12, 2020 @ 5:50 pm
I’m using Google Tag Manager.
There I paste all other scripts like GA, facebook pixel, hot jar, ect
On backend themify in themify settings paste in
“The following code will add to the tag”.
This code:
setTimeout(function(){
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-Your ID’);
}, 2000);
where GTM-Your ID is your Google Tag Manager ID and end of the script: }, 2000); . 2000 means 2 seconds, 2500 will be 2,5 sec – try 2 sec, 2,5 or maby 1,5.
In the footer code I paste the rest of the Google Tag Manager script – it’s unchanged.
March 11, 2020 @ 5:24 pm
Hi Piotr,
I’m not a professional, so I ask
how to delay the script by 2.5 seconds
Thenx:
Laszlo
March 12, 2020 @ 5:51 pm
I’m using Google Tag Manager.
There I paste all other scripts like GA, facebook pixel, hot jar, ect
On backend themify in themify settings paste in
“The following code will add to the tag”.
This code:
setTimeout(function(){
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-Your ID’);
}, 2000);
where GTM-Your ID is your Google Tag Manager ID and end of the script: }, 2000); . 2000 means 2 seconds, 2500 will be 2,5 sec – try 2 sec, 2,5 or maby 1,5.
In the footer code I paste the rest of the Google Tag Manager script – it’s unchanged.
March 11, 2020 @ 6:53 pm
Tell us how :)
March 11, 2020 @ 2:46 pm
https://themify.me/demo/testdemo/pagespeed/
Only 87% Yslow on GT Metrix
– Make fewer HTTP requests
– Minify JavaScript and CSS
Failed the google mobile friendly test :(
March 11, 2020 @ 7:51 pm
Please check the Google’s mobile friendly test: https://search.google.com/test/mobile-friendly?url=https%3A%2F%2Fthemify.me%2Fdemo%2Ftestdemo%2Fpagespeed%2F. All Themify themes including Ultra are mobile friendly.
Since our version is not final yet, so it is not using the minified scripts, Gzip and cache. The final version will use minified scripts. In regard using fewer HTTP requests on the scripts, it is actually against Google’s guidelines: https://developers.google.com/web/fundamentals/performance/optimizing-javascript/code-splitting
March 11, 2020 @ 10:55 pm
I checked the mobile friendly test again –
Page loading issues
Page partially loaded
Not all page resources could be loaded. This can affect how Google sees and understands your page. Fix availability problems for any resources that can affect how Google understands your page.
22 page resources couldn’t be loaded
6 JavaScript console messages
March 12, 2020 @ 10:08 pm
Mobile Test has quote limits on the loading resource, but “real” bot doesn’t have. Please refer to: https://support.google.com/webmasters/thread/7802335?hl=en
March 11, 2020 @ 2:56 pm
Great news, indeed!
It was the only thing missing that was keeping ultra from being a truly amazing theme. :)
March 11, 2020 @ 3:10 pm
Themify is one of the best memberships I have ever purchased. Thanks for your ongoing and fantastic work!
March 11, 2020 @ 4:56 pm
Great going :)
March 11, 2020 @ 5:21 pm
You got us all excited and then you tell us is not ready yet?
That’s frustrating
March 11, 2020 @ 7:41 pm
It is a big mission as we need to re-code almost every features in the Builder and all theme scripts need to fix as well in order to work with the new framework. We will have a beta version soon.
March 11, 2020 @ 6:31 pm
Do I need to re-build the website for the good score or it will apply the changes automatically on a finished website?
March 11, 2020 @ 7:39 pm
No, you don’t need to rebuild anything. All existing sites will automatically see significant page speed improvement as soon the official version is updated.
March 11, 2020 @ 6:45 pm
Is it really happening? It is your best decision in 2020! I broken my brain trying to make the Flat a little bit faster. The mobile version is unacceptably slow. Waiting your new code ASAP…
March 11, 2020 @ 7:45 pm
Guys, you’re amazing. Thanks for this – it led to my testing my page which was at a speed of only 15! Because of two photos I had uploaded as pngs instead of jpgs… Fixing and fixing now. Still not great but quite a lot to do.
Look forward to the new update!
March 11, 2020 @ 6:51 pm
That’s great news. I’ve been “fighting” with this with Themify for such a long time now.
In my opinion this is a major top priority as Themify Framework (that I love for so many years now) are a ansolute desaster in every single ranking platform.
So, this are great news. Don’t give up on this and congratulations for the decision!
March 11, 2020 @ 7:40 pm
We will be publishing a post soon on how we achieve this.
March 12, 2020 @ 1:27 am
My page speed for Ultra Trainers is 19. What seems to be wrong? I’m using the default settings.
March 12, 2020 @ 4:48 am
Long overdue! Should I switch from Parallax to Ultra, or will be changes be seen in the former too?
March 13, 2020 @ 9:43 pm
When we officially release this new framework, all themes will have the pagespeed improvement.
March 12, 2020 @ 8:00 am
Hi,
When will magazine be updated?
March 12, 2020 @ 8:23 am
Hi,
thanks for your great work. I would like to use responsive images with your infinite post plugin. I think that will bring me in my case in the mobile pagespeed nearly to 90.
Current is the pagespeed around 70 – only with your page optimisation. (Y)
March 12, 2020 @ 6:03 pm
Great News. Thanks
March 15, 2020 @ 11:17 am
I got already 97 with Ultra !!!
even with a complicated and big website… where we (Themify and I) worked a lot on it – thanks for all the support.
here you can see – Screenshot: https://wir-sind-altenpflege.de/bildschirmfoto-2020-03-15-um-12-11-41/
I just added the Plug in Autoptimize: https://de.wordpress.org/plugins/autoptimize/
this Plugin is working pretty good in 27 languages
March 15, 2020 @ 4:14 pm
This is welcomed news. Covers something that’s been bugging me for years.
December 14, 2020 @ 8:05 pm
Test