We're releasing a new blog series called "Free Stuff"! As the title suggests, we're giving away free stuff for you to download. This could be designs that our team created to share with all of you, or a plugin/theme that we're giving away for a limited time. Each time we publish a post for this series, we're giving something away completely free! So make sure to sign-up for our newsletter, or follow us on our social links to get the latest freebies, as some are only available for a limited time.
Free Contact Form Designs + Contact Builder Addon!
To kick off this series, we're giving away 5 cool new contact form designs to spice up how your users contact you! All these designs were built using our Builder Contact add-on, which means you'll need it in order to copy the design. With that said, in addition to these designs we're also giving away one week of free access to our Contact Builder addon!
Offer ends on June 27, 2017

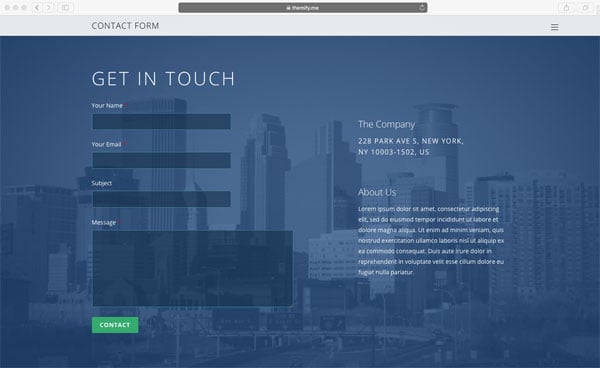
Contact Form: Corporate [Download]

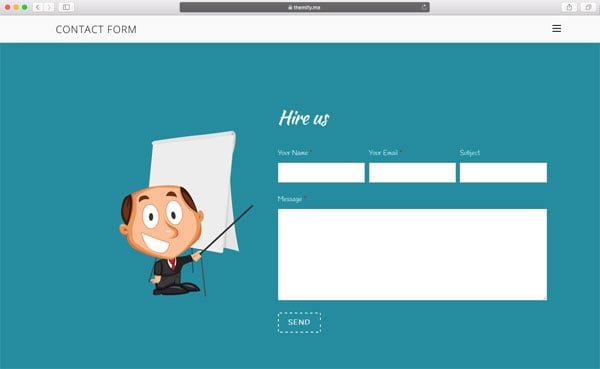
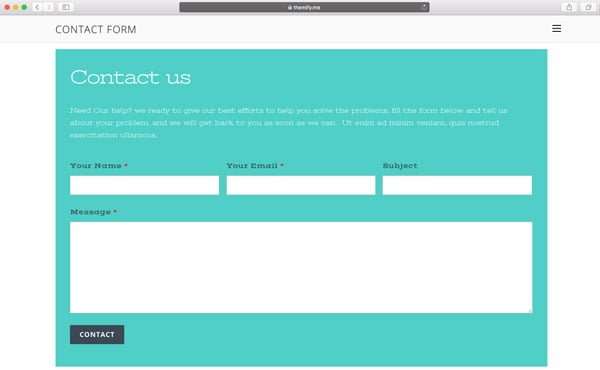
Contact Form: Agency [Download]

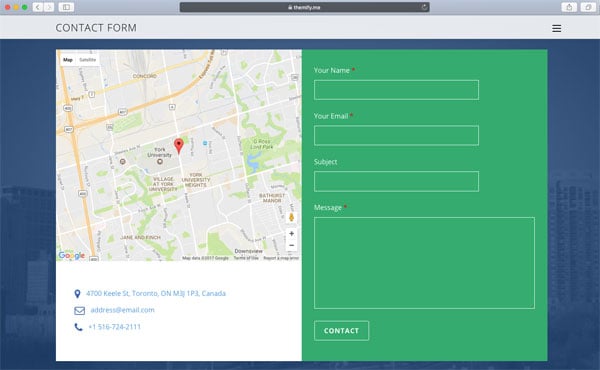
Contact Form: Map [Download]

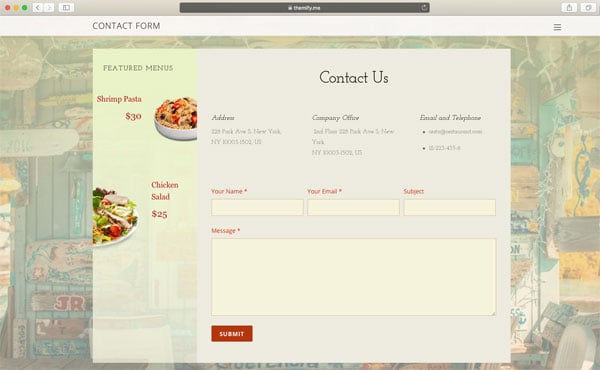
Contact Form: Restaurant [Download]

Contact Form: Social [Download]
Import Data Tutorial
Requirement:
- Builder plugin or Themify theme installed and activated on your site
- Contact Builder add-on installed and activated
You can import the free Contact Form design on any Builder row on your site. Follow the steps below to do this:
Step 1:
- Click on the download link
- Copy the import data code
Step 2:
- Go to the page where you would like to insert the contact form
- Turn on Builder
Step 3:
- Hover cursor on the row import icon
- Paste the code on the Row Data field (screenshot)
- Click "Save"
June 21, 2017 @ 7:02 pm
Is this always downloadable for people with Master Club License?
June 26, 2017 @ 5:52 pm
Yes, if you have the Master Club membership you’ll have access to the Contact Builder addon :)
June 22, 2017 @ 9:52 pm
Hi.
I have a question.
Is there a short code for toggling instead of using the builder?
June 26, 2017 @ 5:51 pm
We’re not entirely sure what you mean. Do you mind contacting us here – https://themify.me/contact with more detail so that we can better provide you support?
June 28, 2017 @ 1:23 pm
I have a question: Can the information on the Contact form be edited, like changing the background picture, etc?
June 30, 2017 @ 5:20 pm
Hi Valerie,
Yes, you can definitely edit the styling of the form. Similar to our other modules on the Builder you can edit the padding, font styling, margins, and borders. Hope that answers your question. If you need any further clarification with anything, please don’t hesitate to reach out to us here – https://themify.me/contact.
June 28, 2017 @ 1:45 pm
Thank you, I was able to figure it out.
July 6, 2017 @ 2:42 am
Hi Kurt,
I’ve the same issue with this short code [mc4wp_form id=”130″] and not sure where it come from or link to same where? Is this code coming from Contact Form.
Please check and advise. Thank
Dickie Lim
http://shinynails.org/
July 13, 2017 @ 2:55 pm
Hi Dickie,
Do you mind sending us an email at info[at]themify.me and we’ll look into this for you? Thank you so much for your patience.
July 10, 2017 @ 2:39 pm
Helo! Is there a way to use or apply TOP BAR successfully. Whenever I tried using it, it ends up either overlapping the whole of the TOP MENU BAR or not appearing at all.
What’s the solution?
Thanks
July 13, 2017 @ 2:57 pm
Please allow us to help. Please contact us here – https://themify.me/contact and we’ll provide you with more accurate support.
July 14, 2017 @ 7:49 am
Hi.
I have a question.
Is there a short code for toggling instead of using the builder?
July 18, 2017 @ 5:41 pm
Not quite sure what you mean by “Toggling”. Do you mind contacting us here – https://themify.me/contact with a little more detail so that we can better answer your query? Thank you for your patience.
July 24, 2017 @ 1:56 am
I use the ‘BUTTON’ Module ( set TYPE to: ‘Show more/less’, then, set AFTER CLICK to: ‘Toggle the Less Button’) and place it above the ‘CONTACT’ Module and it works great!!
It’s a great Space Saver and your can add a CONTACT Icon to the Button as well.
Jordan