Have an upcoming event or an interesting sale you’d like to share on your WordPress website? No more writing code! Use our new Themify Event Post plugin to save time and the hassle of configuring a neat and perfectly packaged event post – all for a nice fee of $0.
Product Releases
Themify Builder V4 Release – The Best Update Ever!
Themify Builder V4 Release - The Best Update Ever!
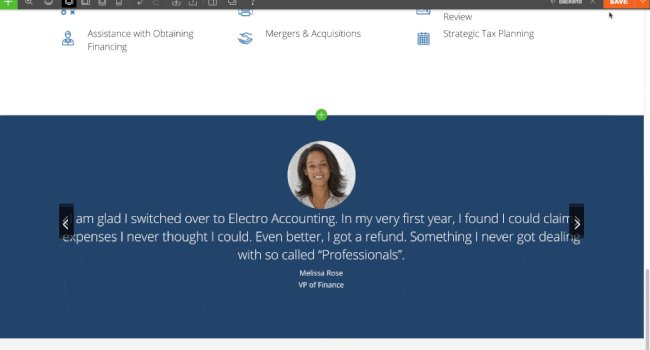
After months of developing, testing, and perfecting - we're excited to share with you all the new and greatly improved Themify Builder 4.0! We don't normally jump a version with our updates, but this is our best update to date and we are releasing it as Builder V4. We've revamped the Builder interface on both the frontend and backend. Not only does it have a super polished interface, but it also includes many improvements that enhance your user experience and increase productivity. Read on below to see the details.
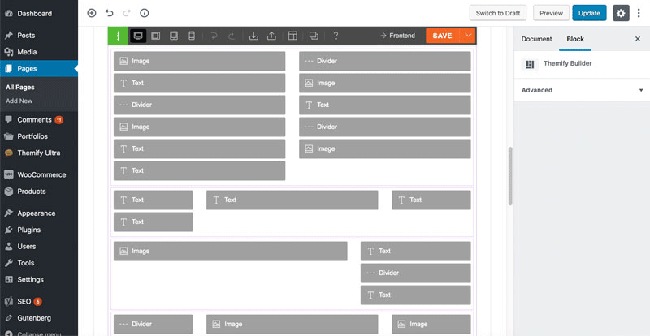
A Whole New User Experience
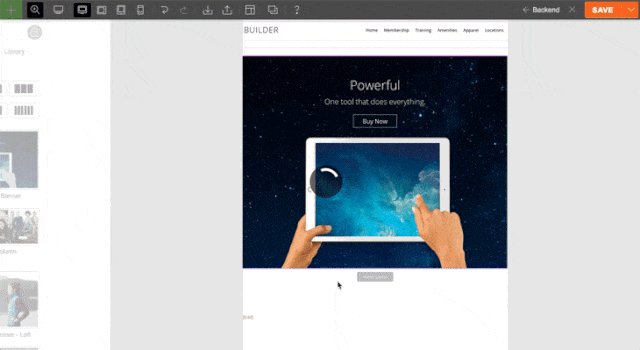
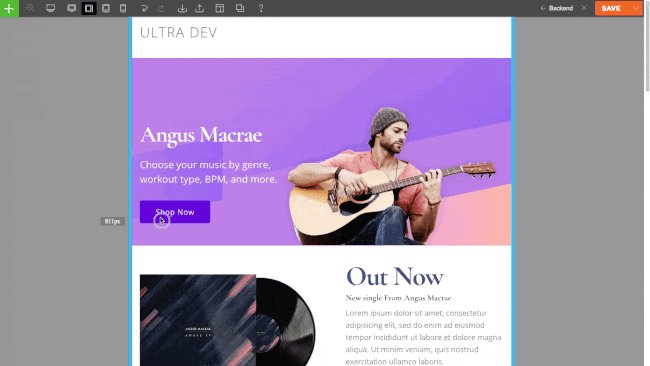
The new interface changes the game for the user. It’s faster, smoother, and provides a more accurate preview. The previous Builder (3.5.8) has a few cluttered interface elements (such as the row and column top bar options) which didn't give a true WYSIWYG (what you see is what you get) preview. In this version, the Builder interface elements are hidden until you hover over it. This also allows you to see the live result without having to preview the page on a separate window. We also added a subtle animation when you hover over a button or a dropdown menu - the interface elements fly-out smoothly for a better experience. Builder V4 is not just about looking good. The updates were designed for an improved workflow adding to greater productivity.
Updated UX Features:
Input Slider & Arrow Keys Increment
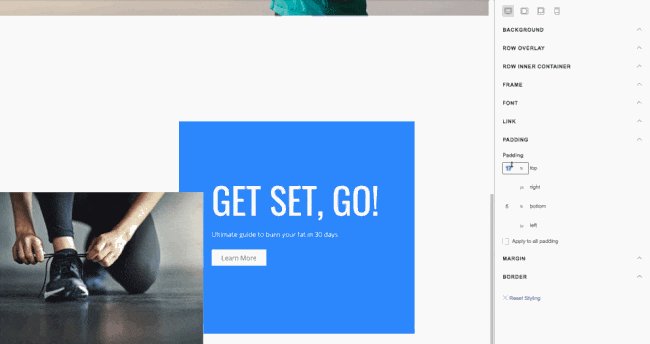
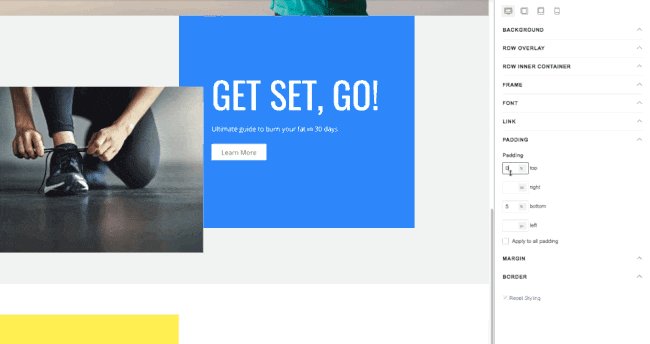
Allows you to drag various styling input options (ie. padding, margin, font size) like a slider and see it applied live on your site. No need to type in numbers manually any longer. Just hover over the input, start dragging, and the preview will show you the live result as you drag. To achieve a precise input, you can use the up or down arrow key to increase or decrease the value by 1 point.

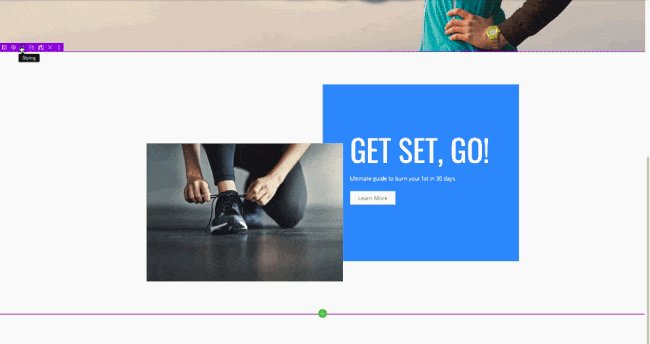
Row Drag Zooming
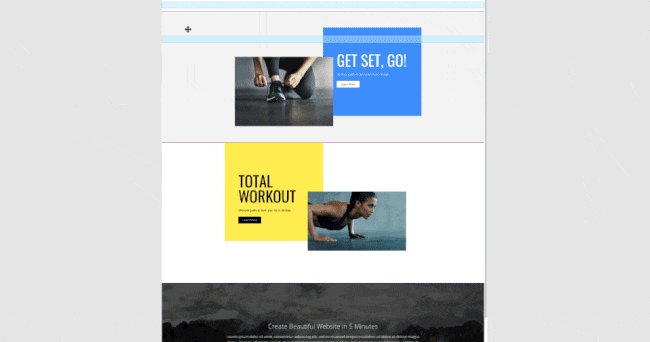
When your layout starts building up with many rows, moving rows around in the layout can be quite frustrating, especially moving a row from the very bottom to the very top. We've made the row dragging experience easier by zooming out of the page as you reorganize your rows, giving you an overview of your entire page.

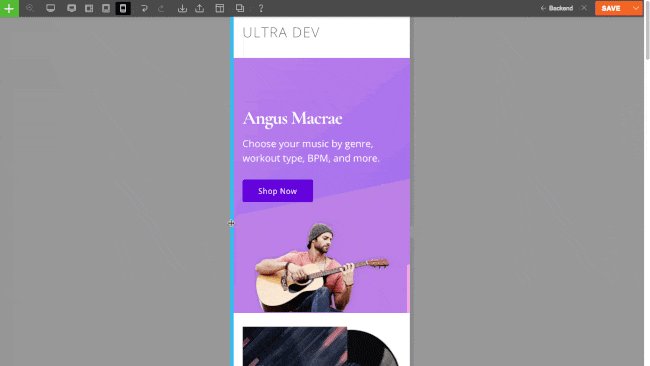
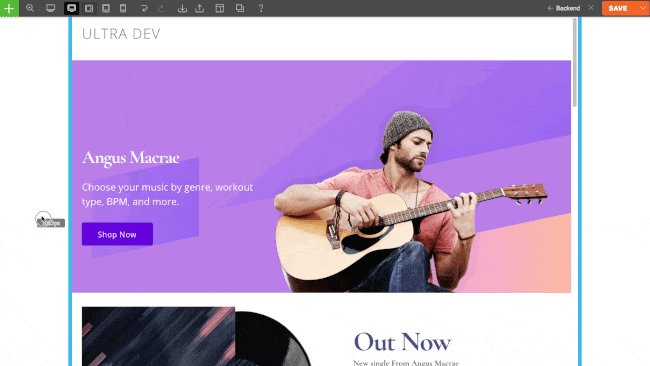
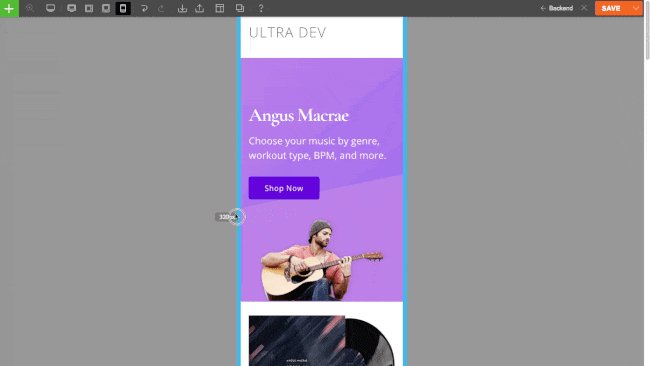
Resize-able Responsive Preview Window
Now you can resize the preview window to any viewport width. Simply drag the vertical bar on the left or right edge of the preview window to resize to the exact viewport width. It is smart enough to detect the viewport width and activate the breakpoint styling accordingly. For example: when you resize the preview window to meet the mobile breakpoint, it will activate mobile styling.

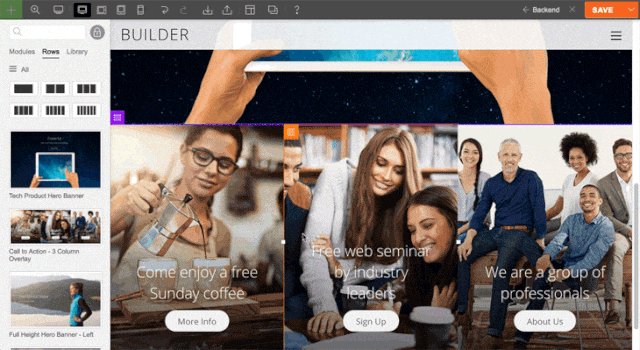
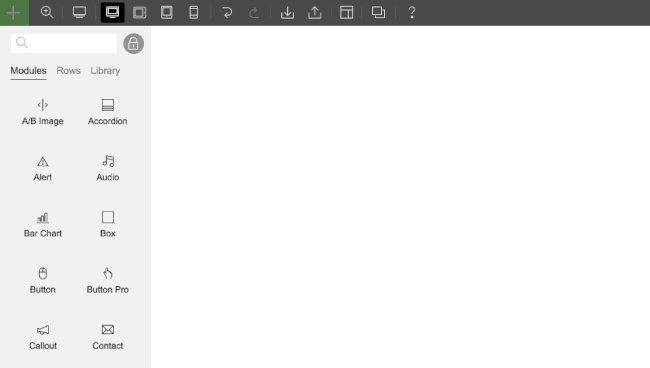
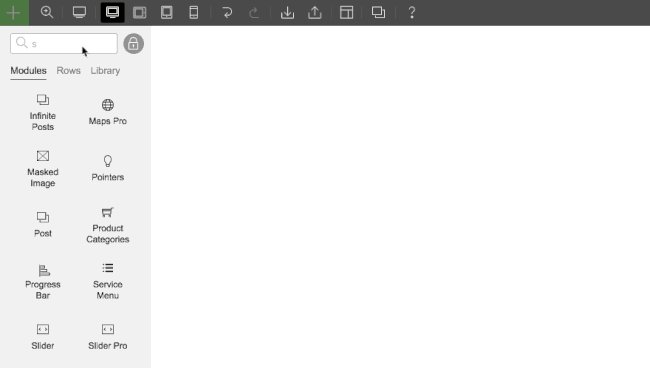
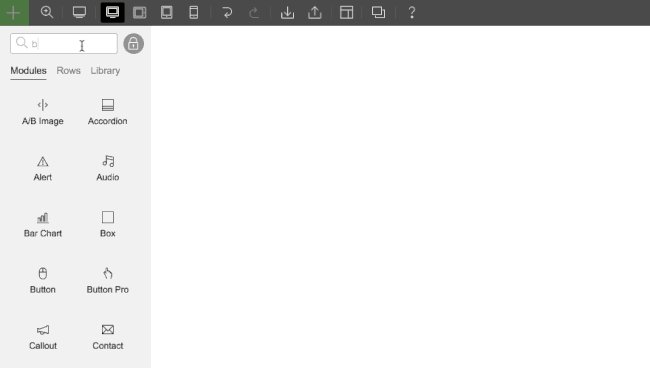
Quick Module Search
To help you locate the modules faster, the module panel search form is auto focused. Let’s say you want the "Slider" module. Just hover over the "+" module button and start typing the name of the module. As you type, all the modules will filter out according to the name you type. This is a huge time saver and allows you to efficiently use any and all modules to your heart’s content.

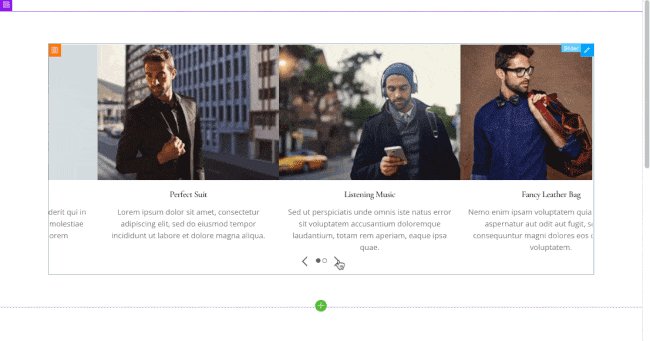
Hover-able Elements
In the previous version, when you hover over a module, there is an overlay covering the module which was used for dragging purposes. We've removed that hover overlay yet allowed the modules to remain draggable by its container. The advantage of this change is to allow you to see the hover state. For example: you can hover over a button module to see its hover styling state or you can click on the slider arrow to see the next slide.

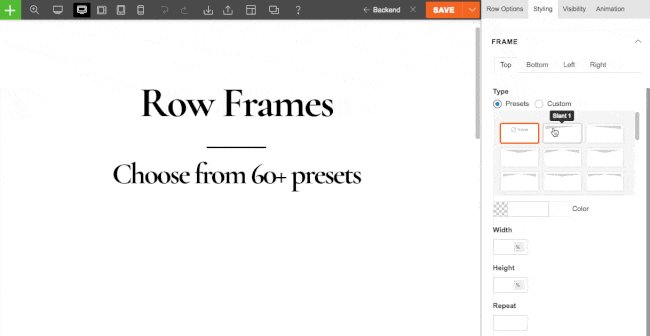
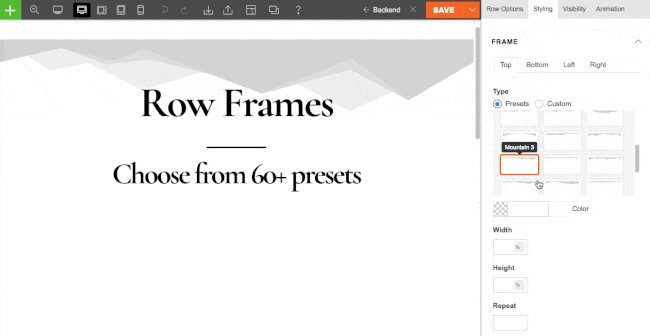
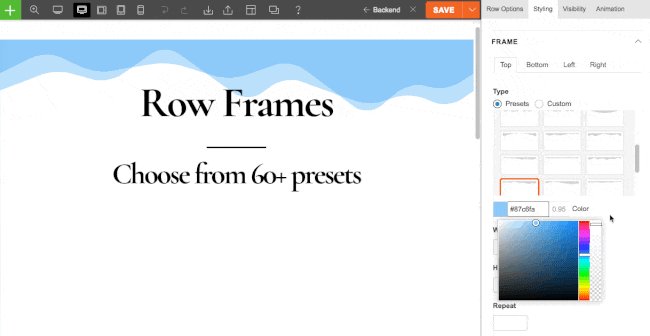
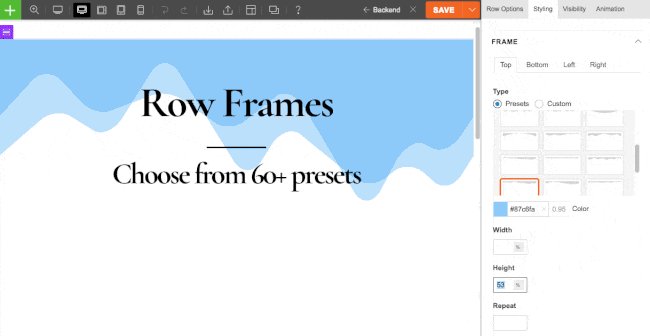
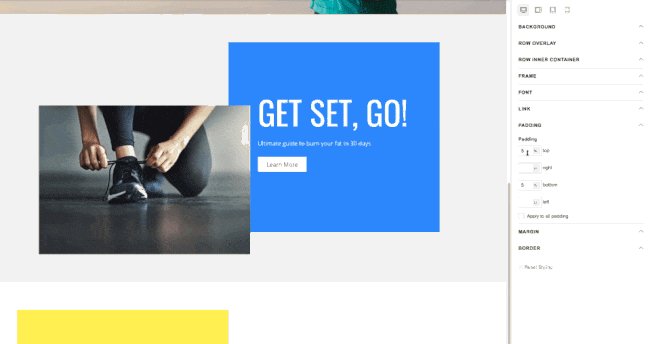
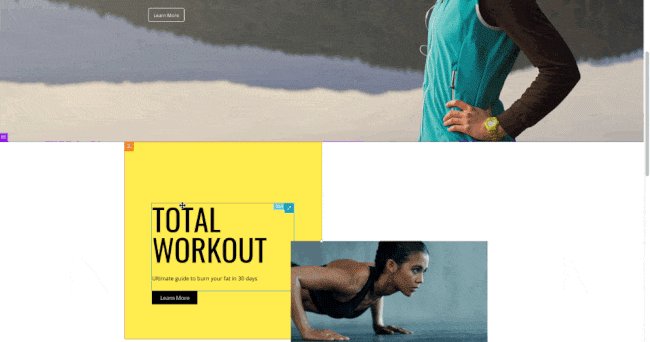
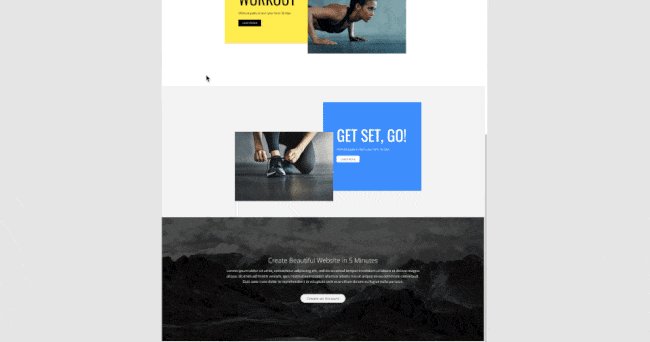
Row/Column Frame Styling
One of the most commonly requested features was ‘section shape divider’ as seen on other builders. We've built something that is similar but better that we’ve called ‘frame styling’. Most other builders only have top and bottom shape dividers, but Themify Builder allows you to style all of the edges (from top, bottom, left, and right) - which is why it’s called "frame". You can choose from 25 beautiful preset shapes or upload your own shapes (eg. you can upload your SVG or PNG file as the frame style). There are options to set frame width, height, color, and repeat. What is really cool is you can style the frame differently for desktop, tablet, and mobile allowing you to truly tailor your audience’s experience.
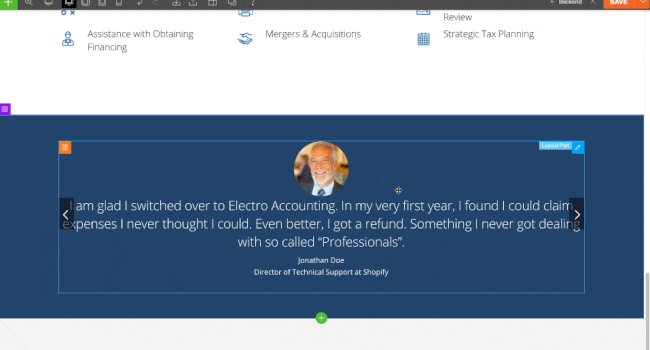
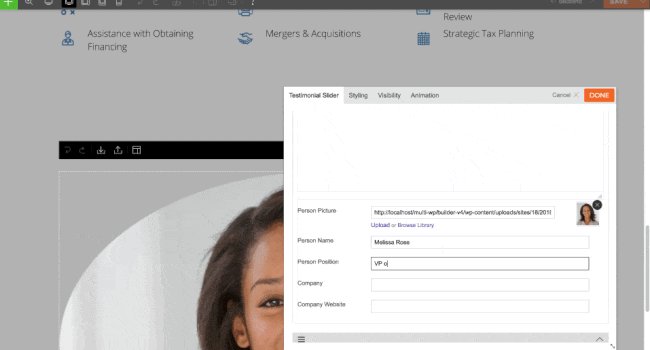
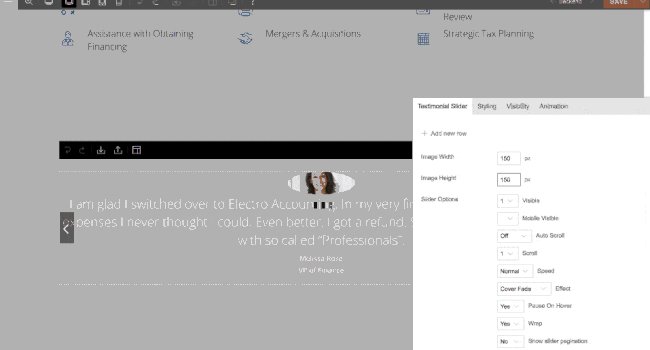
Layout Part Live Edit
The Builder Library feature was well received since we released it a few months ago. Now we've made it even better. You can save any existing rows and modules as reusable templates and Layout Parts. Layout Parts can be edited live on the spot without directing yourself to another page or opening a lightbox. This gives you a more accurate preview of how the Layout Part looks on the actual page. Another cool feature of the new Layout Part live edit tool is being able to drag the dropped modules from the Layout Part back to the page. Let’s say you have a module inside the Layout Part that you want moved back to the page, simply drag it outside the Layout Part edit frame and drop it back to the page.
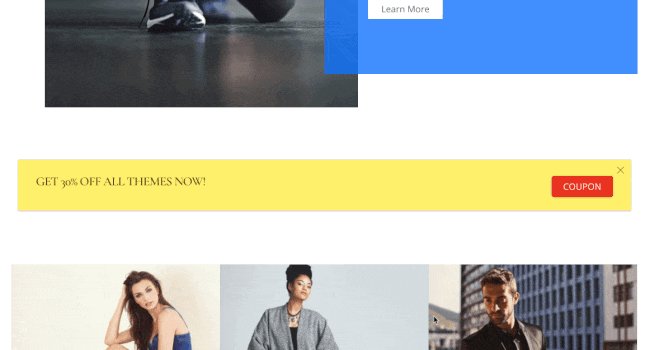
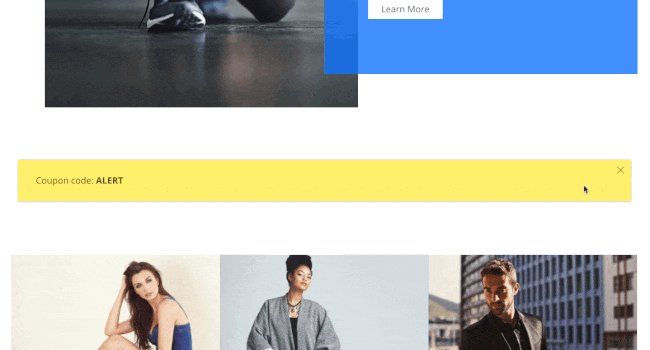
New Alert Module
Have you ever wanted to display a message for a certain period of time? Let’s say you want to display a sale or promotion for a few days. The new Alert module is a perfect tool to help you stay on point. Inspired by our own Themify Popup plugin, the alert visibility can be scheduled, displayed for a specific number of times, showed to either login/public visitors, and auto closed after a certain number of seconds. The Alert module can also be used as an action box. There is an optional action button to display a message or redirect the guest to another page once it is clicked. With the flexible schedule feature, you can just set it once without the hassle of having to come back and edit the page to remove it!
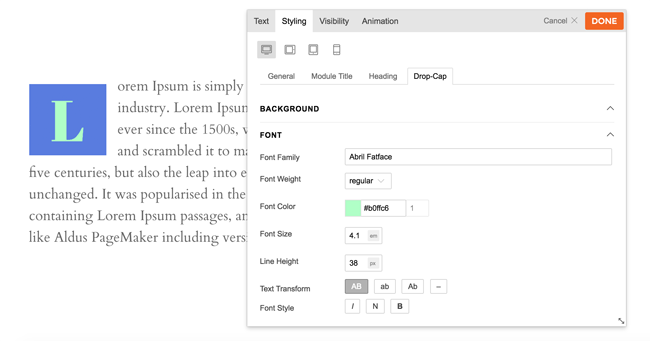
Drop Cap Feature in Text Module
Love drop cap? Well we have good news for you. We've added a drop cap feature in Text module. After the drop cap is enabled, you can style it however you want in the Styling tab. With the font, background, padding, margin, and border styling options, you can literally style the drop cap to any design of your choice.
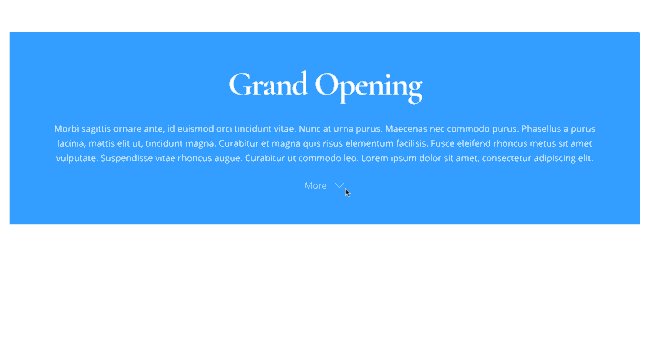
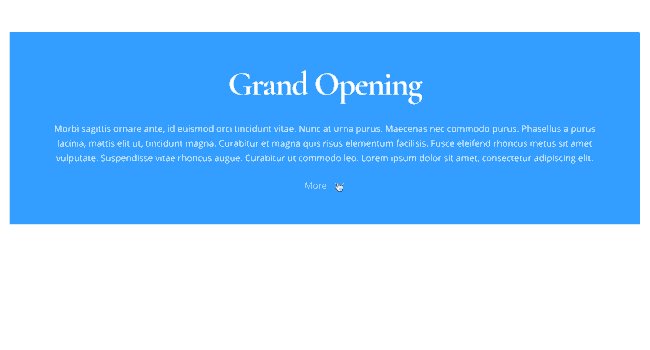
Read More Button in Text Module
Don't kill your readers with a lengthy text block. Now you can insert a read more button to trim down the text and focus on the visuals in the text module. Readers who want to read the full content can click the "read more" button.
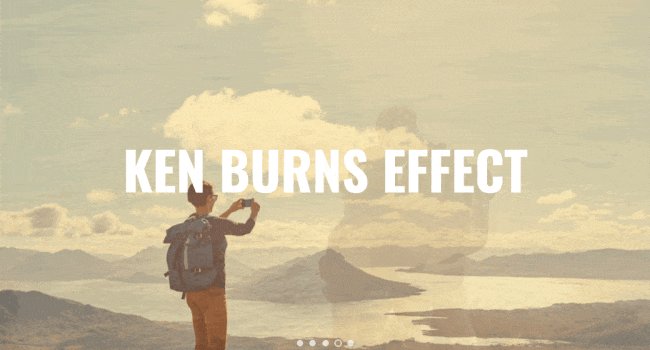
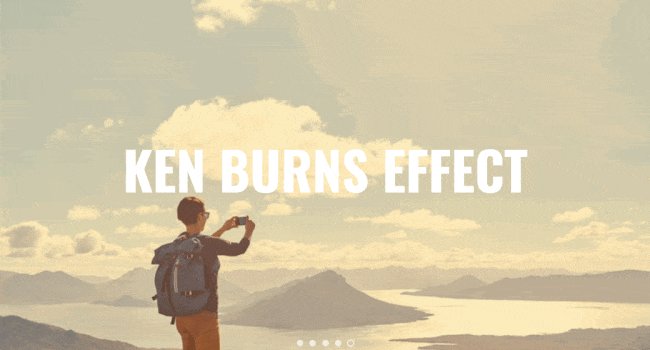
Ken Burns Effect
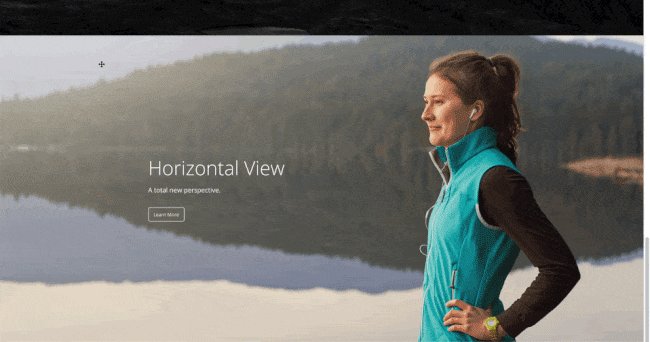
As a new row background slider effect, we've added the "Ken Burns" effect. Many users have suggested this effect before and we are happy to include it in this release. With Ken Burns effect enabled, the background images pan, zoom, and fade slowly providing an astonish visual effect.
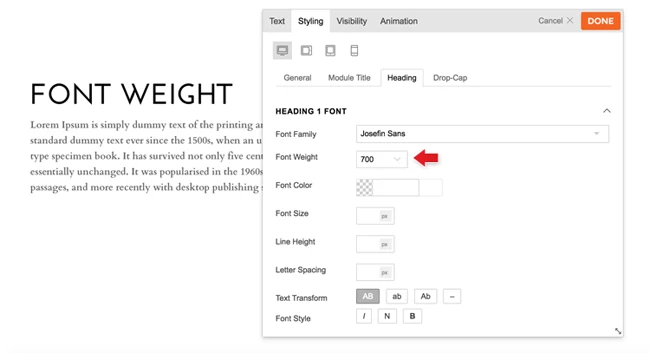
Google Font Weight Selection
Typography plays a huge role in design appeal. A slight difference in font weight on your design could have a different feel. With this in mind, we've added an option to select the available font weight with all Google Fonts. As long as the Google Font you've selected has different font weight options, you will see the font weight option on the Builder styling panel.
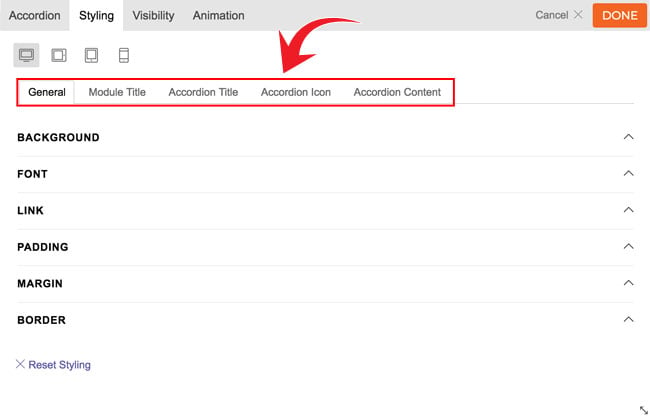
More Module Styling Options
As we were testing V4 with all the modules, we realized the styling options were limited in the previous version. Thus we've added more styling elements and options. You can pretty much style all elements on each module now.
Video Background Mobile Support
Video background now works on mobile! Now available when using newer phone mobiles, you can now choose the video background and it'll also appear on mobile.
Others
Below are some of the notable features that we've recently released.
Gutenberg Compatibility
In case you haven't heard of Gutenberg yet, it is the new editor in the upcoming major WordPress release. The old editor will be replaced and thus this draws a lot of compatibility concerns in the industry. At the moment, Gutenberg is available as a stand alone plugin. Developers are encouraged to fix their themes and plugins to be compatible with Gutenberg. Don't worry, Themify has got you backed. All Themify themes and the Builder are compatible with Gutenberg (read our Gutenberg compatibility post for more details).
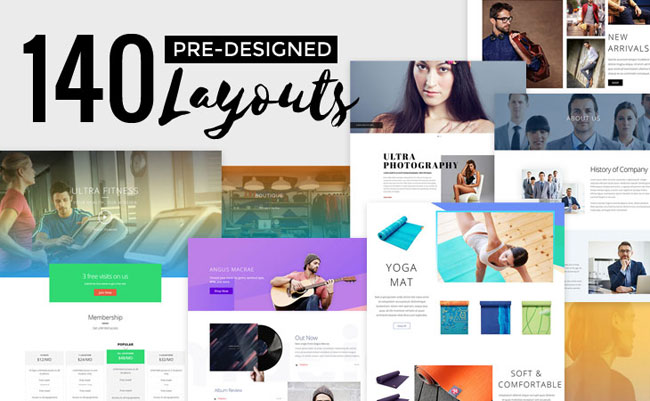
140+ Predesigned Layouts
Speed up the development of your website with our professionally designed templates. Predesigned layouts are extensive and detailed page templates that you can import to your site. Just load the layout, edit the content and images and you’re done! We have 140+ predesigned layouts to choose from.
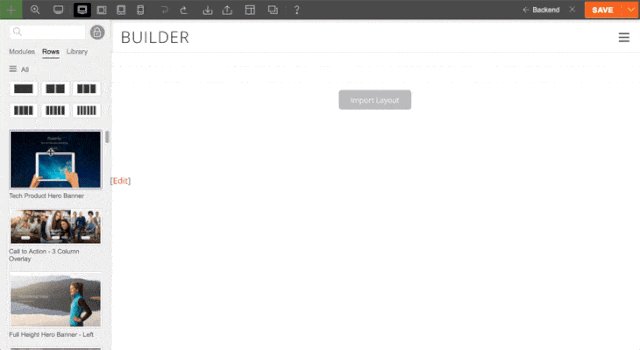
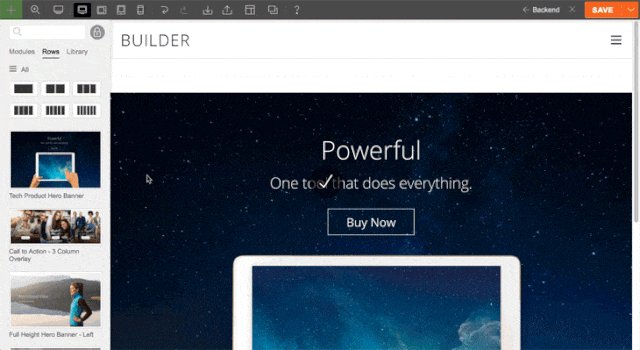
57+ Predesigned Rows
Unlike predesigned layouts that import the entire page template, predesigned rows allow you to import row layouts one at a time. You can mix and match rows to build and entire custom page. With the new 34 predesigned rows we recently added, there are 57+ pre- designed rows in the library.
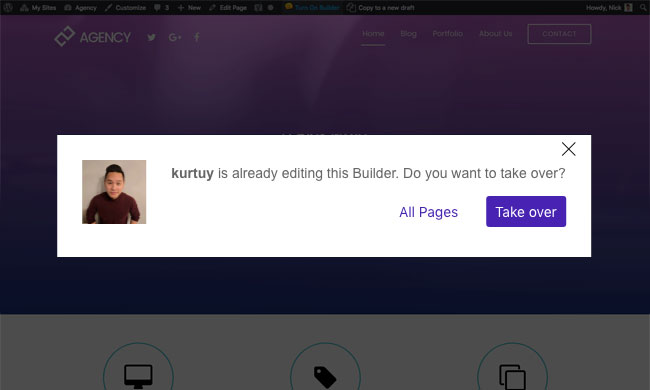
User Editing Detection
Have you ever spent hours editing a page, then someone in your team accidentally edits the same page and writes over your work? You no longer need to worry about this. When you try to edit a page with the Builder that another person is currently working on, it will alert you with an option to overtake the page. Once the page is overtaken by another person, the Builder will turn off on the other end.
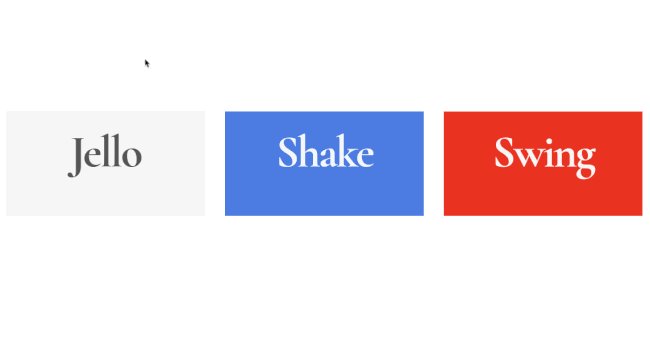
Hover Animation
Similar to the entrance animation we have, the hover animation triggers an animation effect when the user hovers over the element. It is a cool feature to capture a user's attention. You can do things like make a module swing or pop when the mouse cursor is hovering over it.
Video Tutorials
If a picture is worth a thousand words, then a video is worth better than a million. As part of our Builder V4 release, we've released a series of video tutorials to help you to learn the new interface and features quicker. You can access the videos by clicking on the help button ("?") at the top of the Builder toolbar. We will be adding more videos and tutorials as we go. Please subscribe to our official Themify YouTube channel to always get the latest videos.
Important Notice & Tips: Make Sure Everything is Updated!
- We've updated all themes and all Builder addons for this release. Please note that the new Builder requires the new addons to work hand in hand. After updating the theme/ framework, please update all addons as well.
- If something goes wrong after the update, you can roll it back to the previous version at Themify > Updates, select the previous version and click "Re-install Theme".
- If there any error/bugs occur after the update, please notify us and we will fix it ASAP.
- If you are using the Builder plugin version, be sure to update all addons after updating the Builder plugin.
30% Sale - Give Us a Try!
With these changes and so many more, we’ve updated and revamped the Builder to be exactly what you need - powerful, flexible, and incredibly responsive. We are celebrating the v4 release with a 30% OFF promotion. Sign up the Master Club for just $62.30 with the coupon code below.
CODE: BUILDERV4
It includes 42 responsive themes (check out our most popular themes such as Ultra, Shoppe, Music, Parallax, and more), 12 plugins (including the popular Builder plugin and Post Type Builder), 24 Builder addons, and 5 PTB addons.
Portfolio Post Plugin Now Available Free on WordPress
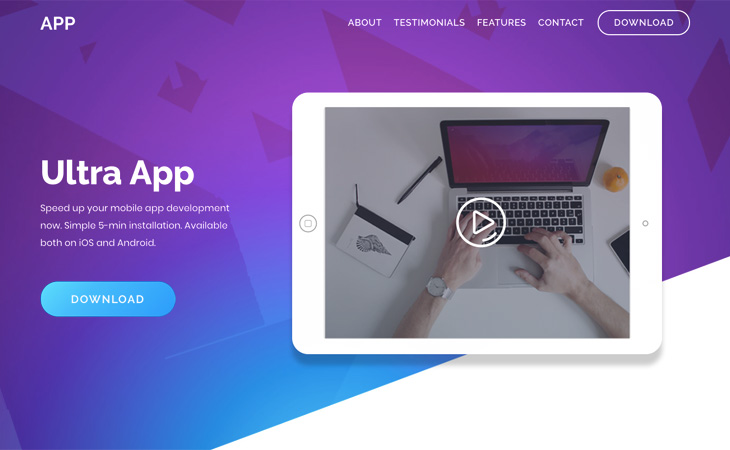
Introducing The Newest Ultra Skin: Ultra App!
As promised, we’re focusing on the release of many more skins for you all. Today we’d like to announce the launch of the Ultra App Skin! Backed by the Ultra theme, the App Skin comes with a toolbox of features that are perfect for showcasing all the elements of your app or online service.
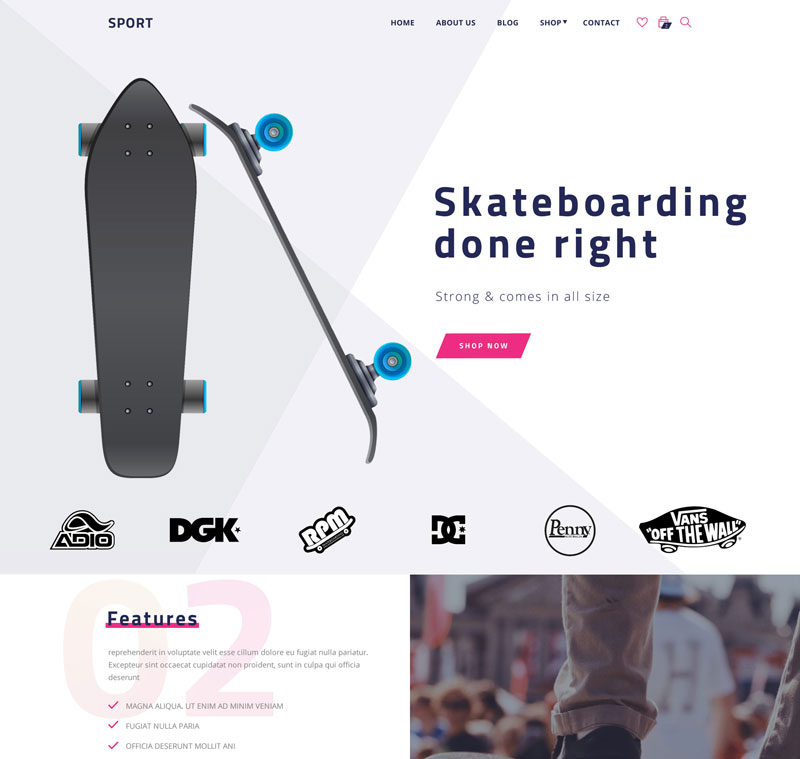
Gear Up for Summer with the New Shoppe Sport Skin!
It’s been a while since our last skin update, so the launch of our new Shoppe Sport Skin is pretty exciting! Shoppe is our multi-purpose WooCommerce theme that helps you build professional eCommerce sites, with all the bells and whistles. Think instantly refreshing shopping carts, buildable wishlists, image zooming, and super customizable mega menus for all your navigational needs!
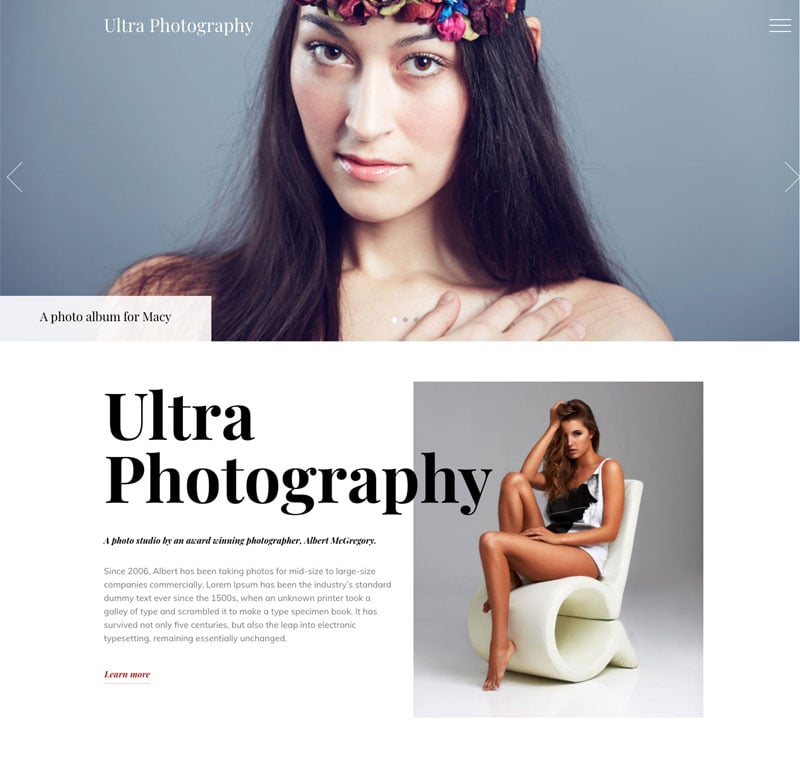
The Ultimate Portfolio Layout – Ultra Photography Skin!
If you’re a photographer, designer, or videographer, you’ve probably looked long and hard for the ultimate portfolio website template. Or if you’re a website designer, you’ve probably tried a hundred different WordPress themes to help satisfy your client’s needs. Well look no further.