Styling is an integral part of web design. Making sure that we provide you with as much flexibility, and control to customize various aspects of your sites has always been our core focus. And for this framework update, we're placing that front and center, by adding 3 new styling features that'll make your site stand out from the rest! Introducing gradient background, parallax scrolling modules, and responsive styling added to the customize panel.
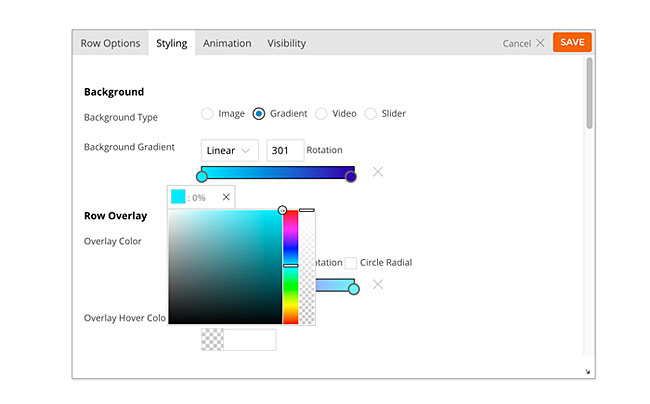
Gradient Editor
Add a beautiful gradient effect on any row, column, and module with the new gradient editor. The gradient is extremely easy to use which shows live preview on the frontend Builder. You can create linear and radial gradients with multiple color stops. The gradient editor is also available in the row overlay styling which allows you to add a semi-transparent gradient over the background.

Module Parallax Scrolling
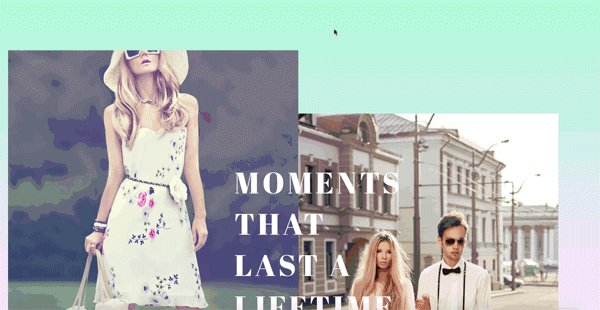
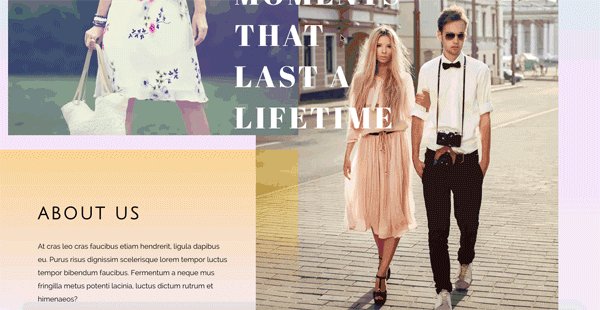
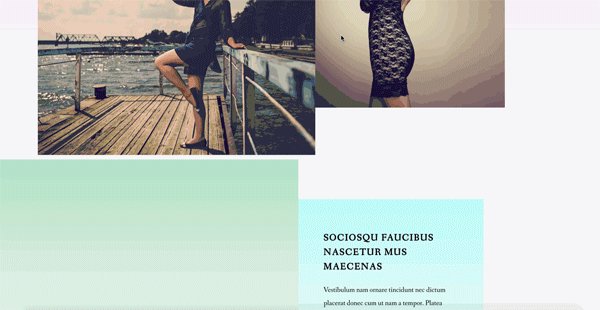
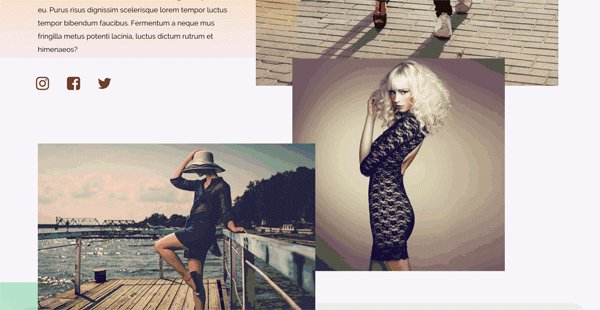
We have parallax scrolling background for the longest time and it has been a frequently used tool. Now we are adding the parallax scrolling feature to modules and rows. You can create impressive parallax effects by setting different scrolling speed on the rows and modules. This feature comes with the ability for you to overlap one module over another. Creating an amazing floating effect as the viewer scrolls through the page. View this demo page to see it in action.
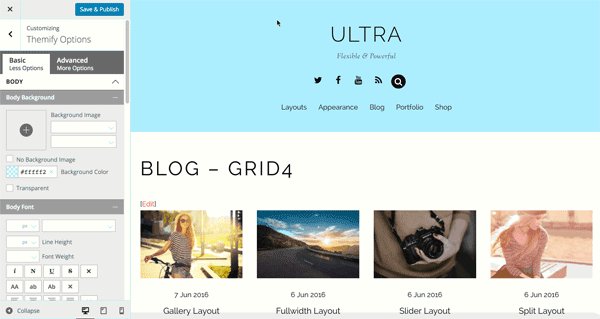
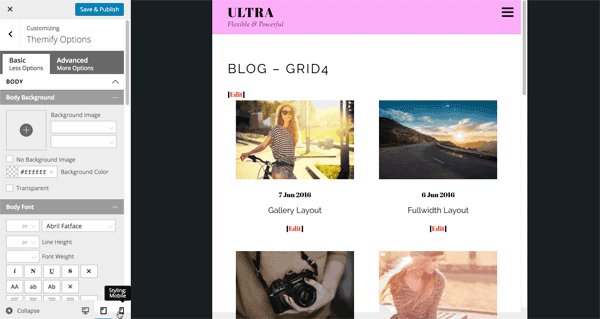
Customize Panel - Responsive Styling
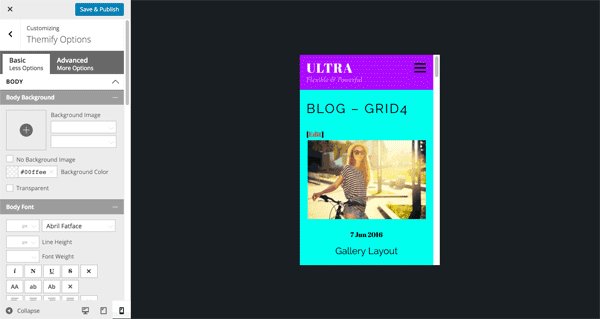
Inspired from our previous update, Builder Responsive styling, we've now added responsive styling to the Customize panel, making it the most comprehensive Customize panel in the market. Now you can style various theme elements on mobile, tablet, and desktop. Whether you need a simple adjustment (like changing font size and color) or a complete different look & feel for tablet and mobile viewers, it is all possible with Themify theme.

Customize Panel - New Look
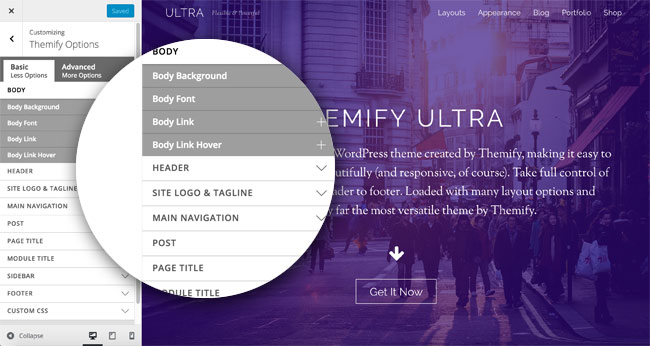
On top of the cool new features that we've added, we've also enhanced the interface and user experience of the customization panel by grouping elements with sub accordions. Now you can easily navigate and toggle through the option groups, without having to scroll through all options in a long massive panel.


July 11, 2016 @ 4:26 pm
Has this been released yet?
July 11, 2016 @ 6:44 pm
I have a Master Club membership and use Ultra. I don’t see any addons or plugins with these new features. I would like to use them today. Where can I find them?
July 11, 2016 @ 7:35 pm
You would need to update to the latest version first.
Then you will see the following new features:
– Responsive Styling: go to WP-admin > Appearance > Customize, then click on the device icons to style tablet and mobile.
– Gradient: on Builder > Row > Options, on the background option, click “Gradient” radio button.
– Parallax scrolling: on Builder > edit any module > click “Animation” tab, then select the parallax scroll speed.
July 11, 2016 @ 6:55 pm
When trying to update, I keep getting this error:
The package could not be installed. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
July 11, 2016 @ 7:31 pm
Your membership might be expired or your server is blocking the file writing. Please try to reinstall it: https://themify.me/docs/upgrading#reinstall
July 11, 2016 @ 8:54 pm
When is this update happening?
July 11, 2016 @ 9:00 pm
it says all my plugins and themes are up to date. but i dont see any of these new features. I use flow+builder and i have a child theme for flow. my wordpress version is also up to date. please let me know how im going to get these features.
July 11, 2016 @ 9:07 pm
I also updated via Builder settings so my builder version is 1.8.3 but i still dont see the settings. please let me know asap how i can access this new features.
July 12, 2016 @ 12:25 am
We rolled out this update to the Themify framework first. The Builder plugin update is taking a bit longer as we need to do theme compatibility testing.
July 14, 2016 @ 4:55 am
Do you have an estimate when that will happen?
July 21, 2016 @ 1:32 pm
The Builder plugin update has released yesterday.
July 12, 2016 @ 6:19 am
You guys are totally amazing!
July 12, 2016 @ 7:19 am
Hi, my website menu is not showing on the phone what might be the problem?
July 12, 2016 @ 4:10 pm
Hi David,
Do you mind sending us an email at info[at]themify.me with your site URL? This will allow us to further investigate this issue.
July 12, 2016 @ 7:23 am
Also why is my google map not loading on the contact page. Please help.
July 12, 2016 @ 4:12 pm
Hi David,
Please send us an email at info[at]themify.me so that we can further investigate this issue. Thank you for your patience.
July 12, 2016 @ 7:25 am
my website is down since yesterday after an update 1.4.7, you said you will get back to me but yet no reply. My site is still down and unable to eve login.where is the help/support when needed?!!!
ERROR:
Parse error: syntax error, unexpected ‘||’ (T_BOOLEAN_OR), expecting ‘)’ in /home/myhome/public_html/mywebsite.com/wp-content/themes/themify-ultra/themify/themify-builder/classes/class-themify-builder.php on line 3135
July 12, 2016 @ 4:13 pm
Hi Ahmed,
We’ve released a new update that fixes this issue. Please make sure that you’re using the latest WP version and this should fix the issue. If not, send us an email at info[at]themify.me and we’ll make sure to fix this issue immediately. Thank you for your patience.
July 12, 2016 @ 11:52 am
Very nice, thanks!
July 12, 2016 @ 6:17 pm
Wow. That’s great.
Thank you for that update.
July 13, 2016 @ 9:58 am
New Updates are wonderful
July 13, 2016 @ 1:28 pm
Great additions. You are the best by a long shot!
July 14, 2016 @ 5:26 am
Also, i am looking at your demo on my phone and it’s not responsive? What’s going on with that?
July 21, 2016 @ 1:35 pm
To demonstrate the overlap layout, we use margin that caused some responsive layout issues. We will update the demo page by adjusting the responsive styling.
July 14, 2016 @ 2:23 pm
Haha! That is absolutely awesome! I was just wondering if you guys could add some more Parallax effects, and you did! Fantastic! Great job! I will definetely be messing around with this!
July 17, 2016 @ 4:22 pm
I see all the features but it would be REALLY great to be able to completely import this example to deconstruct and learn from… I just downloaded Parallax to see if it was the available demo there… nope… so is there a demo file we can get – and play?
This is really good looking and already sold a site to a Real Estate broker that doesn’t want the same blocky old site…
July 21, 2016 @ 1:37 pm
We will include the demo layout in the core Builder on the next major update.
December 16, 2018 @ 12:52 pm
My parallax images and even normal images that I have added through builder is not responsive and are very large on mobile/ipad. So how can I fix that and why its happening kindly guide me.
December 18, 2018 @ 12:25 am
Hi Mike,
Please post a new topic about your issue to Support Forum: https://themify.me/forum or contact Support via email: https://themify.me/contact so we can help you to fix this issue.