We've taken premium themes to the next level. The Themify framework was built from the ground up for scalability and flexibility. Below are some of the core features of our framework. Read the Features for more details. Also, don't forget to check out the Widgets that we bundled in the themes.
Settings

All themes come with the standard setting options (such as favicon, header & footer code, search & feed setting) plus the theme settings that let you customize the functionality of the theme without touching the template files. For example, you can set the slide show transition effect without editing the Javascript in the header.php file.
Styling

You can style almost everything, literally, any CSS property from font styles to padding to border. There is a config XML file in the theme folder which controls what to appear in the framework. Let's say you don't want the padding property to be stylable, simply delete a line of code in the config.xml file.
Skins

You can choose to switch your theme's appearance by applying a Skin which can be found in the "Skins" tab. All themes come with at least one Skin and you can create your own custom Skins within the skins/ folder. Building a custom skin is much like creating a WordPress theme. Create a new folder with the name of your desired skin within the skins/ folder. Include a style.css file with your Skins information, a preview thumbnail named "screenshot.png" and your done!
Transfer

Import and Export all your custom settings and styles easily through the "Transfer" tab. We detect your version of PHP and automatically adjust the files for you. If your running PHP 5.2+ you will have access to an advanced .zip export which packages your stored settings, custom-modules.php and config.xml files all in one.
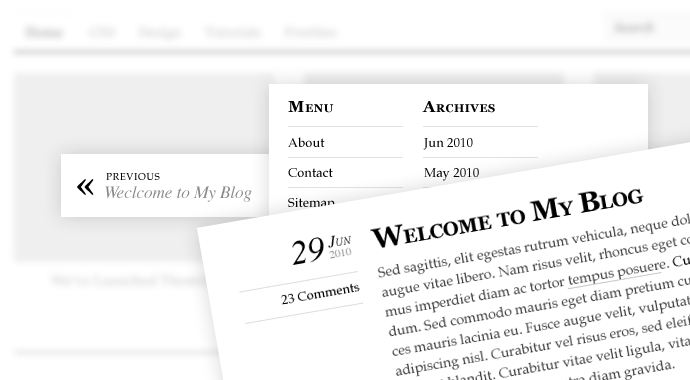
Below is a screenshot of our framework.