New Visually Stunning Scroll Effects + Bonus Feature!

Make elements hurtle through space vertically, horizontally, diagonally, or inflate in size, become transparent and blur! Now with Themify’s new Scroll Effects, you can easily create website animations without a single line of code. Take a look at our demo to see it in action and read our full documentation.
Our developers created this new feature from scratch to make it super fast and work responsively across all devices. For starters, you can set the speed, direction, and viewport of your new effect. Or amp up the animation and add multiple effects at once, like rotating an element while it increases in size. Play around with the options and discover all the cool animations you can create. (Psst! Vertical + Horizontal = Diagonal Effect)
Animate any element on your page using the powerful and flexible Scroll Effects, and start creating breathtaking parallax websites!
Key Scroll Effects:
- Vertical: Make an element scroll up or down, at various speeds and viewport.
- Horizontal: Make an element scroll left or right, at various speeds and viewport.
- Transparency: Make an element fade in, fade out, fade in out, or fade out in.
- Blur: Make an element’s blur effect fade in, fade out, fade in out, or fade out in.
- Rotate: Make an element rotate left, right, at various speeds and origin points.
- Scale: Make an element grow bigger or shrink smaller, at various speeds and origin points.
Float Scrolling Changes
Along with the new scroll effects, our old float scrolling is now using the more efficient vertical scroll effects. If you have previously enabled float scrolling, you will be able to find it enabled on Animate > Effects > Vertical Scroll. Now you can take advantage of the same great effects, with even more control!
New Draggable Background Position Feature
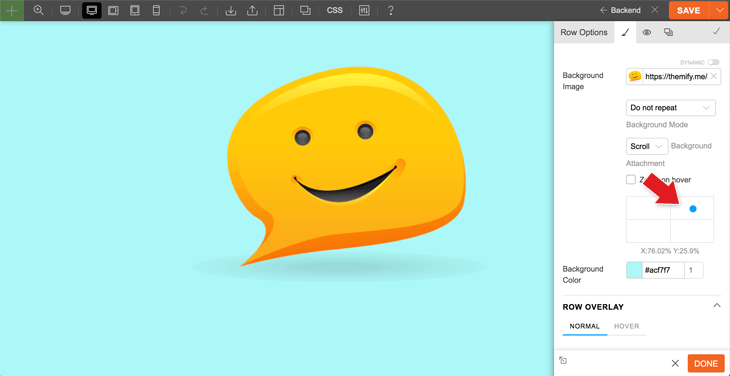
We’re also rolling out a new bonus feature allowing you to change the position of a background image anywhere in the viewport box using a draggable circle. (This will make more sense if you look at the gif below). Previously, users could only select specific positions such as Top Left, Top Center, etc. Now you can set your background image position anywhere you want by simply dragging the blue circle.
To do this, go to Row > Styling > Background, set your Background Type to ‘Image’, select your Background Image and start dragging!

Scroll Effects Documentation
Need a helping hand? We've got the full scroll effects documentation to help guide you.
To start using these new features, simply update to the latest version using the Themify Updater plugin, or sign up for a membership, in order to start creating amazing visual animations with Scroll Effects today!
August 21, 2019 @ 3:52 pm
Hello! Where is this feature implemented? In Themify bilder in what addon?
August 21, 2019 @ 5:07 pm
Hi Serg,
You can find it when you edit your module, go to the Animations tab, and it is shown under the Motions heading.
August 21, 2019 @ 7:10 pm
Where is this feature found within the builder?
Themify’s new Scroll Effects…
August 22, 2019 @ 2:41 am
Freaking awesome feature!!! That’s why Iove Themify. Always surprising!!!
August 22, 2019 @ 11:31 pm
Thank you Eduardo!
August 22, 2019 @ 4:27 am
I have tried the demo, it’s a little bit slow. but a nice feature can give a good experience for the visitor.
August 22, 2019 @ 11:31 pm
Hi,
What device and browser are you using? We’ve checked on all devices (Mac, Windows, iPhone, Android). They all run very smooth.
August 26, 2019 @ 10:05 am
Hi, Nick thank you for your reply,
really sorry I have used chrome, after removing some addons in chrome, it faster. I think the problem with my browser, because of a lot of addons.
August 23, 2019 @ 1:12 pm
Is this available separately as a WP plugin?
August 23, 2019 @ 2:32 pm
Hi Melonie,
This is actually available as part of our framework, so if you have access to our themes, you will be able to use Scroll Effects through the Animations tab on the styling panel of modules!
August 23, 2019 @ 4:22 pm
OK, so only if the website is built with your builder. Do all of your themes come with this?
September 6, 2019 @ 6:48 pm
Yes! All of our themes do come with Scroll Effects.
August 26, 2019 @ 10:26 am
Hi @nick,
Could we download your demo style, like a lay-out? So we can check the settings!
We prefer to make this in an addon, because otherwise the theme is getting to heavy?
August 26, 2019 @ 6:36 pm
Hi Jerry,
The scroll effect script is very light. We basically replaced the previous float scrolling script with this scroll effects. The new scroll effects have no performance issue including mobile. You can view our demo on your mobile: https://themify.me/demo/themes/scroll-effects/.
To import that demo layout to your site: create a new page, turn on Builder, go to top toolbar > Layouts > Load Layouts, then select the scroll effect layout.
September 5, 2019 @ 3:00 pm
Hello !
Thanks for this awesome effect !
Sorry but I don’t find the layout when I want to load it with new page… Is it somewhere else ?
September 5, 2019 @ 6:57 pm
Hi Damien!
Thanks for reaching out – you will now see it visible as one of the first selections when you Turn On Builder > Load Layouts on the top toolbar. Cheers.