
If you run a WooCommerce store, you're probably always on the lookout for ways to increase your conversion rates and order values and sell more of...well, whatever it is you're selling.
A big part of getting people to convert and buy more products is making it easier for shoppers to find the products they're interested in. Pretty simple, right? Creating a user-friendly shopping experience for your visitors will create a user-friendly revenue experience for your store's bottom line.
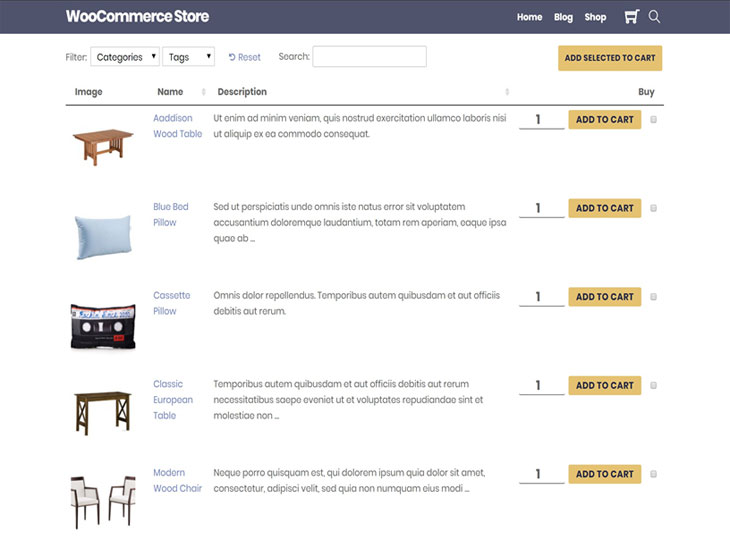
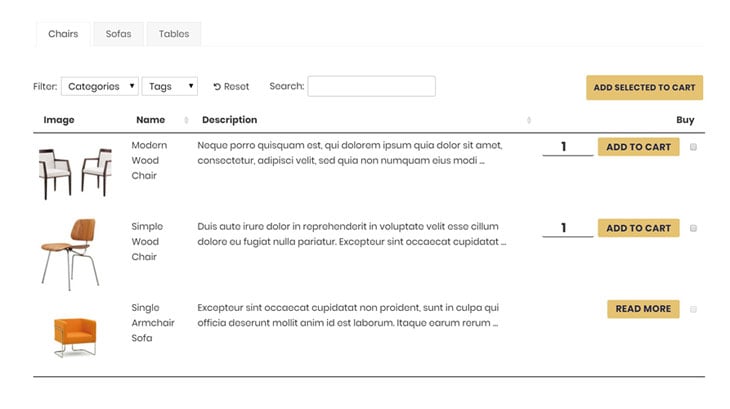
There are all sorts of strategies to help your shoppers find and purchase products, but we're going to laser in on one of them. This tutorial is brought to you by WooCommerce Product Table, a premium WordPress plugin for those looking to take their online shop to new heights. They've got a great solution and more than a few reasons on how you can make your eCommerce store more shopper-friendly. They'll show you how to use the WooCommerce Product Table plugin with the Ultra WordPress theme and help you create an eCommerce page that looks a little something like the image below.

Continue reading to create your own table of WooCommerce products to boost your sales!
How a WooCommerce Product Table Helps You Sell More
As you saw in the example above, the WooCommerce Product Table plugin from Barn2 Media lets you display some or all of your products in a flexible table view.
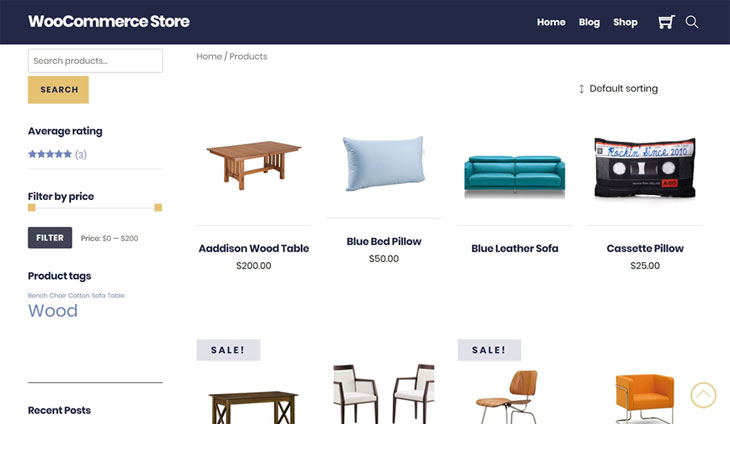
This is in contrast to the normal WooCommerce shop page, which looks something like this:

You can either use a table layout instead of your normal shop page. Or, you can keep the standard shop page and use a table layout as a complementary way for shoppers to browse your products.
No matter how you decide to use the WooCommerce Product Table, it will let you:
- Control exactly what information displays in your table layout.
- Let shoppers choose product variations and add-ons.
- Add helpful search and filter options.
The WooCommerce Product Table also integrates perfectly with Themify's Ultra theme and the Themify Builder, and it will automatically pick up the styling that you've set in Ultra's settings to ensure a cohesive appearance with the rest of your store, as you can see in the examples above.
Let's dig into some of the ways that WooCommerce Product Table's feature list can help you boost your WordPress store's sales…
You Can Showcase More Products
Because of how the default WooCommerce shop page is laid out, it's limited in how many products you can display, which means shoppers will need to keep advancing to the next page to browse your entire catalog.
A product table lets you fix that by offering a compact layout that displays more products - this makes it an especially great option for wholesale stores or other bulk purchase stores.
Additionally, the WooCommerce Product Table plugin lets you control exactly how many products to display at a time, and you can even enable infinite scroll so that shoppers never need to click through to see more products. Or, you can enable lazy load if you're worried about performance.
For best results, you can combine this with the Themify Builder's Accordion and Tab modules, which we'll show you in the tutorial.
You Can Show More Detail About Each Product
Typically, the normal WooCommerce shop page only displays some basic information for a product's image, title, and price.
However, a lot of shoppers want to see more product data without having to click through to the individual product page.
With WooCommerce Product Table, you can control exactly what information displays in your table. For example, you could include a product's:
- Description
- Variations
- Attributes
- Custom field information
- Etc.
And, because of the table layout's compact nature, you can do this without cluttering up the page. Plus, you can use your own custom CSS and HTML or the built-in styling options to further optimize the table.
Shoppers Can Search and Filter (Without Reloading the Page)
Ok, so you know that a product table lets you display more products and that shoppers can also see more about each individual product.
The third part of increasing sales is by making it easy for shoppers to comb through all those products and details to find the exact products they're interested in.
That's what your table's search and filter options do - they let you give shoppers the option to search by keyword and/or filter by any product taxonomy or attribute.
Better yet, shoppers can do this without reloading the page thanks to the plugin's Ajax approach, which creates a really speedy way for shoppers to find the products they're interested in.
Shoppers Can Bulk Add to Cart and Choose Quantities
While Ultra and many other WooCommerce themes do add an Add to Cart button to the shop page, shoppers can only add one product at a time, and they can't increase the quantity.
That's not always the best approach, especially because you want to make it easy for shoppers to add as many products as possible into their carts (this increases your average order value! This is especially true if you're running any kind of wholesale or bulk purchase store, and a table lets you create a bulk order form.
With WooCommerce Product Table, you can let shoppers check a box and select quantities for each item they're interested in. Then, they can add everything to their cart with a single click.
How to Add Your Own WooCommerce Product Table to the Ultra Theme
If you're ready to start boosting your store's sales with a product table layout, here's how to set everything up at your Ultra-powered store using the WooCommerce Product Table WordPress plugin.
For reference, we're using the Ultra theme's Ecommerce demo site, and we'll assume that you've already installed and activated the WooCommerce Product Table plugin.
1. Choose What Product Information to Display
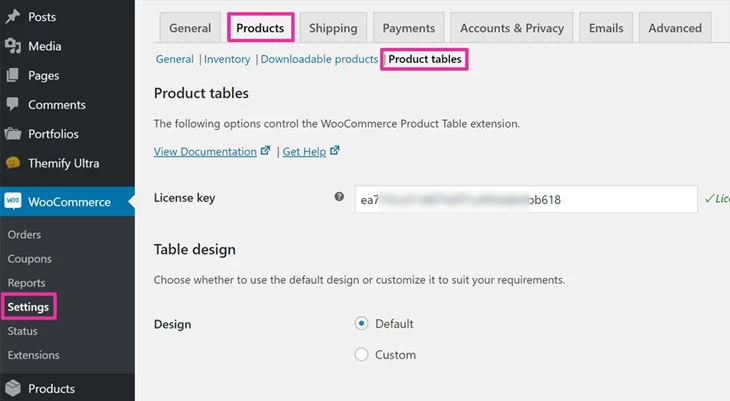
To get started, go to WooCommerce > Settings > Products > Product tables to find the plugin's settings:

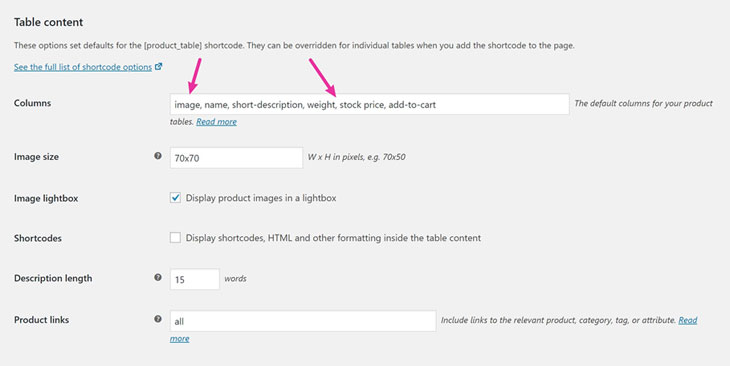
Then, scroll down to the Table content section to control what information displays in your product table. By default, the plugin displays the following:
- Name
- Short description
- Price
- Add to cart button
But you can use the many column options to add additional information, including pulling in attributes, custom taxonomies, and custom fields.
For example, if you wanted to include each product's featured image, weight, and stock status, you could add three columns for image, weight, and stock like this:

Or, if you just want to create a product catalog, you could remove the add to cart column.
You can also configure other settings, like the image size and whether or not to open images in a lightbox.
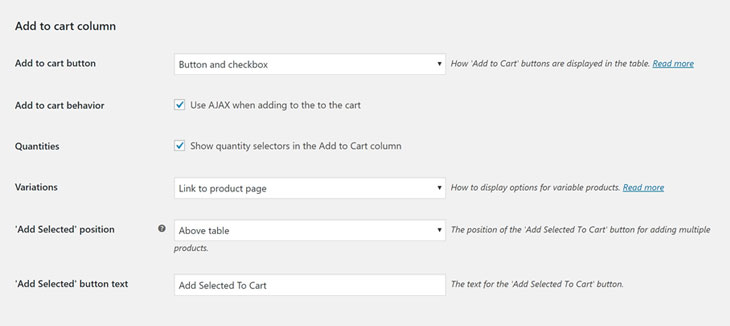
2. Configure Add to Cart Column
Next, scroll down to the Add to cart column section to control how your table's add to cart functionality works. To add that sales-boosting, bulk-purchasing functionality, we discussed earlier, you'd want to offer a Button and Checkbox, as well as a Quantities selector:

You can also choose how to handle variable products in the WooCommerce table, with options to add a drop-down or display each product as a separate row.
3. Control Search and Filter Options
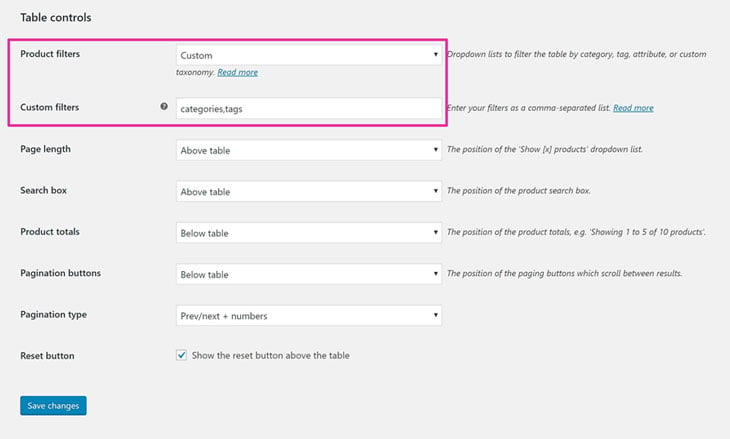
Once you've configured your add to cart column, scroll down to the Table controls section to configure your search and filter options.
If you want to enable that helpful product filter functionality for your shoppers, you'll use the Product filters drop-down. If you choose the Custom option, you can choose exactly which taxonomies and attributes that shoppers can use to filter products:

4. Add WooCommerce Product Table Shortcode
Finally, you'll add the WooCommerce Product Table shortcode to display your product table to shoppers.
The default shortcode is [product_table], which will list all of the products at your site.
However, if you don't want to display every single product, or if you want to create multiple separate product tables, you can also add include/exclude rules to only target specific products.
Here's a full list of options, but you can target by:
- Category
- Tag
- Stock status
- Attribute
- Etc.
For example, to only display products in the Chair category, you could use the following shortcode:
[product_table category="chair"]
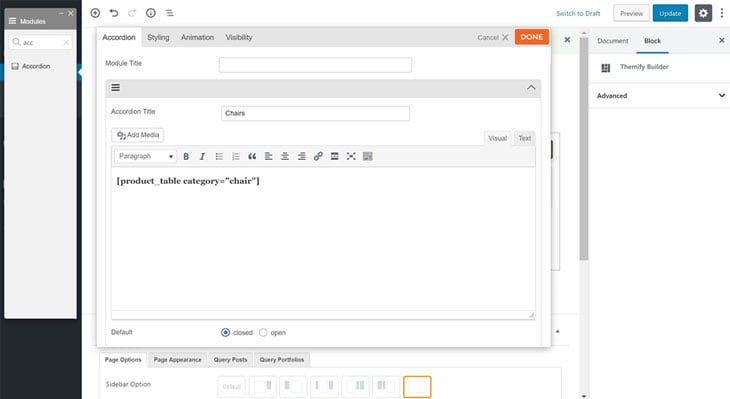
You can add this shortcode to a regular post or page. Or, you can include it as part of a Themify Builder design, which is where things get really fun.
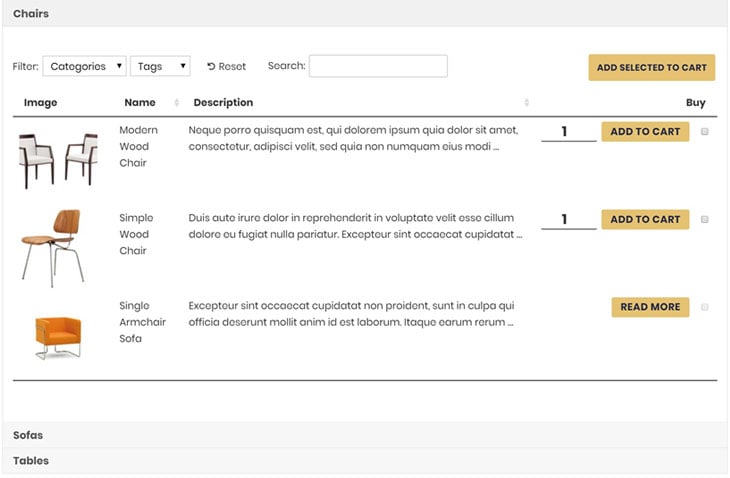
For example, you could use the Themify Builder's Accordion module to create separate accordion sections with their own product table:

That would create the following neat effect, enabling shoppers to quickly switch between different product categories:

Or, another user-friendly approach would be to use a Tab module to perform something similar, just using a tabbed design like this:
By combining the Themify Builder with WooCommerce Product Table's shortcodes, you can think up some really creative ways to showcase your store's products.
Create Your Own WooCommerce Product Table Today!
To recap, a product table is an alternate way to display products that can help you boost your sales by making it easier for your shoppers to find the products they're interested in. You'll be able to:
- Display more products in the same space thanks to the table's compact layout.
- Add more details about each individual product, like a short description, product attributes, custom field data, and more.
- Add search and filter options for any taxonomy, attribute, or custom field.
To create a flexible table of your products, the WooCommerce Product Table WordPress plugin makes a great solution because:
- It integrates perfectly with the Ultra theme or any other WordPress theme.
- You have full control over exactly what information displays for each product.
- Shoppers can bulk add products to their carts with checkboxes and quantity selectors.
- You can add helpful product filters and search options that don't require a page reload.
You'll also be able to include one or more product tables in your Themify Builder designs which, when combined with the Accordion and Tab modules, gives you some really neat ways to display your products.
Add a product table to your WooCommerce store today and start growing your sales!
About the Author
Barn2 Media is a family-run business based in South Devon, England. They're one of the UK's longest established WordPress agencies and have been building innovative WordPress and WooCommerce plugins since 2009.

October 27, 2019 @ 11:01 am
Great article! I agree that WooCommerce Product Table WordPress plugin is a perfect plugin to create product tables. I’m using some other plugins from Barn2 Media too.