
While summer is in full swing we’re launching another great new feature sure to make your days more vivid and colourful. The new save colour swatch plus a bonus CSS tool is here! And with it, we’ve got an amazing coupon code to receive 20% off everything (use coupon code: COLOUR20).
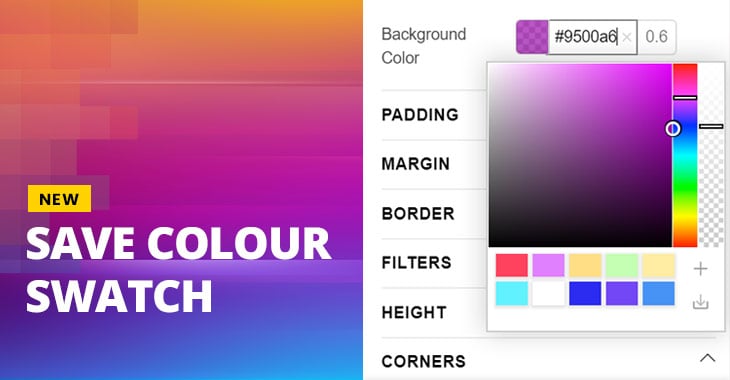
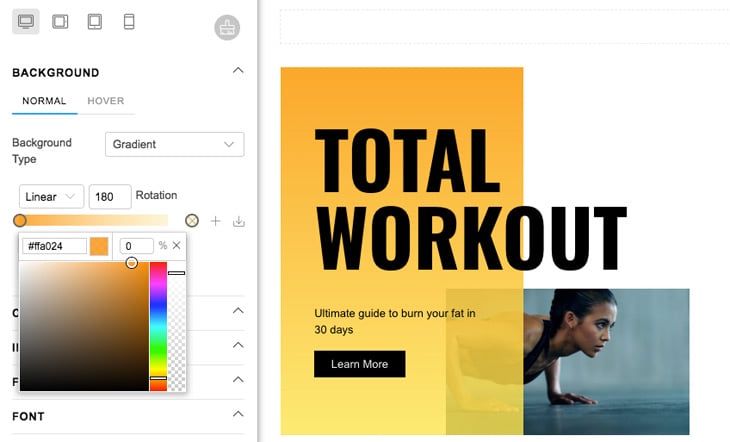
But first, the new convenient save colour feature will allow you to save an unlimited number of colours, so that the ones you use most frequently are always right at your finger tips. This will ensure that the custom colours you select are all consistent throughout your site. The feature works with gradient colours as well, allowing you to add or delete colours you’re not using straight from the styling panel. You'll also see all of your saved colours available in the customize panel.

There’s also a clever import/export function! Let’s say you’re working on a client’s site but still want to access your favourite colours easily. Well simply hit the import/export icon on the styling panel and select import or export. Now you can transfer your saved colours from one site to another, or back up your colour pre-sets for safe keeping.
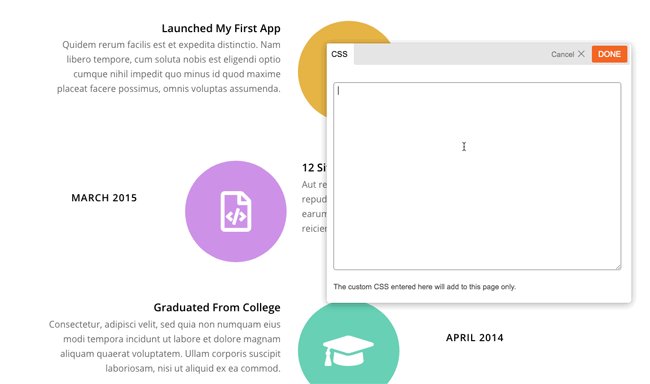
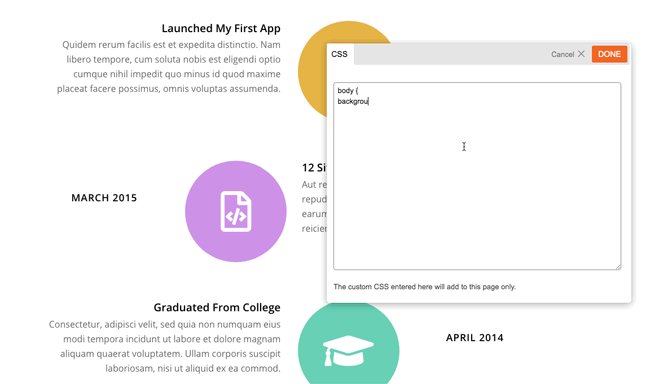
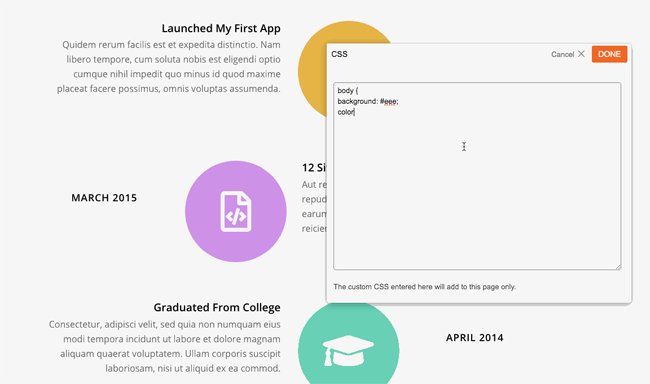
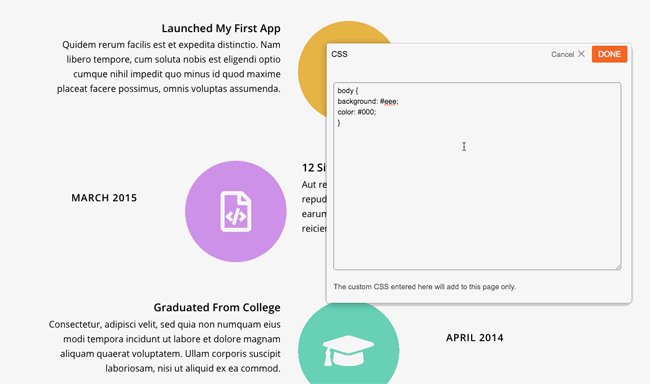
Finally, we’ve squeezed in one more cool feature for all you developers, new and seasoned. There’s a new Builder Custom CSS tool in the top toolbar allowing you to put custom code per page. Previously you had to post your custom CSS in the customize panel which applied to your entire site. Now you can tailor and apply your custom CSS page to specific pages.

Update your theme or Builder plugin using our Themify Updater for the latest version. We’re working on many more new developments so please check back often, or follow us on Facebook or Twitter for the latest updates.
20% OFF EVERYTHING
Includes all single themes, plugins, addons, Master Club membership (BEST VALUE!), and yes, even the Lifetime Club (forever access to every theme/plugin, file downloads, updates, and support - On Sale For $199!).
Use coupon code: COLOUR20
This sale runs from July 18 to July 25, 2019 EST.
July 18, 2019 @ 1:17 pm
Both of these are excellent additions! Thank you for adding these features. You guys rock!
Is it possible to use a color picker from the new color tool to select a color somewhere on the screen? This would be extremely helpful in designing pages.
July 18, 2019 @ 5:13 pm
That’s a great idea. I don’t personally know about the possibility but I will definitely forward it to our development team. Thank you!
July 18, 2019 @ 4:33 pm
Thanks, great and useful functionality.
Do you have in the plan to add some interesting loader in loading screen?
It would be enough to choose something traditional.
July 18, 2019 @ 5:14 pm
It’s not in our immediate plans, but will definitely forward your request to our development team. Thanks!
July 18, 2019 @ 7:42 pm
Great features. Now to make it better integrate the css with live css editor :)
July 18, 2019 @ 8:54 pm
Very cool indeed :D
July 19, 2019 @ 9:12 am
The Page CSS is nice!
We still waiting for the footer background overlay color…