Basic is a new free theme suggested by many users. The purpose of the Basic theme is to give you a starter theme so you can be your own designer. It only contains the basic layout styling so you can customize the theme with your own perferences using the Themify option panel. The layout is completely responsive. It works on any resolution on desktop and mobile devices such as iPad, iPhone, Android, and Blackberry. The theme has similar functionalities as all our other themes such as the grid layout options, footer widgets, and social links, etc. Download Basic here.
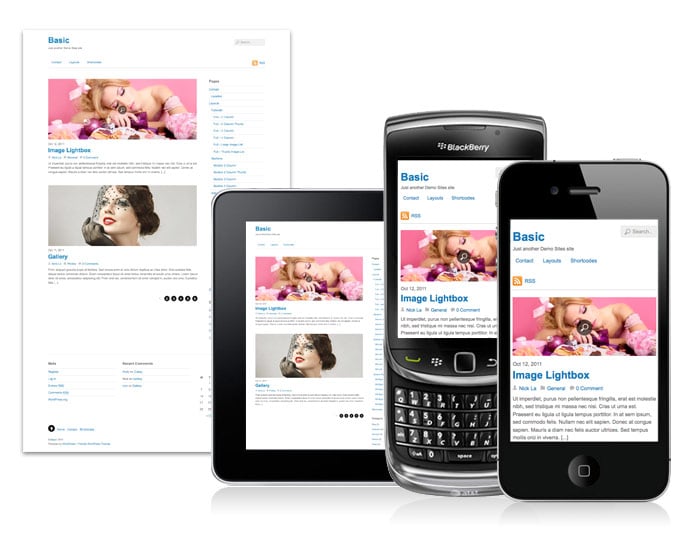
Responsive Design
To see the responsive layout, view the demo and resize the browser window or view it with a mobile device.

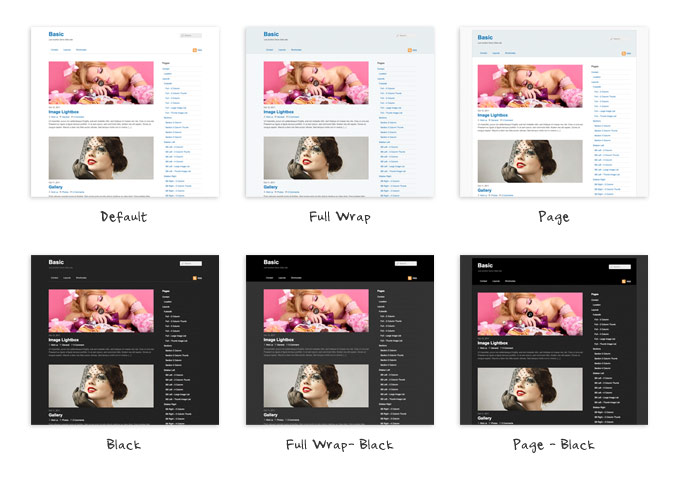
Skins
It includes several additional skins such as dark themed, full wrap, and page style.

Other Features:
Lightbox Gallery
The theme comes with PrettyPhoto plugin that turns the WordPress gallery into a lightbox gallery.
Lightbox Media Link
You can attach a lightbox media link to the post image. The lightbox link can be an image, video (YouTube, Vimeo, etc.), or iFrame URL.
Back to Top Button
It has a scroll to top button at the footer.
Custom Main & Footer Navigation
The theme includes a customizable main menu and an optional footer menu.
Footer Widgets
You can display up to 4 optional footer widgets.
Footer Text
Footer text can be replaced at the Themify option panel.
RSS Icon and Search Form
RSS icon and search form can be excluded as well.
Default Layout Options
The theme offers various list and grid layout options where you can set in the option panel.
Documentation Links
If you are new with WordPress and Themify, here are the documentation links that you might find useful:
- Quick Starter Guide - a quick guide on how to install and setup the theme
- Logo Image - upload your custom logo image
- Social Links - add social links in header
- Custom Menus - learn how to create custom menus
- WordPress Gallery - tutorial on how to use WordPress gallery
- Basic Documentation - documentation related to the Basic theme
Some Basic Styling Tips
You can pretty much style everything with the Themify option panel. If you are new, don't be afraid to mess around with the Styling and Settings tab. You won't break the theme by changing the options in the panel. You can always go to the Transfer tab to backup or import the panel setting data.
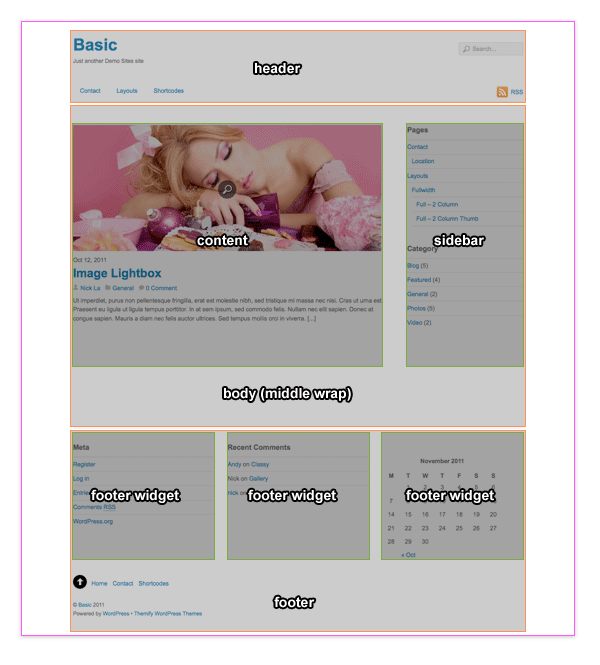
Wireframe
The image below illustrates the main structure of the layout.

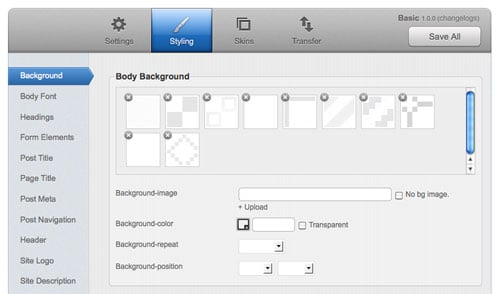
Styling Background
Go to Themify > Styling tab. Start by customizing the background of the main layout components: Body (main body of the page), Header Wrap, Middle Wrap, and Footer Wrap. You can choose a custom background color from the color picker and apply a background image. To upload a custom background image, click on the '+ upload' button.

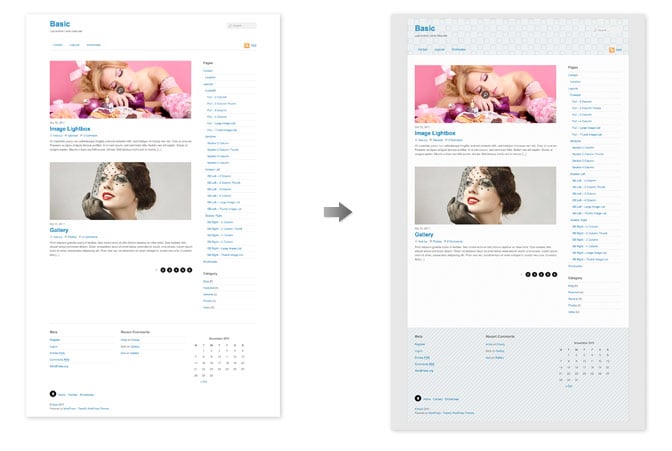
Combination of Skin & Custom Styling
You can apply a skin and use the Styling tab to further customize it. Check the image below to see what can be done. Try it yourself: go to the Skin tab, apply the Page skin, then go to the Styling tab and apply the background images.

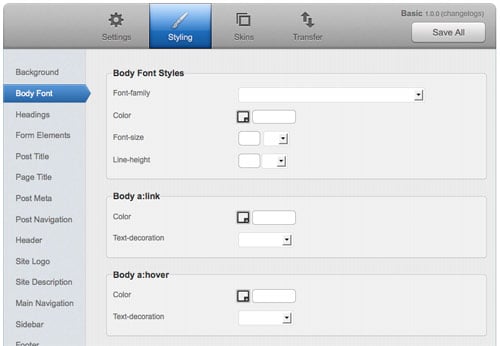
Font Style
Now click on the Body Font tab to change the font style and link color. If you want to use Google Web Fonts, read this tutorial on how to incorporate Google Fonts.

Reset Styling & Setting
You can click on the sub tabs to continue styling the theme as you like. At any time, you can reset the Styling or Setting data by clicking on the reset button located next to the save button. Read the documentation for more tutorials.

December 1, 2011 @ 6:03 am
What a beautiful free WordPress Theme (and responsive to boot). This will definitely be making our daily list of free themes in the month of December. Our team was just having a conversation today about after having listed approximately 300 good free themes that there is a real lack of quality free themes in the market. Thanks for continuing to give back to the WP community with a great, free resource like Basic.
December 1, 2011 @ 6:11 am
Extraordinary design with this new Free Basic Responsive theme with premium options.
Good Job! :-)
December 1, 2011 @ 6:18 am
Thank you! I’ve been hacking some of your other responsive themes, but this will give me a chance to start with a cleaner slate! I love your themes and have been giving you props at the CreativeLive class!
Aloha!
December 1, 2011 @ 6:31 am
I am so dumb. Can’t find download button ???
December 1, 2011 @ 6:58 am
Hey bee
the download link is here: https://themify.me/themes/basic
Just hit download and you can get the free version
Other than that Themify thanks for the freebie you guys are awesome!
December 1, 2011 @ 7:23 am
Wow! Like an early Xmas present! I’ve been using your premium themes as basis for child theme development and it’s been a pure joy to work with such well-structured code. Will definitely be using this clean and responsive theme a lot and recommend it to others! Thanks!
December 1, 2011 @ 7:58 am
Thanks from Hannover, Germany
Have a wonderful time !
December 1, 2011 @ 8:18 am
A
M
A
Z
I
N
G
!!
December 1, 2011 @ 8:27 am
Sounds and looks really great. I´ll try it!
December 1, 2011 @ 10:51 am
Basic is great, but it’s NOT that basic considering th eamount of features available … thanks !!!
December 1, 2011 @ 12:02 pm
Thanks you Themify!
December 1, 2011 @ 12:51 pm
Nice free theme.
December 1, 2011 @ 1:34 pm
Thank you! I just started using your themes – I can hardly wait to play with this one!
December 1, 2011 @ 3:38 pm
That’s a great one, and its FREE. Thanks Themify.
December 1, 2011 @ 3:42 pm
i think this theme should be as Themify Framework. I prefer as Themify Responsive Framework.
December 1, 2011 @ 4:50 pm
Sweet! I’ll definitely be using this for some fun sites! I can’t say enough how much I love the themify framework for building amazing sites.
December 1, 2011 @ 5:02 pm
Well done and it is for free! You guys are awesome!
December 2, 2011 @ 2:42 am
always good working :)
December 2, 2011 @ 7:00 am
Developer Member won’t get new themes? :(
December 5, 2011 @ 5:34 pm
It is included in Developer Club.
December 8, 2011 @ 3:18 pm
Thank you. Got it now :D
December 3, 2011 @ 8:46 am
Free theme very good.
December 5, 2011 @ 12:39 pm
Hi,
many thanks for giving away this very nice theme that can be used in any kind of niches.
Have a nice day!
December 8, 2011 @ 2:52 pm
This theme is amazing! The theme options blew me away! So easy and organized that it took me about 15 minutes to build my design.
December 9, 2011 @ 5:29 pm
Anyone know why In IE8 I get this:
Message: Could not complete the operation due to error c00ce56e.
Line: 121
Char: 1
Code: 0
URI: http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js
Will not load the page at all. Man I really want to use this theme!!
December 12, 2011 @ 4:29 pm
That css3-mediaqueries.js is supposed to provide CSS3 Media Queries support for Internet Explorer. It has been working fine until recently. Perhaps the script has been updated. There is another script called respond.js which does the same job. We will look into that. Meanwhile, you can replace it with respond.js or remove css-mediaqueries.js for now.
December 12, 2011 @ 8:08 pm
Our developer did a quick test on IE8, didn’t experience the error message. Which version of Windows are you using? Did you test it on compatible mode?
December 12, 2011 @ 10:19 pm
Both computers running vista. I also got an couple emails about it. I just removed css-mediaqueries.js for now. Theme works and looks great!!
One thing I didn’t do is disable all of my plugins. I wonder if a plugin was causing it.
Thanks again for this theme, it’s just what I needed.
December 14, 2011 @ 5:59 pm
We tested it on IE8 Windows 7. No error found. It shouldn’t be related to the plugins.
December 12, 2011 @ 12:40 pm
Hello Nick.. love you’re theme. Yet i have a problem, when using img.php it doesn’t show any thumbnails, what gives? When i disable img.php images do appear.
December 12, 2011 @ 4:29 pm
Check with your server host to see if they support XxxXxxxx.
December 13, 2011 @ 2:16 pm
Somewhat confused by the themes page showing this as $39, is that a listing error?
December 16, 2011 @ 6:40 pm
Sorry, it has been fixed now. It is absolutely free.
December 23, 2011 @ 4:24 am
Hi, Have just discovered your basic theme and am loving all the options built in to the theme -saves ,modding CSS for simple colour changes etc. Definitely going to check out your other responsive themes for my next project
One question – is it possible (within the WP dashboard)to set an image as background for the header and still display the text? Or is it an either/or option?
Thanks!
January 10, 2012 @ 9:22 pm
Go to Themify > Styling > Background and upload a background image in the Header Wrap Background.
December 29, 2011 @ 4:22 am
Thanks for creating a superb responsive theme… and a free one at that. The theme options panel is fantastic.
December 29, 2011 @ 5:07 am
Cool theme, going to use in some projects for sure. Thanks
November 7, 2012 @ 8:46 am
olm. Thanks, great, RUN Good wordking
January 7, 2012 @ 9:59 am
Awesome people! Thanks a lot.
January 22, 2012 @ 4:40 pm
Hello. Thanks for a wonderful theme. When I upload an image to use as a featured image, the image will upload, but only the box, and no image will appear on the site. Also, photos that were already on my site when I activated the Basic theme are all pixelated now. How can I correct this? Thanks.
January 24, 2012 @ 2:49 pm
Hi, this template it’s awesome. I want to build commercial templates based on this, it is permitted ? I guess it is since it’s a gpl 2 license but I want to be sure. Of course i will buy the developer pack even if this is free, I’m simply stumped by the features, I’ve never seen something like this and I looked a lot.
March 19, 2012 @ 7:54 am
Sorry, it has been fixed now. It is absolutely free.
May 23, 2012 @ 5:27 am
Thank you! I just started using your themes
November 2, 2012 @ 8:22 pm
Pure and simple but still good looking and functional theme. I’m already using one of Your free templates – iTheme2, but this looks even better:) keep up the good work.
November 15, 2012 @ 3:42 am
I like this theme, it help me much, really simple to use
Thanks for share!
November 15, 2012 @ 1:05 pm
hi.
this theme is one of best themes in the web.
but I see a problem in this theme and other free theme “iTheme2” & “Koi”.
thay don’t work corectly in Opera .
in opera the “width” of page is more big and show free space .
I think there is a problem in style.css
December 24, 2012 @ 3:15 am
Beautiful WordPress Theme WP.
Merry Christmas and Happy New Year team Themify
Thanks.
March 6, 2013 @ 7:24 am
How moeny for theme? Verry beatyful. If can free good.
October 17, 2013 @ 12:56 am
Using this theme. It’s great. Still haven;t figured out the builder tho, doesn’t seem that intuative. I’d like to see some kinda slider function to change the theme into a magazine type layout. Otherwise really like it.
November 21, 2013 @ 9:50 pm
Of course it is possible. Please see this demo page: https://themify.me/demo/themes/basic/demos/magazine-layout/
November 2, 2013 @ 7:40 pm
I love you, i just love you for making this theme. LOVE IT LOVE IT
May 13, 2016 @ 8:18 am
I’m using it, too. But hard to integrated Woocommerce, I need sell some items on the site.
May 13, 2016 @ 9:07 pm
What issue are you encountering? Do you mind sending us an email at info[at]themify.me and we’ll look into helping you out? Although, please know that WooCommerce is a third-party plugin and we may have some limitation to the level of support we can give.