After constant development and testing we're very excited to release our Framework 2.0.6 update. It's built to improve your experience, focusing on the framework and Builder to make sure themes load faster. We've also made some key changes to the Builder to ensure ease of use when creating columns. It is recommended to upgrade your current version to get the best experience. Below are the details of the changes in the release.
Blog
Black Friday 40% SALE & iPad Mini Giveaway!
Update: Congratulations Mark Shannon for winning the #Themify_iPad_draw!
Thanks for the incredible Christmas gift, @themify! So much happy for this Santa hat-wearing nerd! pic.twitter.com/eyFH2JJKpy
— Mark Shannon (@mkshft) December 25, 2014
Get ready for an amazing Black Friday/Cyber Monday super sale and an iPad Mini giveaway!
To thank all of you for continuously supporting Themify, we've decided to kick off your holiday spirit with an early BlackFriday sale and an iPad giveaway. Starting today until December 1st 2014, we're offering 40% off for all purchases. This includes Club memberships, plugins, Builder Addons, and WordPress themes.
Simply use this coupon code to redeem the 40% discount: BLACKFRIDAY
Notice: System Upgrade
Please be advised that the Themify Member Area underwent a system update. Not to worry, everything in the Member Area and Affiliate System works the same.
The only changes are the following:
Support Forum
The forum has been replaced with a new platform. Please start posting threads on the new forum, it still uses the same URL: https://themify.me/forum. For reference purpose, we've kept the old forum accessible at https://themify.me/forum-old.
IMPORTANT: Framework Update
Framework 2.0.5 update is required in order to perform auto theme updates. Please update your framework. The framework update is free and can be found in the Themify panel (the number located at the bottom left corner of the Themify panel is your current framework version). For more information on theme update, please refer to this documentation: https://themify.me/docs/upgrading.
If you have questions or concerns, please do not hesitate to contact us.
New Builder Addon: Tiles
Inspired by the Metro design in Windows 8, we are very excited to introduce the Tiles addon. Both front and back tile are customizable with options to display text, icons, maps, buttons, or galleries. It also includes 10 flip effects with the option to set an auto flip timer. It is by far one of our most powerful and versatile Builder Addons. With the Builder frontend live preview mode, the tiles can easily be arranged by dragging & dropping it anywhere on the page. View the demo page to see some sample usages of the Tiles addon. We've also created a demo video where we showcase the Tiles addon in action, and also highlight some it's amazing features.
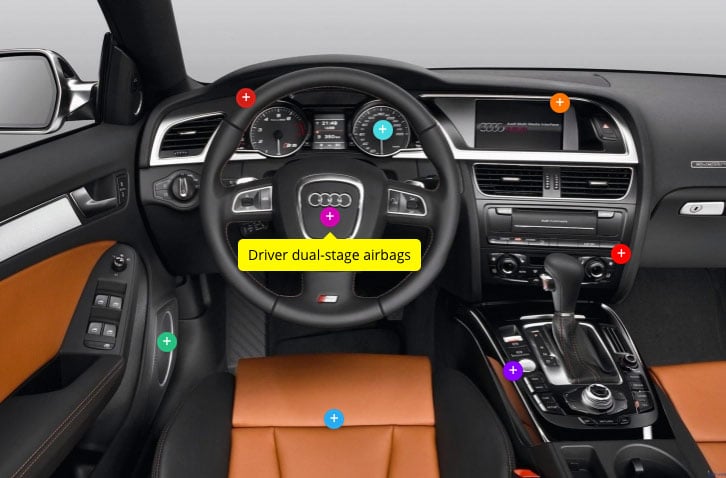
New Builder Addon: Pointers
Adding a new Builder Addon to our line-up, we're excited to introduce the Pointers. This module, without the need for either codes or Photoshop, enables users to draw attention on your image by placing a round, glowing tooltip, accompanied by an animated text box. It's a great way to emphasize certain parts of an image, create further engagement with your advertisements, or to simply relay a message. It's built with a feature that allows you to insert a text box, with the option of letting it appear as the cursor hovers over the image or let it appear permanently on the picture. The tooltip can easily be customized and placed anywhere on your image. While the text box gives you the ability to add an external link, as well as, the ability to customize text and text box colour. In addition to these features, there is also an option where you can choose which direction the tooltip will popout, allowing you to make sure that the textbox won't overlap certain parts of the image or other pointers. The backend options also gives you the ability to adjust the image height and width, and finally we've added a styling panel where you can adjust the padding and margin, add borders and animation, and change background colour.
Check out the demo page to see the pointer module in action!
November Top 10 WordPress Sites Powered By Themify
We love sharing and featuring sites that use our WordPress themes. Seeing how each site is creatively designed and transformed really motivates us to design and create more. And in honor of those sites which have used our Themify themes, we share to you our top 10 favourites of 2014.

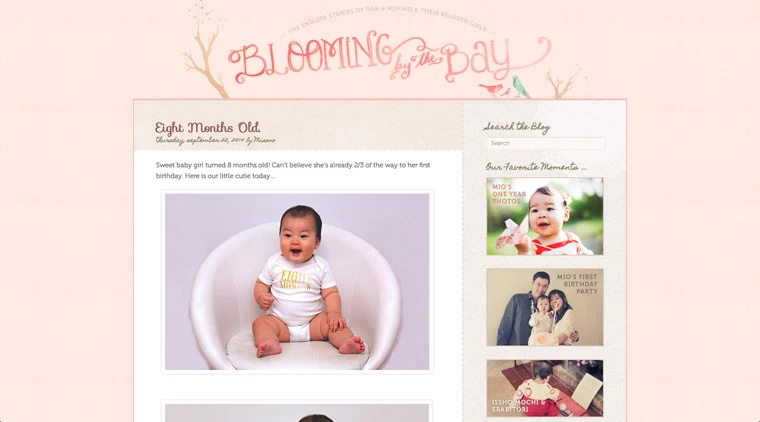
1. Blooming by the Bay
Blooming by the Bay is one of Themify's first few original showcase sites. Their site really exemplifies simplicity, elegance, and character. Using the Elemin as their base theme, they created a personal blog, which is built to show the stories of Dan, Misono, and their lovely children. Dan and Misono used soft colour schemes and easy sidebar navigation that enables them to highlight their favourite moments, from month-by-month gallery pictures of their newborn, to birth stories, post stories, and social links. Their site captured the hearts of their audience not only through adorable pictures of their children, coupled with captivating designs, but also through the amazing site layout, allowing visitors to easily get updates and stay in-touch with them.

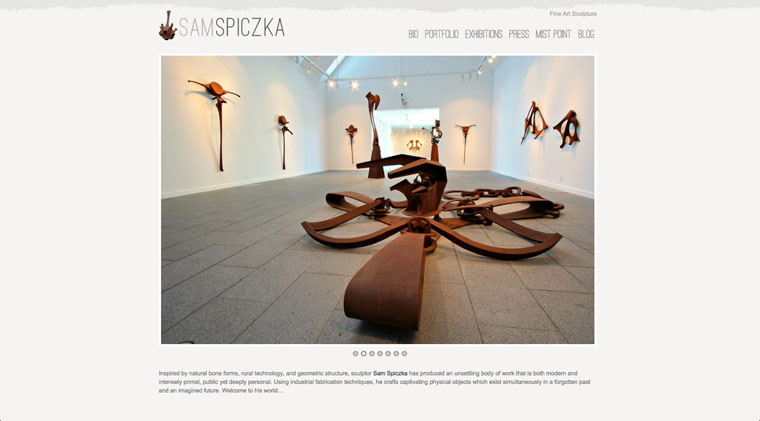
2. Sculptor Sam Spiczka
Number two goes to the sculptor Sam Spiczka. Designed using our Tisa theme, this site's homepage slider just captivates and captures your attention, drawing you to browse further. Its portfolio post layout, gallery photos, and custom font styles enable site visitors to easily navigate and see Sam's work.

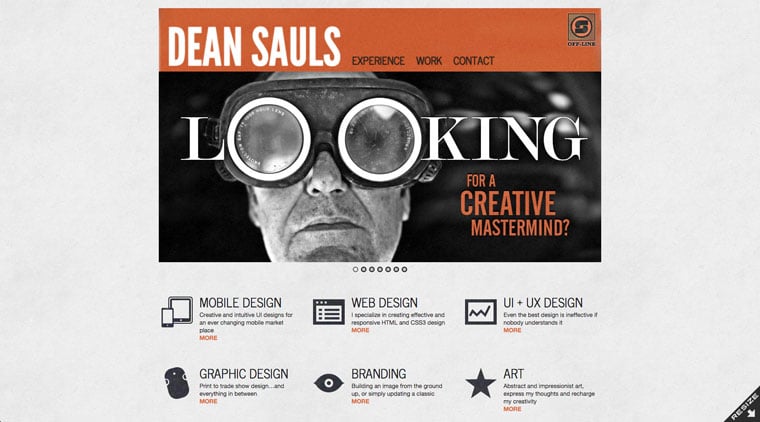
3. Dean Sauls
This is a cool resumé-style website, also designed using our Tisa theme. The site was built to showcase himself, with his focus on marketing his skills and expertise to get clients. His homepage is creatively designed with a slider at the top of the page, to act as a banner, explaining the site's purpose with clever use of texts and images. As you continue to scroll-down, you'll find a list of skills he specializes in, the works he's done, as well as, his personal biography.

4. YANAGIDA Label
This has got to be one of the coolest header design that we've seen that use our Parallax theme. With its fascinating background image, logos, and red & white designed social links, YANAGIDA creates a really cool look as soon as you open their site. But don't let the header design confuse you. As you scroll further down their main page with its smooth parallax scrolling effect, they've designed a simple and clean layout that effectively showcases their services, with galleries of pictures, short blurbs, their blog, as well as, a contact section all located in their homepage.

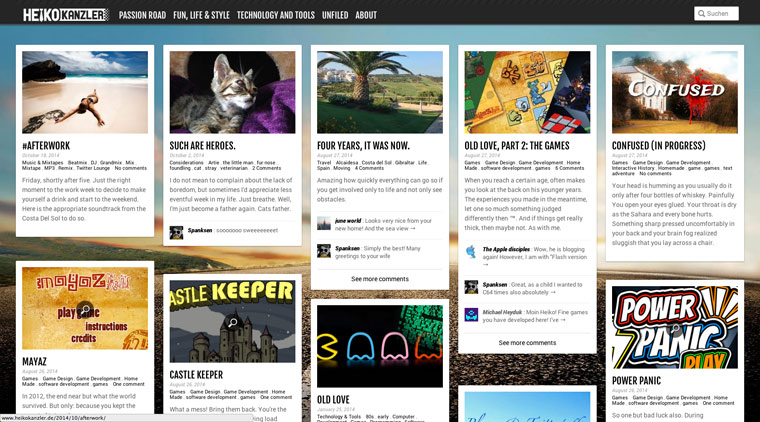
5. Heiko Kanzler
This Porsche driving, Mac-Addict consultant creates this amazing personal blog site using our Pinterest inspired, Pinboard theme. With the auto stacking layout with infinite scrolling Heiko is able to highlight his blog posts with excerpts of text, images, and even comments on posts.

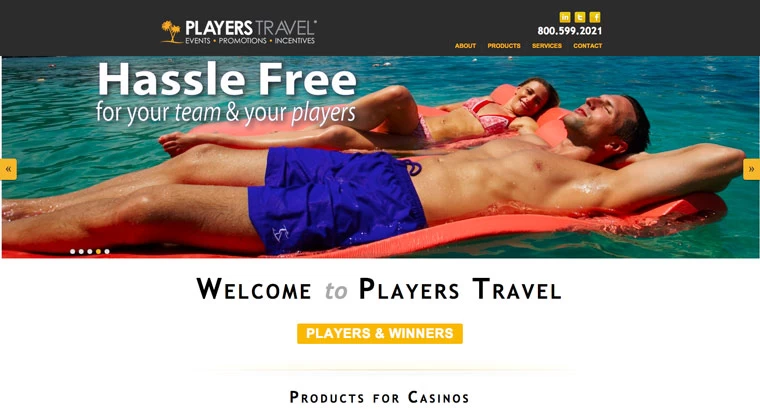
6. Players Travel
This site makes us really want to go on a vacation. Based on our Agency theme, they creatively designed their homepage layout to showcase various services and events that they offer with eye-catching images and text, with credible testimonials at the bottom of the page, to increase the credibility of their services.
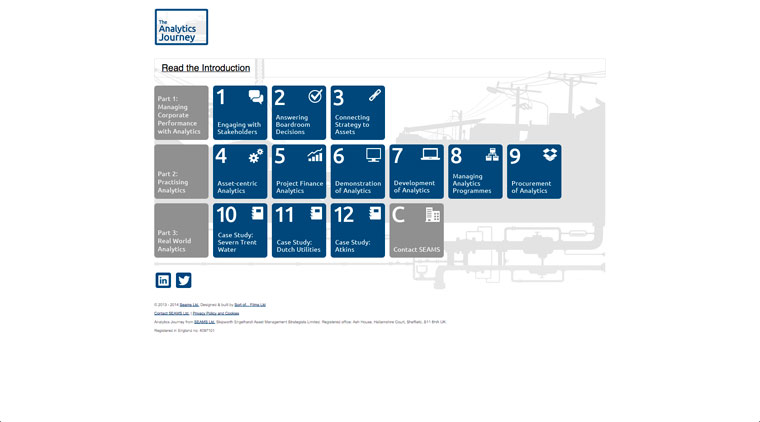
7. The Analytics Journey
Using Themify's Metro theme, this site is straight to the point, and captivating at the same time. Perfectly laid out using the hover flip animation tile feature, which when pressed, a light box appears, revealing the content of each tile. There is great attention-to-detail and amazing concept, enabling them to easily relay their message to the users.
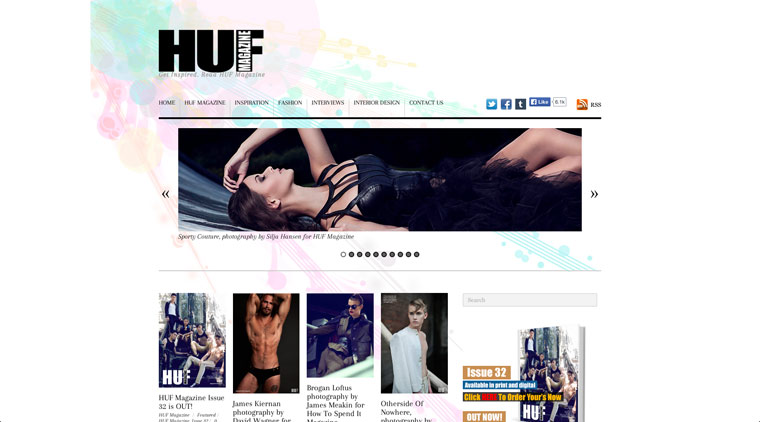
8. HUF Magazine
Designed using our Responz theme, this fashion magazine brings their edgy content out of their magazine into their website, showcasing their editorials through top sliders. All front-page content is shown in a 4-column layout with minimal design. Their monthly updates focus on exhibiting their latest content, photo shoot updates, as well as, advertising campaigns at the home page.
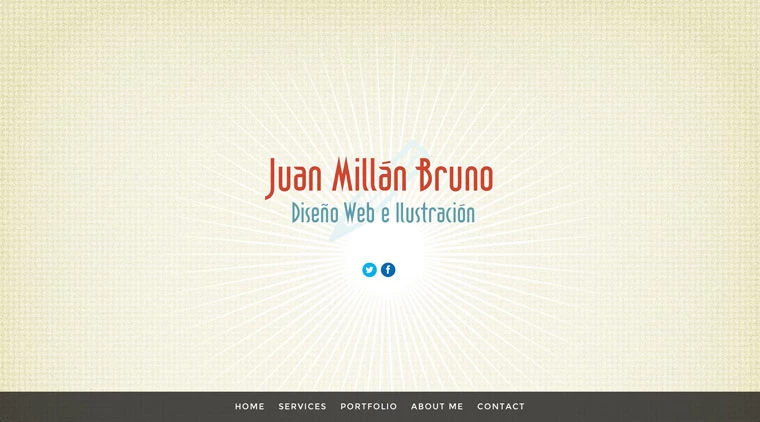
9. Juan Millán Bruno
Juan takes our Parallax theme and creates one of the best designer sites we've seen. With Its simplicity and ease of navigation, more visitors are reeled in. The simple design, however, is perfectly complemented with its smooth parallax scrolling, beautifully designed fly-in animation content and artistic mini-photo sliders.
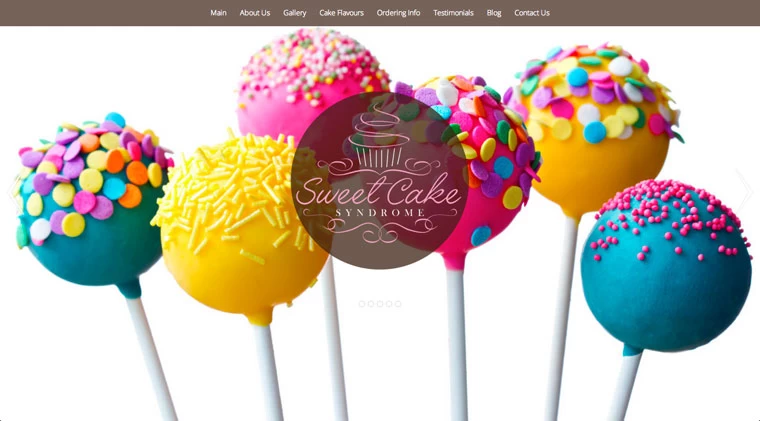
10. Sweet Cake Syndrome
We saved the sweetest site for last. The Sweet Cake Syndrome site, based on our Parallax theme site really brought out our sweet tooth. With its mouth watering pictures at the heading slider and all throughout the site, you are definitely drawn in to try out everything they make. The parallax scrolling is like giving you a sneak peak before showing you the entire image as you scroll down. With it's neatly and clearly laid out content the Sweet Cake Syndrome take our top 10 spot.
Would you like Themify to feature your site?
This wraps up our top 10 sites for 2014. We know we missed a lot of other great sites out there that uses our Themify themes. Please let us know and contact us. We'd love to feature your site next time and also place it on our showcase page.