Are you bored of the typical web safe fonts? Well, here is a quick tutorial to show you how to integrate Google Web Fonts to your Themify themes. The benefits of using Google Fonts: it is light weight and supported in most browsers: Chrome, Firefox, Internet Explorer, Safari, and Opera.
1. Find the font
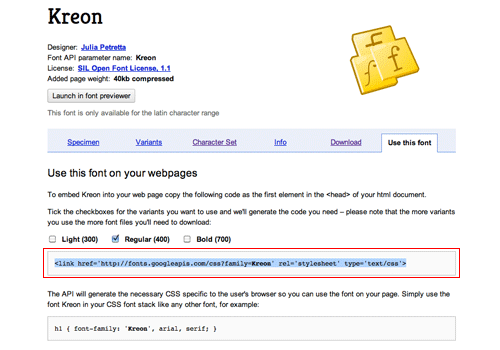
- To get started, go to Google Web Fonts directory and find the font that you want to use (eg. Kreon font family).
2. Copy the embed code
- Click on the "Use this font" tab
- Copy the embed code (eg.
<link href='http://fonts.googleapis.com/css?family=Kreon' rel='stylesheet' type='text/css'>)

3. Paste the embed code
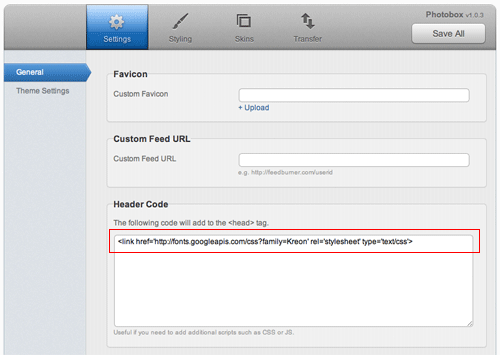
- Go to your Themify theme's setting panel in the WordPress admin
- Paste the embed code in the "Header Code" text box

4. Specify the elements
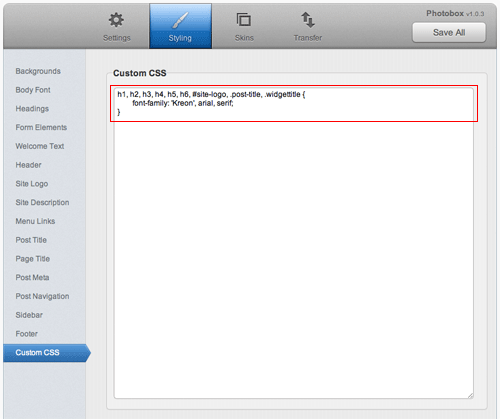
- Click on the "Styling" tab
- Then click on the "Custom CSS" link in the sub menu
- Paste the following code in the Custom CSS text box:
h1, h2, h3, h4, h5, h6, #site-logo, .post-title, .widgettitle { font-family: 'Kreon', arial, serif; } - The code above will apply the "Kreon" font family to all headings (h1 - h6), site logo, post title, and widget title
- You can change what elements get styled with the 'Kreon' font by changing the CSS selector like so:
body { font-family: 'Kreon', arial, serif; }