New Scroll to Row Video Tutorial! Following many requests from the Themify community, we’ve decided to launch a new video tutorial for the Scroll to Row anchor feature. To refresh your memory, Scroll to Row allows a website user to click an item on the header and be scrolled down to the relevant section.
Tutorials
How to Create an eCommerce Website with the Shoppe Theme
It’s around 9:10am as I write this blog post. So, Good Morning!
My name is Hogan (see bio below) and I recently released a full tutorial on How to Create an eCommerce Website with WordPress based on the Shoppe Theme by Themify. And I’m really excited to tell you all about it, i.e. who it’s for, what you’ll learn, what to do if you want to start fresh (completely from scratch) and more!
How to Design a Custom Header with the Themify Builder

Take full creative control with your site using Themify Builder - starting with your header! We understand the need to create unique sites that showcase your brand. Whether it's with the post/page layouts, color scheme, or even the fonts used - every little detail counts when making your site stand-out from the competition. Which is why we've created this tutorial to showcase how you can create your own custom header design using the Themify Builder.
10 Security Plugins for Protecting WordPress Websites
Though WordPress is by far one of the most secure content management systems (CMS) around, it's popularity makes it vulnerable to attacks. In fact, each day Google blacklists approximately 10,000 websites for suspicious activity, and you had better believe numerous WordPress websites are included on these lists.
Despite the obvious risks, many WordPress website owners fail to worry about their own site's security until something terrible happens. They are then left to deal with the aftermath of a hack attack or malware infection.
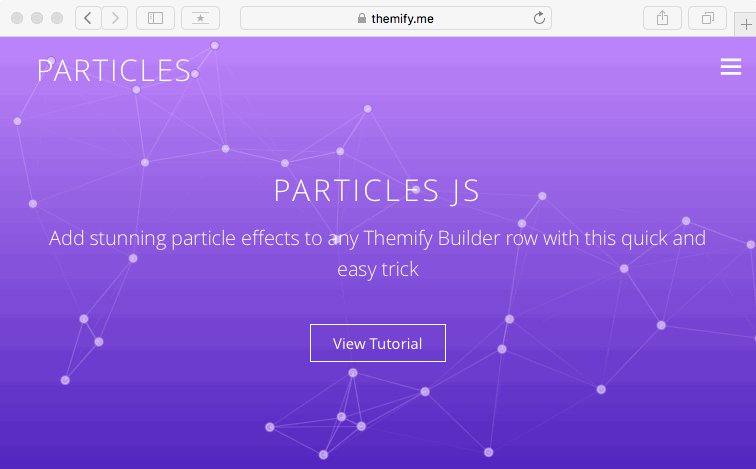
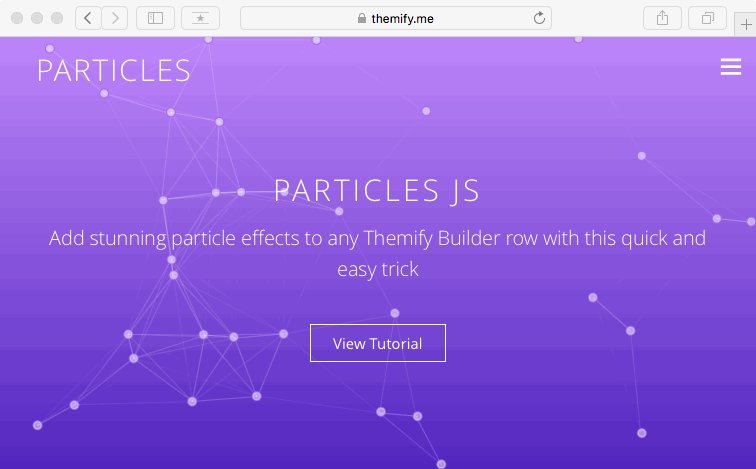
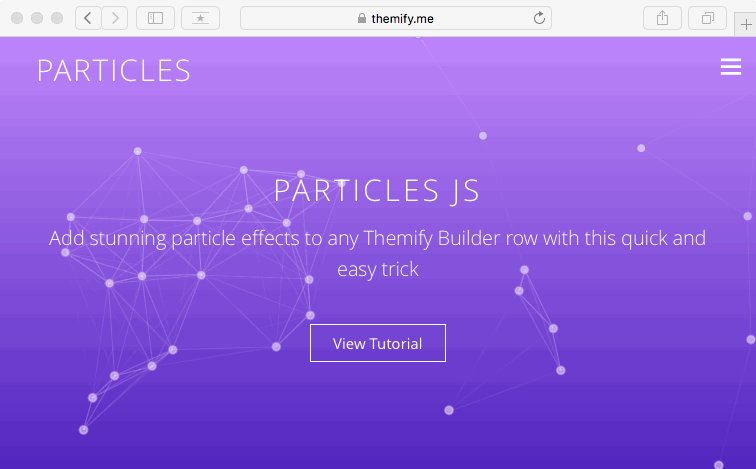
How To Add Particle Effects to Themify Builder

Particles.js is a free script created by Vincent Garreau that can be used to add fun animated elements to the background of your WordPress Theme and Themify Builder row elements. There are a number of ways to implement this script, such as plugins, child themes or custom functions. However, the following tutorial will show you how to add particles to any Builder row of your existing site with a few simple clicks.
To start, you will need a WordPress site with an active Themify theme using the Themify Builder, and a page created with a Builder row where you want the particles to appear. Check out the demo to see how it turns out!
Recreating the PayPal Site Design with Themify Builder
Creating an effective landing page is essential for any business. Finding the perfect blend of showcasing relevant content, a clear call-to-action while creating an eye-catching layout are key elements when doing this. But for many users, simply having the creative vision isn't enough - you need the perfect tool to help turn it into a reality.