
Breadcrumb Navigation is a type of secondary navigation that shows the user where they are currently on a website. This is a very simple but highly requested tutorial for you all to enjoy!

Breadcrumb Navigation is a type of secondary navigation that shows the user where they are currently on a website. This is a very simple but highly requested tutorial for you all to enjoy!

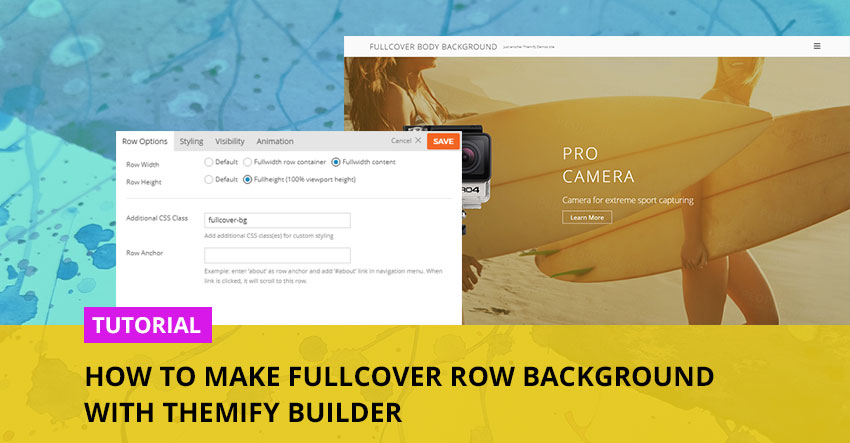
Instead of using a regular white background for your website, why not try using an image that fully covers your page? We think it could help create a minimal looking site that is both sleek and modern. To achieve this look, you'll need to insert some custom code – but fear not, for we've provided easy step-by-step instructions.
In our second instalment of our tutorial series on responsive styling, we will showcase how to set specific fonts for mobile tablet, and desktop. By default, all paragraph and heading font styling are responsive across resolutions. This means that when you resize your browser it’ll shrink automatically to ensure your font fits the resolution you’re viewing it in.
Responsive styling or responsive web design is an approach that makes websites render well on a variety of devices and screen sizes. It is becoming an increasingly important feature for all websites as mobile traffic now accounts for more than half of total internet traffic.
Similar to beautiful powerpoint presentations, you can also add eye-catching animation effects on various elements on your page with the Themify Builder. This is great when you want to draw attention to a call-to-action message such as a sign-up now button. Or when you want to showcase your content as users scrolls through your site. The Builder animation also works across various devices and resolutions, so you'll see it apply on both tablets and mobile.
For this video tutorial, we're going to show you how you can do add animation on both rows and modules step-by-step.