Google Fonts
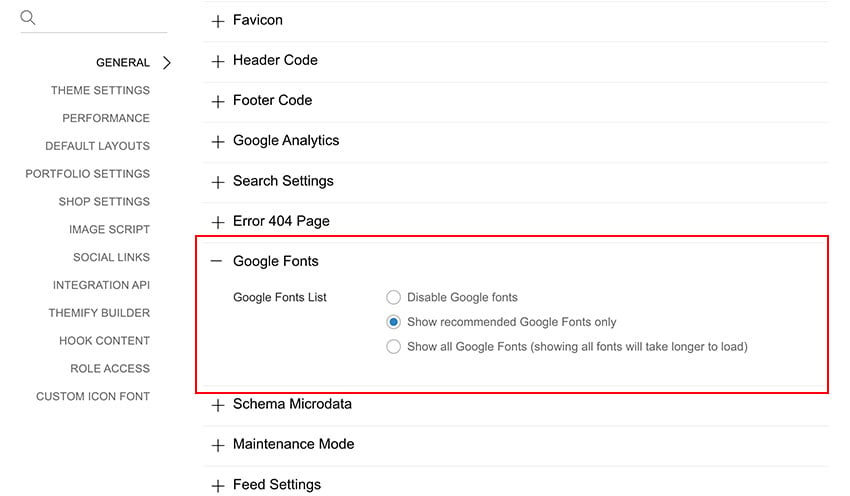
All Google Fonts are included in the Themify's framework and the Builder plugin. You can select the Google Fonts on Customize and Builder styling panel. For performance reason, only recommneded fonts are loaded in the font list. You can disable or enable all Google Fonts at Themify > Settings > General > Google Fonts. Note that enabling all Google Fonts will take longer to load the font list (ie. your Customize and Builder styling panel will take longer to load).