Image Script
Our themes and the Builder use the WP_Image_Editor class to dynamically generate post featured images and Builder images at the sizes specified in the options panel. These images are generated once when the page is first loaded and then saved on your server. For any subsequent page loads, the pre-generated image size will be used.
External Images
NOTE: The images from external sites can not be generated/cropped (ie. images that are hosted at a different site/server will not be generated or cropped). The original image source will be used if images are from external sites.
Disabling Image Script
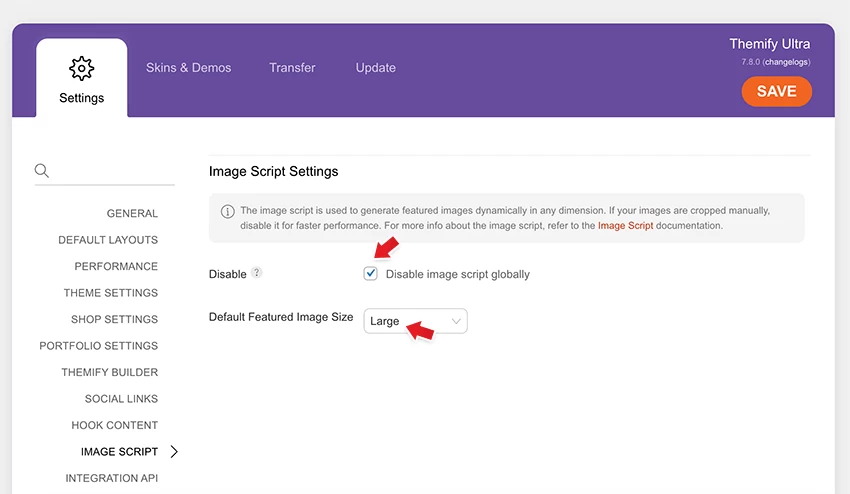
To disable the Image Script, go to Themify > Settings > Image Script tab. Once the image script is disabled, a dropdown will be available for you to choose which WordPress's media image size to use as default.

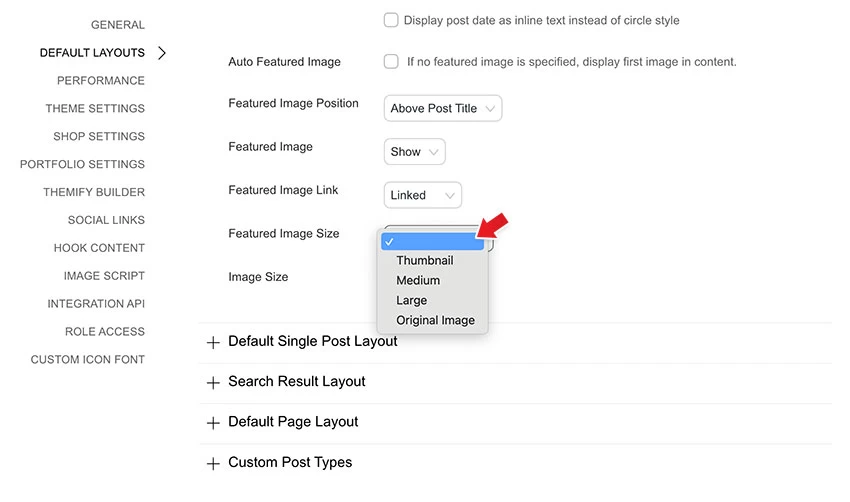
When the image script is disabled, an additional option appears, allowing you to select an image size from the available WordPress media sizes (Thumbnail, Medium, Large). You can set these sizes in WP Admin > Settings > Media. The image width and height options will then be applied as the <img> tag’s width and height attributes.

Notes:
- Once the Image Script is disabled, the “Image Width” and “Image Height” input value will be used as ‘width’ and ‘height’ attribute in the <img> tag (they are not the actual dimension of the image). The actual dimension of the image will depend on your original source image.
- If the Image Script is disabled and you need to have consistent image height, you would need to crop the image manually with an image software before uploading (ie. use Photoshop to crop the image).
- With the Image Script disabled, if entering 'Image Width' and 'Image Height' does not take effect, it is because our themes are responsive. We set the image element to have
max-width:100%andheight:autoto ensure images are responsive and display proportionally on all devices.
Rebuild Thumbnails
When you adjust thumbnail dimensions under WP > Settings > Media, the new sizes are not applied to the images you have previously uploaded to your site. To make the changes affect the standard image sizes Thumbnail, Medium and Large on your site, you need to install and run this plugin: Regenerate Thumbnails. The custom image sizes you enter in theme options and the Builder are regenerated on the fly when the dimension changes.