Query Posts
This documentation will guide you through the steps needed to query posts on a WordPress page.
Querying posts is used to display lists of posts in various layouts on a static page in WordPress, such as when creating a blog page, etc.
Setting the Query
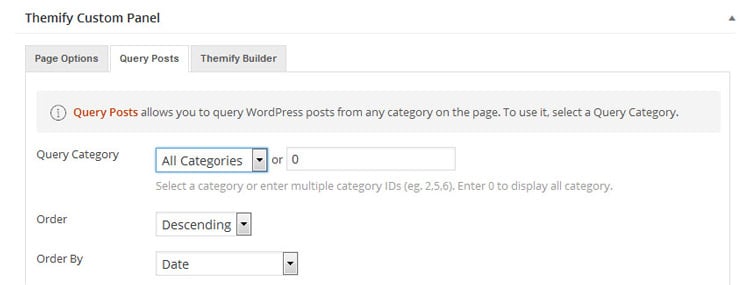
You can find the Query Posts options in the Themify Custom Panel when adding/editing a WordPress page (WP Admin > Pages) and there are a number of options in this tab for determining which posts will be queried and displayed.

You will use the "Query Category" dropdown or text field to select a category of posts to be shown on the page, or to manually enter the IDs or slugs of categories to be included/excluded from the query.
For example, you may enter the following 3, 5, 8 which would show all posts from categories with IDs 3, 5 and 8, or you may put -11 which would exclude any posts from the category with ID 11 from the post list.
Finally, you can also use category slugs such as news, photos to display a category based on its slug.
Once you have set which categories to display, you can then determine how the posts will be ordered using the "Order" and "Order By" options.
The "Order" parameter will determine which sorting order the list will use, e.g. ascending or descending.
The "Order By" parameter will change what information the query will use to sort posts. The default is to use the date, however other options exist such as ordering based on post title, author, number of comments, etc.
Layout Options
The "Query Posts" tab also offers a range of options for determining how the post list will be laid out beyond just modifying the query.

These options allow you to set the layout of the posts overall, along with determining what content should be shown or not.
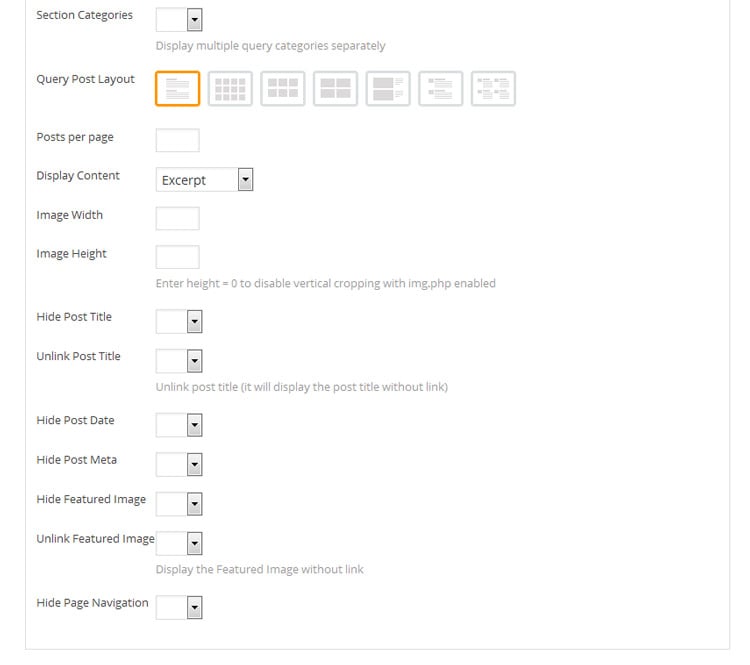
Options are as follows:
- Query Post Layout - These options are used to set how the blog posts will be shown on the page, such as how many should be displayed per row, placement of featured images, etc.
- Posts per page - This is used to set how many posts will be shown per page before navigation links are used.
- Display Content - This option allows you to set whether the post list will output post content or not, or if it should instead use the excerpt for the post.
- Image Width - This option will set the width of all featured images for the posts.
- Image Height - This option will set the height of all featured images for the posts. Use 0 to set this to auto.
- Hide Post Title - This option will set the post title for each post to not be output.
- Unlink Post Title - This will set the post title to not act as a link.
- Hide Post Date - This will set the post date to not be output.
- Hide Post Meta - This will set the post meta to not be output with each post.
- Hide Featured Image - This option will stop the featured image being displayed with each post.
- Unlink Featured Image - This will stop the featured image from acting as a link.
- Hide Page Navigation - This will stop the output of links to navigate between the pages of posts.
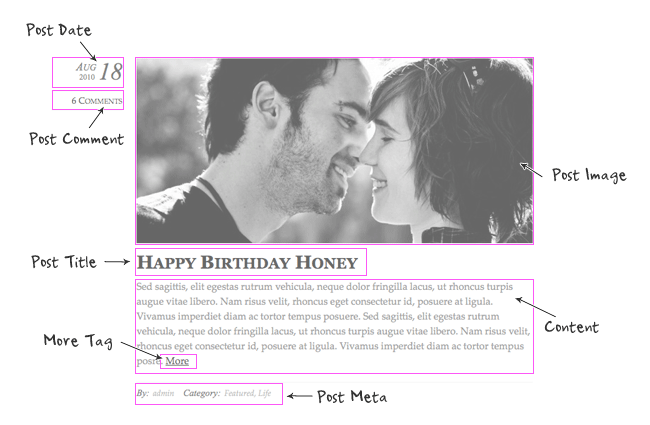
Post Elements
The elements you will generally find on each post are as shown below: