How to Enable WebP on Nginx & Litespeed Servers
Enable WebP on Nginx Servers
WebP is an image format developed by Google that can optimize image file size by 60-80% without losing the image quality. All Themify themes come with the WebP image feature. To enable WebP image, go to Themify > Settings > Performance. If you are using Nginx server, the WebP image option might be greyed out. Follow the steps below to enable WebP on Nginx.
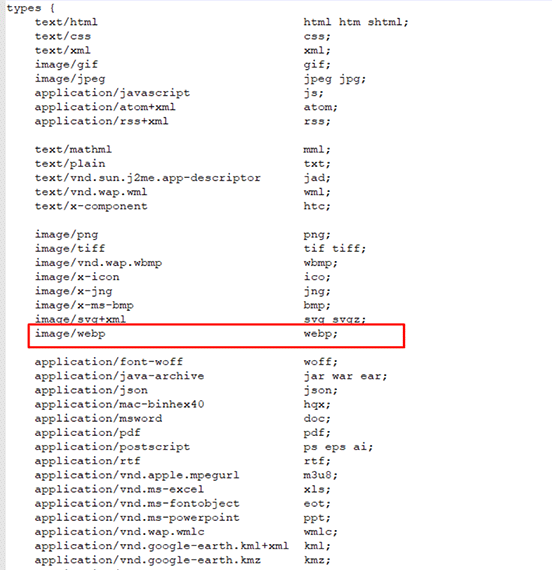
Step 1) Make sure mime.types includes webp support.
The mime.types file is normally located at:
/etc/nginx/mime.types
Open mime.types and check if it includes image/webp webp;
If you don't see it, add it.

Step 2) Download and extract the webp-nginx.zip, you should have 2 folders: 'conf.d' and 'snippets'. Upload 'conf.d' and 'snippets' folders to '/etc/nginx' folder.
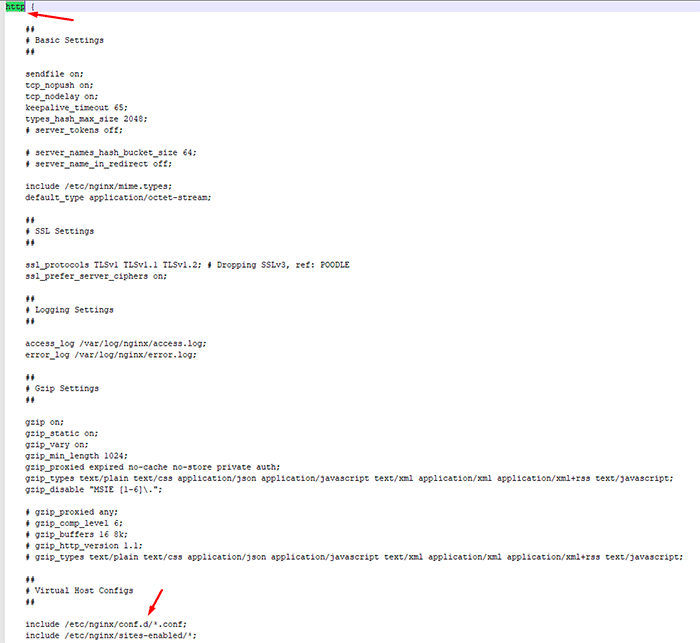
Step 3) Check if nginx.conf file has include /etc/nginx/conf.d/*.conf;
Normally the nginx.conf file is located at:
/etc/nginx/nginx.conf
If you can't find it there, try the following location:
/usr/local/nginx/conf/nginx.conf
or
/usr/local/etc/nginx/nginx.conf
Open nginx.conf file and check if it has this line:
include /etc/nginx/conf.d/*.conf;
If it doesn't have it, add it.

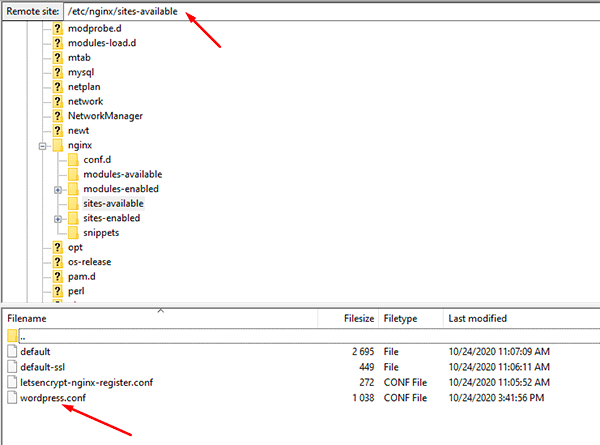
Step 4) Then you need to insert the following in the server context of your configuration file (usually found in /etc/nginx/sites-available/ folder).
/etc/nginx/site-availables/xxx.conf (where xxx is the application name on your server).
Example: if your application name is wordpress, you would see something like the screenshot below. If you are not sure which one is your application name, go to /etc/nginx/sites-enabled/ folder, there should be a .conf file with your application name. If you can't find your site .conf file in the 'sites-available' folder, try to edit the 'default' file.

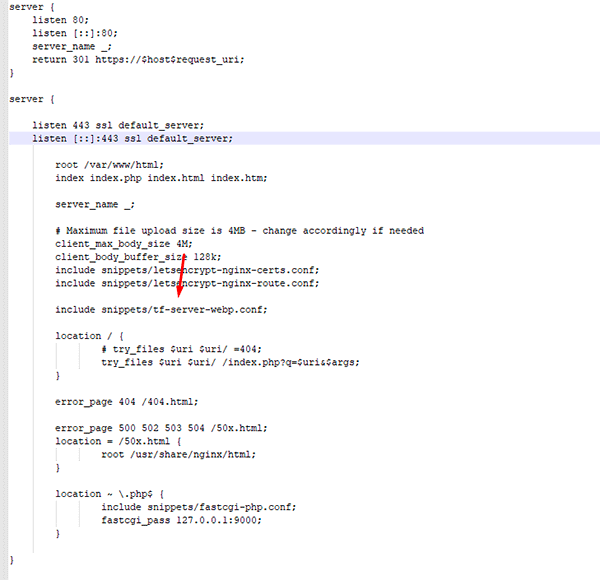
Edit the conf file in sites-available folder and add this line:
include snippets/tf-server-webp.conf;

Step 5) Restart server.
Enable WebP on Litespeed Servers
To enable WebP on Litespeed, please follow this guide: https://docs.litespeedtech.com/lscache/lscwp/imageopt/