How Row Background Image Works
Good BG Image
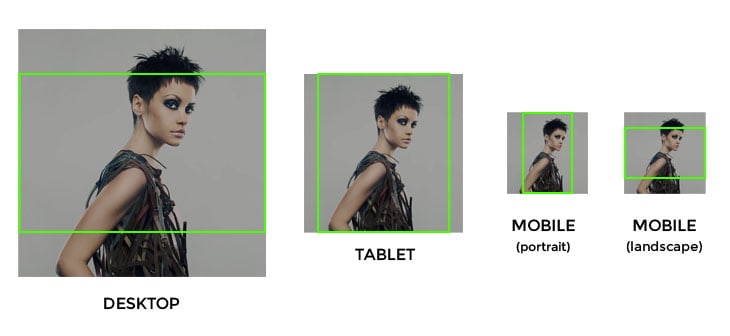
The image below illustrates how background image displays on different devices/resolution. By default, the parallax and fullcover background image is displayed in the center so you can see that the image is fine because the subject (which is the girl model in this example) is in the center of the image. For fullscreen background image, we recommend to have 1400px x 800px which works with most desktop, tablet, and mobile resolutions.

Bad BG Image
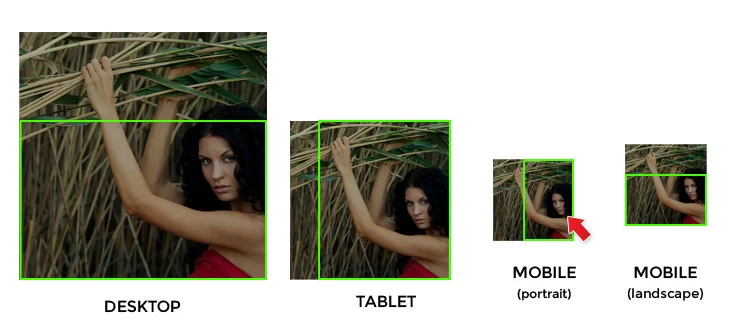
However, if the image subject is on the side like the example below. You will see how the face of the model is being covered on certain resolutions because the image is positioned in the center.

How to Fix Bad BG Image
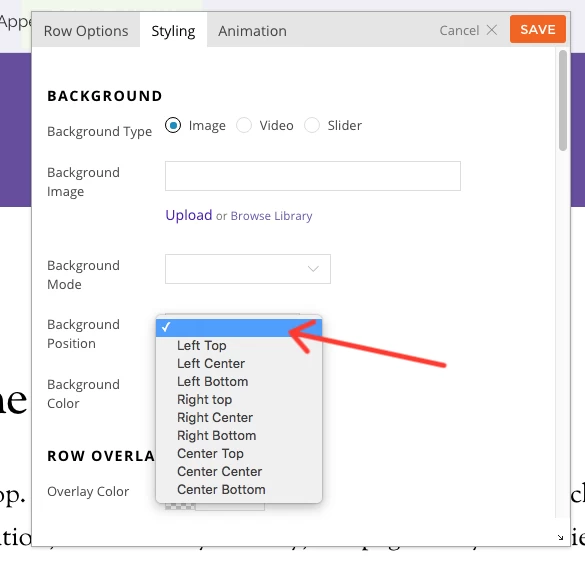
To resolve this problem, we've added the “Background Position” option in the Builder row background options. To access this, you'll need to turn on the Builder > Click on the Styling (Paintbrush Icon). There you will find the "Background Position" option where you can select where you would like to position or center the image as it's viewed in various devices.

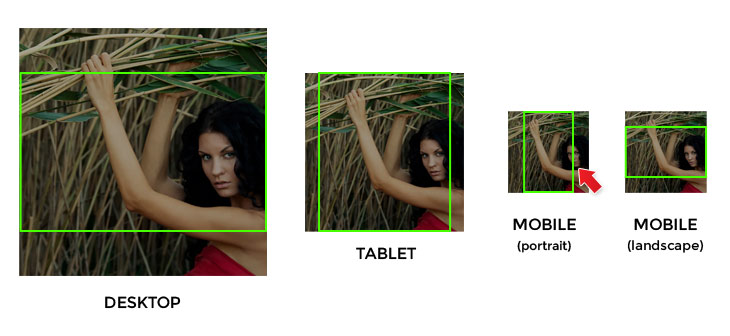
By selecting the background position (for this example, we will select "right bottom"), you can keep the image subject in the visible area.