Video Embeds
WordPress Video URL Embed in Content Editor
To embed a video in the post, simply paste the video embed URL in the content editor (note: it must be a plain text URL, not a clickable link or iframe or object embed code). WordPress will convert the video URL into a video embed automatically using the embed feature. Note that not all video providers are supported, read the official embed documentation for more details.
With this method, the video embeds will be responsive (this means it auto resizes on all resolution)
Below are some sample video embed URLs:
- Vimeo: https://vimeo.com/6929537
- YouTube: https://www.youtube.com/watch?v=NmRTreaCJXs
- DailyMotion: https://www.dailymotion.com/embed/video/xn090k
- Blip.TV: https://blip.tv/play/AYLkkhYC.html
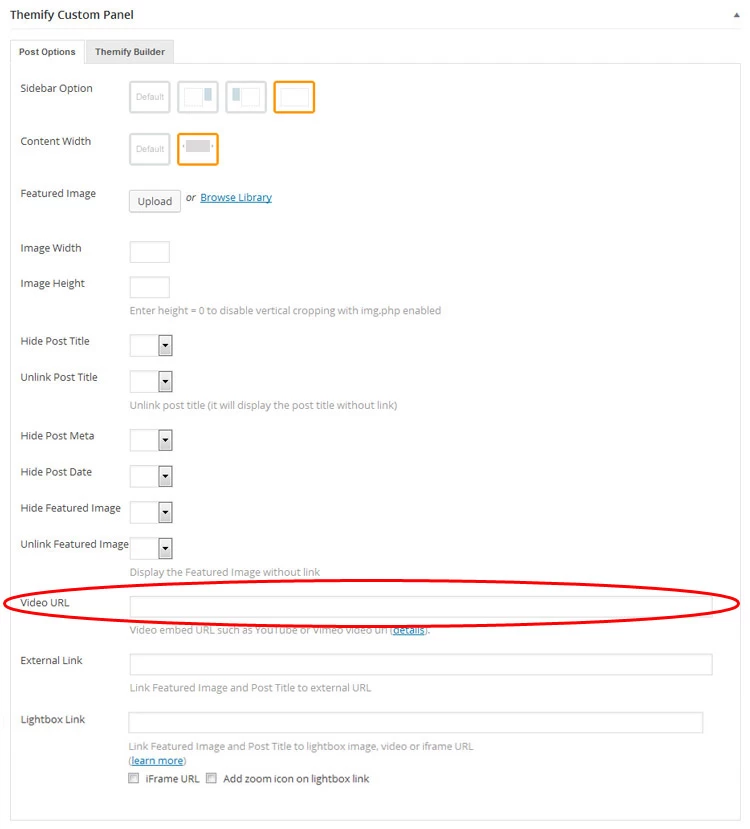
Video URL in Custom Panel
Some of our themes come with the Video URL input field in the post's Themify Custom Panel. You may also insert the video URL there. If the post contains Video URL custom field, it will display the video rather than the Post Image. In other words, the Video URL in the custom panel has higher priority.
With this method, the video embeds will be will responsive as well

Manual iFrame Embeds
If you are using a responsive design theme and embedding the videos using the traditional embed code (such as iframe or object tag), you need to add a <div class='post-video'> wrapped around the embed tag to make it responsive. The .post-video class in the stylesheet will make the video responsive.
Example:
<div class='post-video'> <iframe src="https://www.youtube.com/embed/46IwsQ64Kyg"></iframe> </div>
Video Max Width
If you want to restrict the video to certain size, add width style in the wrapper:
<div class='post-video' style='max-width: 500px'> <iframe src="https://www.youtube.com/embed/46IwsQ64Kyg"></iframe> </div>