A/B Image
Installing Builder Addons
Required: Builder Addons require the Themify Builder. You can use it with either any Themify theme or the Builder plugin.
Installing Builder Addons is exactly the same as installing WordPress plugins.
To install the addon:
- Firstly, download the addon zip file from the link provided in your Themify Member Area.
- NOTE: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As" and it will allow you to download as a zip file.
- Login to your site's admin area.
- Navigate to WP Admin > Plugins > Add New.
- Now, click the "Upload Plugin" link.
- Select "Browse" and navigate to the plugin zip file which you downloaded in the first step and then select the "Install Now" button.
- This will initiate the plugin installation process, and once finished, you can then activate the plugin.

Importing the addon demo layout
Each addon zip file contains a sample Builder data file which you can import to your site. It helps you to understand how the addon demo is created.
To import the addon demo data:
- First, extract addon zip file to your local computer
- You should have a folder of the addon. Inside there is a folder named "sample", and inside that folder there is a Builder data file in a zip format (eg. "addon_name_sample-builder-layout.zip").
- To import the Builder layout, login to admin and then go to the page frontend where you want to import the Builder layout. From the top admin bar > select Themify Builder > Import / Export > Import, upload the sample zip file.
Using the A/B Image Addon
Once addon is installed, you will find the A/B Image addon module in the Themify module panel. The module is available in both backend and frontend edit mode (just like all standard modules).
- Create or edit any page and turn on the Builder.
- You will see the A/B Image module in the module panel, under the "Addons" section.

- Drag and drop a A/B Image module in a row.
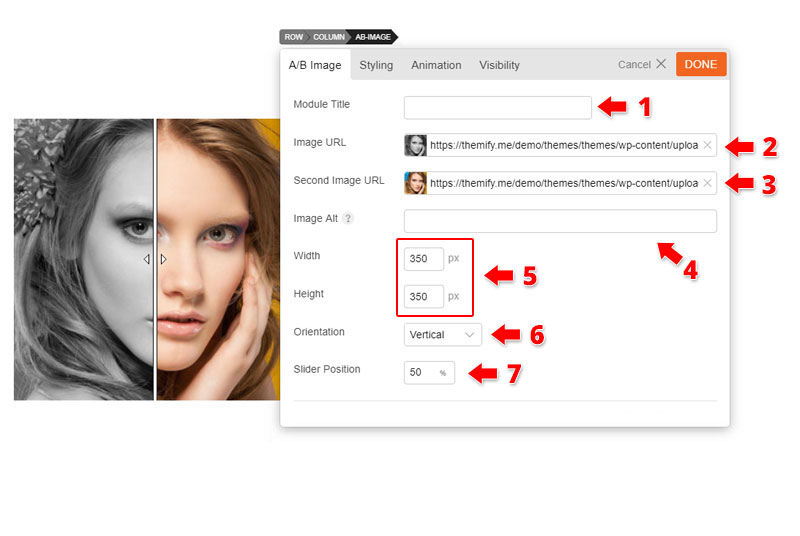
- A/B Image Options
- 1) Module Title = Insert the module title that will appear at the top of the module. It will appear aligned to the left, upper-case, in H3 format.
- 2) Image URL = Upload or select an image from your media folder. The image uploaded here will appear on the left side and only show half of the image.
- 3) Second Image URL = Upload or select an image from your media folder. The image uploaded here will appear on the left side and only show half of the image.
- 4) Image Alt = (Optional) The image alt is the image "alt" attribute. Primarily used for SEO describing the image.
- 5) Image Dimension = Adjust the width and height of the image as you like.
- 6) Orientation = Choose how you want to the slider cursor to slide on the image. Either horizontal or vertical. Horizontal will display a portrait look, while the vertical will display a landscape look, for your images.

Builder Pro Dynamic
You can use Builder Pro to display addon fields dynamically. Once you have Builder Pro activated, you will see a "Dynamic" toggle button on each field. NOTE: Some fields might not have the "Dynamic" feature if it is unavailable or incompatible. With the dynamic feature, you can display field data from post metadata, shortcodes, custom fields, and other fields created with plugins such as Post Type Builder and Advanced Custom Fields. Refer to Builder Pro Documentation for more information.
