ScrollTo Row Anchor (Single Page Menu)
This tutorial shows you how to create menu links that scrollTo Builder row anchors. It is often used for single page design (e.g. on the page's custom menu, it links to row anchors) so it is sometimes referred to as single page menu.
To achieve scrollTo row anchor:
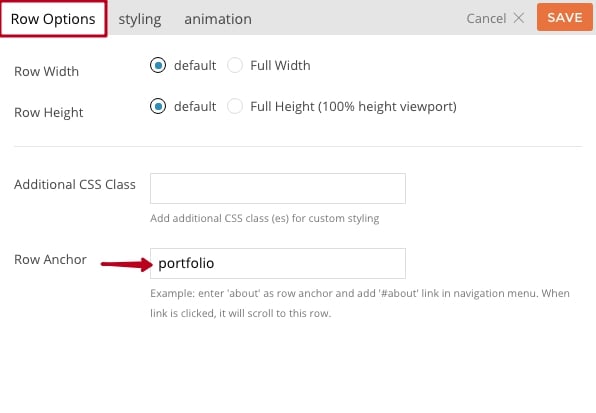
- Step 1) First, enter the Row Anchor name in Builder > Row > Options (e.g. "portfolio")

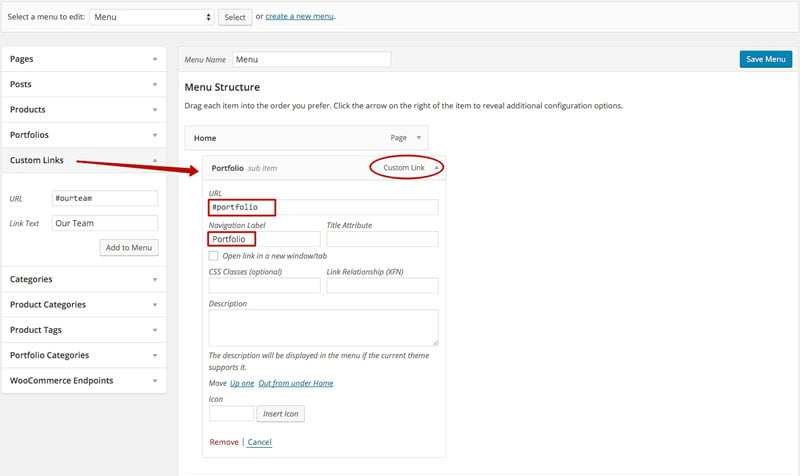
- Step 2) Then in the WordPress menu link, insert the anchor name as link URL = "#portfolio" (basically add # in front of the anchor name)

- Result: When the #portfolio link is clicked or when users go the URL with the #portfolio anchor (e.g. http://yoursite.com#portfolio), it will scroll to the row where it specified Row Anchor = "portfolio"
NOTE: If you would like to redirect to one particular page with the anchor, you can do so by inserting the entire URL with the anchor on the Custom Links > URL (i.e. www.example.com#portfolio).
Linking From Inner Pages
If you need to have scrollTo menu on inner pages (i.e. linking to the homepage row anchor on inner pages), then you would need to create two separate menus:
- Menu #1:
- Create a menu (e.g. "Main Menu")
- Assign it in the "Main Navigation" menu location
- In the link anchor, it should be full URL path plus the anchor name (e.g. http://yousite.com/#anchor_name)
- This will allow users to go back to home anchor from all inner pages
- Menu #2:
- Create another similar menu (e.g. "Custom Page Menu")
- Assign it as the "Custom Menu" in the page's Themify Custom Panel > Page Options
- In this menu, the link anchor should be just the anchor name with a number sign (#) added in front (e.g. #anchor_name)
- Basically, this menu should have identical menu links as the main menu, expect the anchor links are not full URLs
Adjust ScrollTo Row Speed
To adjust the scroll speed, you'll need to create a child theme functions.php in the root of the theme and add the code below.
<?php
add_filter('themify_builder_scroll_highlight_vars','custom_scroll_vars');
function custom_scroll_vars($vars){
$vars['speed'] = 400;
return $vars;
}
NOTE: Don't forget to change the speed as you want. By default it is 900.