Popup Lightbox
Lightbox Link
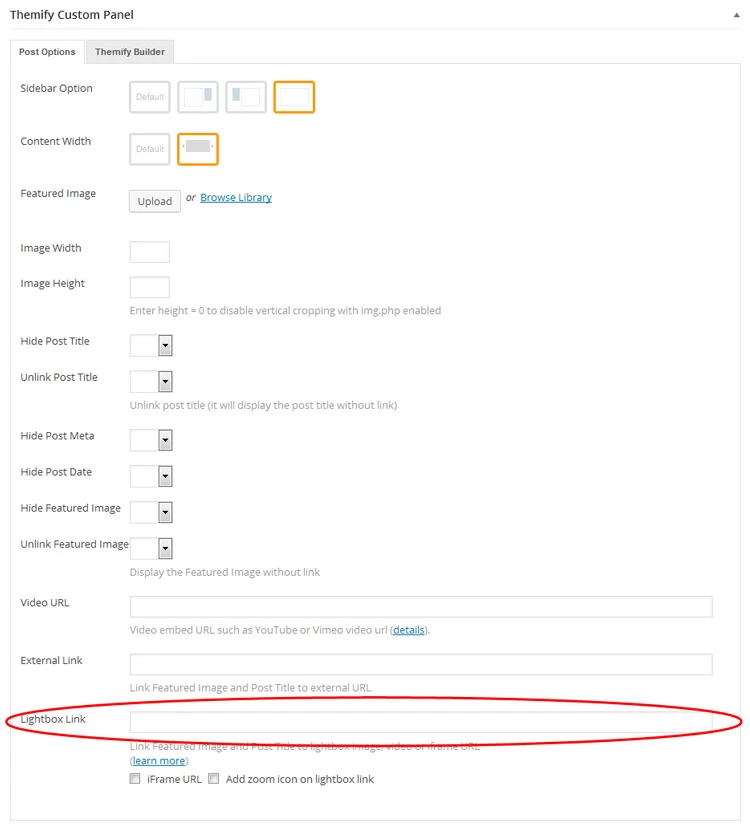
Some of the themes come with popup lightbox feature which allows you to display media content (image, video and iframe window) in a lightbox. The lightbox media content is linked to the post featured image. To link the featured image with a lightbox popup, enter the URL in the Lightbox Link field under the Themify Custom Panel. The Themify Custom Panel can be found in the post edit page.
- Sample image: https://themify.org/pinboard/files/2012/06/133618178.jpg
- Sample video: http://youtu.be/Abjx1JJO1i8 or http://vimeo.com/43797471
- Sample iframe: https://themify.me and check 'iFrame URL' checkbox

Customizing the size of the lightbox
Lightboxes by default take all of the available screen space (100% width and height). To customize the size of the lightbox window you can add "width" and "height" parameters to the URL in Lightbox Link option. For example, say you want to open "http://themify.me/" URL in lightbox window and you want to adjust the width, you can use the URL:
https://themify.me?width=80%
To change both width and height:
https://themify.me?width=80%&height=80%
This feature works in Builder modules which have the Lightbox Link option as well, like Image module or the Button addon.