Masked Image
Installing Builder Addons
Required: Builder Addons require the Themify Builder. You can use it with either any Themify theme or the Builder plugin.
Installing Builder Addons is exactly the same as installing WordPress plugins.
To install the addon:
- Firstly, download the addon zip file from the link provided in your Themify Member Area.
- NOTE: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As" and it will allow you to download as a zip file.
- Login to your site's admin area.
- Navigate to WP Admin > Plugins > Add New.
- Now, click the "Upload Plugin" link.
- Select "Browse" and navigate to the plugin zip file which you downloaded in the first step and then select the "Install Now" button.
- This will initiate the plugin installation process, and once finished, you can then activate the plugin.

Importing the addon demo layout
Each addon zip file contains a sample Builder data file which you can import to your site. It helps you to understand how the addon demo is created.
To import the addon demo data:
- First, extract addon zip file to your local computer
- You should have a folder of the addon. Inside there is a folder named "sample", and inside that folder there is a Builder data file in a zip format (eg. "addon_name_sample-builder-layout.zip").
- To import the Builder layout, login to admin and then go to the page frontend where you want to import the Builder layout. From the top admin bar > select Themify Builder > Import / Export > Import, upload the sample zip file.
Using the Masked Image Addon
Once addon is installed, you will find the Masked Image addon module in the Themify module panel. The module is available in both backend and frontend edit mode (just like all standard modules).
- Create or edit any page and turn on the Builder.
- You will see the Masked image module in the module panel, under the "Addons" section.

- Drag and drop a Masked Image module in a row.
- Masked Image Options:
- Module Title = (Optional) Input any module title you would like that will appear at the top of the module.
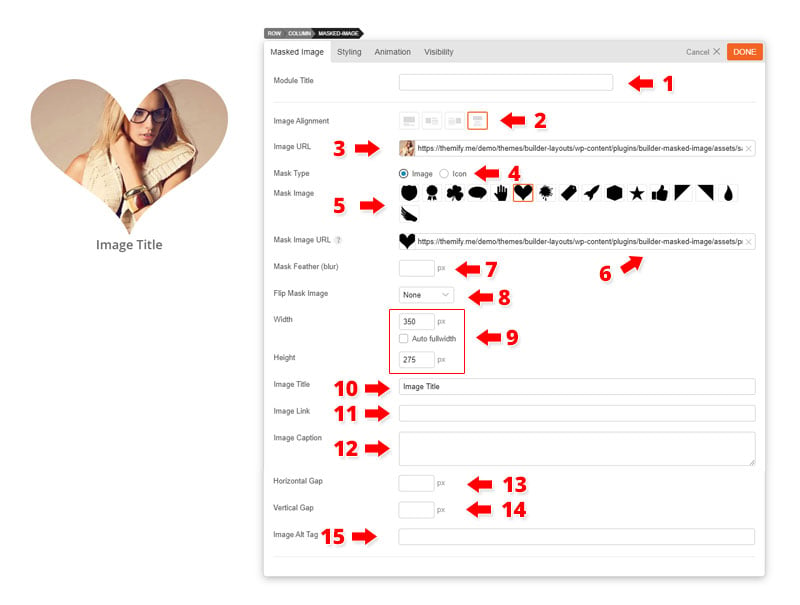
- Image
- 1) Module Title = Insert the module title that will appear at the top of the module.
- 2) Image Alignment = Choose from 4 preset image alignments. This will set how the image will appear with your text.
- 3) Image URL = Upload or select any image from your library.
- 4) Mask Type = Choose Image or Icon type for the image mask
- 5) Mask Image = If you choose image you'll see 16 preset mask images and a custom image input field where you can upload or select any image from your library that you'd like to use.
- If you select Icon then it'll show the insert icon input field where you can select from the icon library.
- 6) Mask Image URL = URL of the mask image
- 7) Mask Feather (Blur) = Blur the edge of the mask image.
- 8) Flip Mask Image = Set how you'd like the image to appear. You can flip it horizontally, vertically, or both.
- 9) Width and Height = Set the desired pixel width and height of the image.
- Selecting the Fullwidth option will allow the image to span across the available width of the container.
- 10) Image Title = (Optional) Input title text that will appear when user hover over the image. Note: For partial overlay this will appear at the bottom of the image.
- 11) Image Link = Input link where you would like users to be redirected too
- 12) Image Caption = (Optional) Input caption text that will appear when user hover over the image.
- 13) Horizontal Gap = Horizontal margin of the image (in px)
- 14) Vertical Gap = Vertical margin of the image (in px)
- 15) Image Alt tag = Alt tag of the image

Builder Pro Dynamic
You can use Builder Pro to display addon fields dynamically. Once you have Builder Pro activated, you will see a "Dynamic" toggle button on each field. NOTE: Some fields might not have the "Dynamic" feature if it is unavailable or incompatible. With the dynamic feature, you can display field data from post metadata, shortcodes, custom fields, and other fields created with plugins such as Post Type Builder and Advanced Custom Fields. Refer to Builder Pro Documentation for more information.
