Extending Builder Layouts & Blocks
Disabling Pre-Designed Layouts in the Builder
Themify Builder comes with a wide variety of pre-designed layouts that can speed up the process of designing pages on the frontend. However you may wish your clients to not have access to this feature in the Builder, just in case. If so, you can use this snippet of code to eliminate access to the pre-designed layouts:
<?php
add_filter( 'themify_builder_active_vars', function( $vars ) {
unset( $vars['layouts']['predesigned'] );
return $vars;
} );
Similarly you can replace the predesigned layouts with your own, to do that:
<?php
add_filter( 'themify_builder_active_vars', function( $vars ) {
$vars['layouts']['predesigned']['url'] = 'https://themify.org/public-api/builder-layouts/';
return $vars;
} );
From that designated URL, Builder will first load "index.json" which contains the list of predesigned layouts, and if the user picks one, Builder will attempt to load "slug.json" where "slug" in the filename is the layout's "slug" that has been defined in "index.json". You can use Builder's default file (https://themify.org/public-api/builder-layouts/index.json) as reference. Note that you need to have both index.json, and a JSON file for each layout you want to include.
Pre-Designed Rows
Themify Builder also offers "Pre-Designed rows", also called "Blocks", which you can mix & match to quickly put together the design you have in mind.
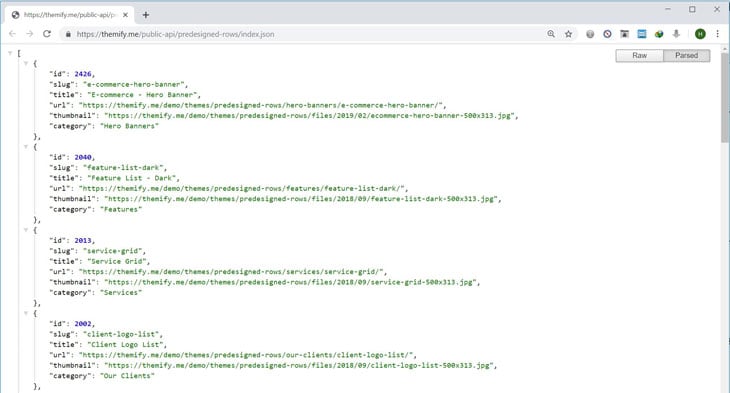
If you wish, you can supply your client with a custom list of pre-designed blocks. For that first download: "https://themify.me/public-api/predesigned-rows/index.json". This is the file Builder loads to display the Blocks list.

This is a JSON file where each member contains the following data:
- id Something unique.
- slug Must be unique. This is used later on when Builder wants to load this specific Block template.
- title A name for this Block.
- url URL to where the demo of this Block can be seen.
- thumbnail URL to a thumbnail image.
- category A comma-separated list of categories. Blocks that share the same categories will be displayed together.
Now to tell the Builder to load a custom version of this file:
<?php
add_filter( 'themify_builder_active_vars', function( $vars ) {
$vars['blocks'] = 'https://themify.org/public-api/predesigned-rows/';
return $vars;
} );
Similar to predeisgned layouts described above, you need both "index.json" for a list of blocks, and a JSON file for each block you want to include.