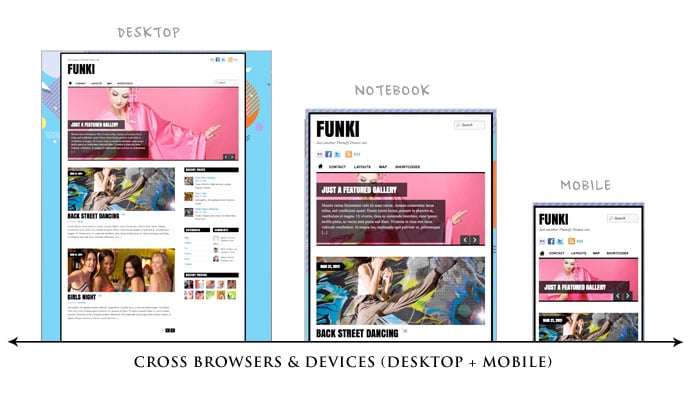
After the success of our two popular responsive design + mobile themes (free iTheme2 and Minblr), Funki is the new addition to the library. The theme is coded with HTML5 techniques and has a responsive layout which is a combination of CSS3 and Javascript magic. It works on all modern browsers, mobile devices (iPhone, Blackberry, Android, etc.), and on any display resolution. To see it in action, go to our demo site and resize your browser's window. On top of the great fluid design, we spent a huge amount of time building a number of customizable layout options (4-column, 3-column, 2-column, list view, thumb view, etc.). Funk up your site with Funki now!
Use the coupon code "funki" for a 30% discount off this theme until Apr 4, 2011.
Responsive & Fluid Design
The layout design is fluid and responsive based on the viewport (the width of the viewing area).

Custom CSS3 Font
A custom CSS3 font is used for the main headings to give the design a bold and stylish look.

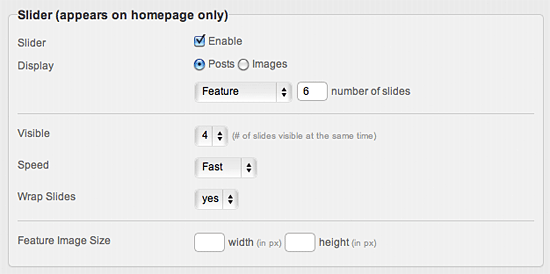
Customizable Feature Slider
The feature slider is customizable to your liking. You can set it to display feature posts or custom upload images.

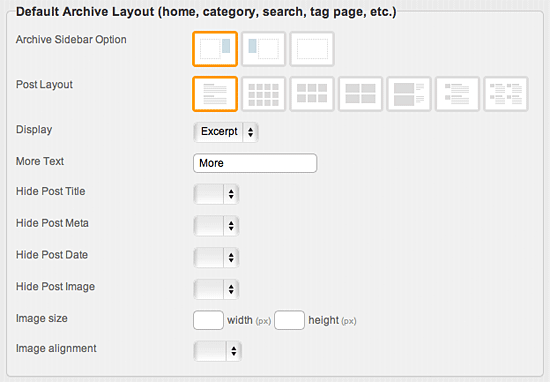
Default Layout Options
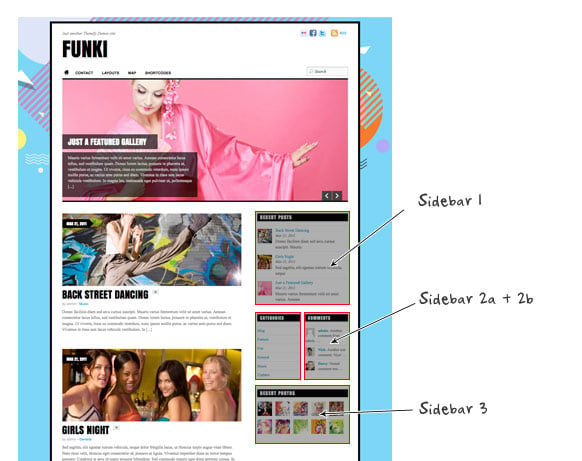
Now you can set default layout options for all Pages, Posts, and Archive pages such as home, category, search, and tag pages. You can specify the sidebar preferences (left, right, or none) and choose one of the 7 prebuilt post layout options. Combining these options gives you 21 different layout possibilities (3 sidebar x 7 layouts). On top of all that, you can set the image size, toggle post date, meta, post content, etc.

Dual Sidebars
The sidebar can be split into two columns.

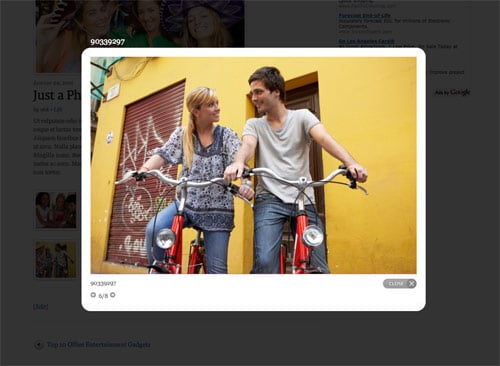
Integrated Lightbox Gallery
The Lightbox gallery plugin is integrated into the Newsy theme (no extra work necessary to showcase a photo gallery)

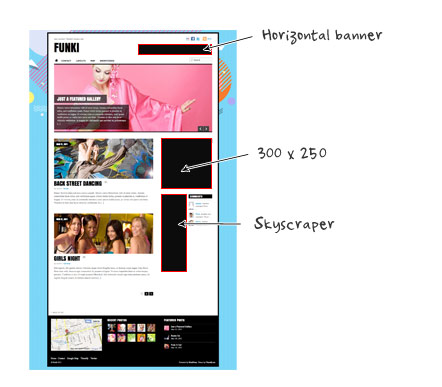
Advertisements
Here are the following available ad spots:
- horizontal banner in the header (468 x 60px)
- big rectangle banner on the sidebar (300 x 250px)
- skyscapper on the narrow sidebar (120 x 600px)

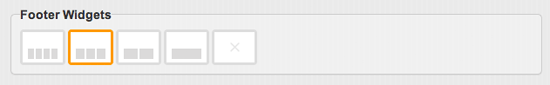
Footer Widgets
You can choose to display up to 4 widget columns (optional) in the footer.

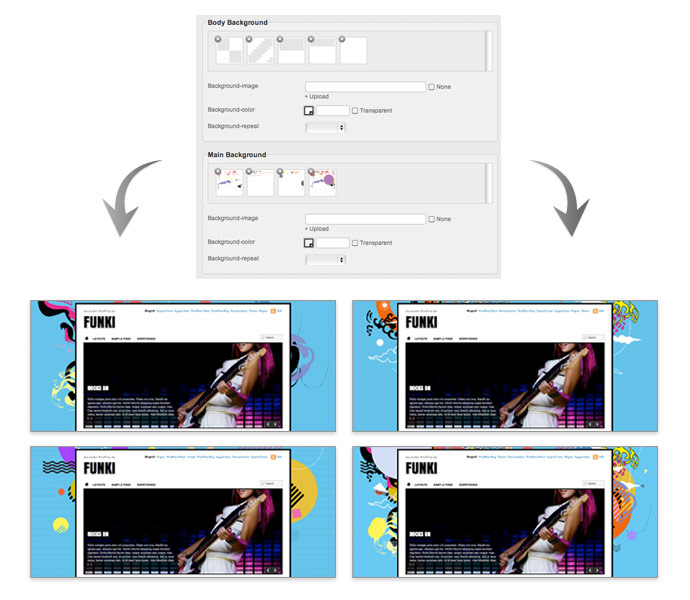
Preset Background Patterns
The theme is packed with a number of patterns and abstract illustrations. You can easily apply it or upload custom background images in the theme setting panel.

14 Skins
There are 14 additional colorful skins.

March 24, 2011 @ 7:43 pm
That’s beautiful. You’ve really stepped it up and made some competition for the theme makers by providing a mobile solution. Also, the design is clean, intuitive and fast loading. Love the customizable features in the dashboard as well. I am not aware of many mobile themes out there so I think you’re setting the bar on this one. Great job!
March 27, 2011 @ 4:15 pm
My iPad (safari) crashed, when i rotare the iPad . :-)
March 30, 2011 @ 5:43 am
The problem is the slider Javascript. When you rotate the screen, it recalculates the width and causes issues with mobile Safari. I think we should disable the slider on mobile version. It is too small to view on mobile devices anyway.
Also see reply here: https://themify.me/blog/a-funky-theme-preview-of-funki#comment-2353
September 7, 2011 @ 7:24 pm
I recently purchased this theme and added the meta data from your blog post on Web Designer Wall (http://webdesignerwall.com/tutorials/iphone-safari-viewport-scaling-bug) Seems to work on my iPhone but on iPad, only on the homepage where the slider is present, it still crashes Safari.
Any way around this?
April 5, 2011 @ 10:59 pm
Themenya bagus sekali ini mas, saya baru nyari theme 3 kolom.
September 12, 2011 @ 8:13 am
Your Tisa theme with the slider works perfectly on my iPhone, are you now able to get the Funki theme working with mobile Safari too?
October 21, 2011 @ 6:40 am
I just got this theme for my blog and I love it. However, I can’t find where I can access the custom feature slider, the layout options, or the different skins. Help please!!!
October 21, 2011 @ 7:15 pm
@Lauren – The options are in the Themify panel > Settings > Theme Settings. The documentation is available at https://themify.me/docs. For theme support, please post it at https://themify.me/forum
October 26, 2011 @ 9:35 pm
For the featured post – does it automatically resize the images to fit the featured images?
October 28, 2011 @ 4:59 am
We use XxxXxxxx to generate the images on the fly. You can adjust the image width and height to any dimension.
October 29, 2011 @ 2:35 am
Cool! Is it possible to change the Funki name to something else?
November 19, 2016 @ 2:24 pm
I’ve used this theme. I strongly recommend this awesome theme to experts and amatures.
March 15, 2012 @ 4:14 pm
I want to buy this theme for a start up blog/website but I am a total novice. Can anyone recommend someone I could hire to set this up for me? I can be reached at [email protected]. Thanks!
November 25, 2014 @ 5:52 pm
I can’t find where I can change the background image, can you help me please ?
November 28, 2014 @ 12:03 am
You can change the Body background by going to wp-admin > Appearance > Customize, then upload the background image under the Body options.
December 19, 2014 @ 12:46 pm
very good
April 6, 2015 @ 10:23 am
Funki themes great looking wp theme.According to me,this theme great for any magazine blog.What about funki theme coupon? Still working.thanks for this beautiful theme.Keep it up :)
September 14, 2016 @ 7:25 am
Hey guys!
Don’t you wanna update this theme?
September 14, 2016 @ 6:06 pm
We just recently released an updated for this theme on August 27, 2016 (https://themify.org/changelogs/funki.txt). Were you not able to access this update?
January 13, 2018 @ 9:54 am
WoooW! This is a great theme!
August 30, 2018 @ 9:08 pm
WoooW! This is a great theme and great website!
April 20, 2019 @ 11:17 am
that’s great, thanks for you content