Thanks to its flexible and easy-to-customize features, Ultra has quickly become our most popular WordPress theme! We love seeing how each user has been using it on various types of sites. Whether it's a travel blog, restaurant, design agency, church, or photography site, the creativity of each of these sites really inspire us and we just can't help but show it off! Which is why we've tallied the top 30 Ultra powered sites to share to all of you some of these amazing sites!
 144PROJECT
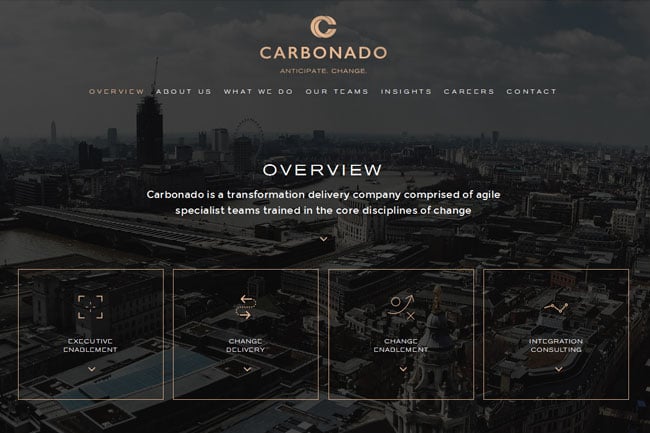
144PROJECT Carbonado
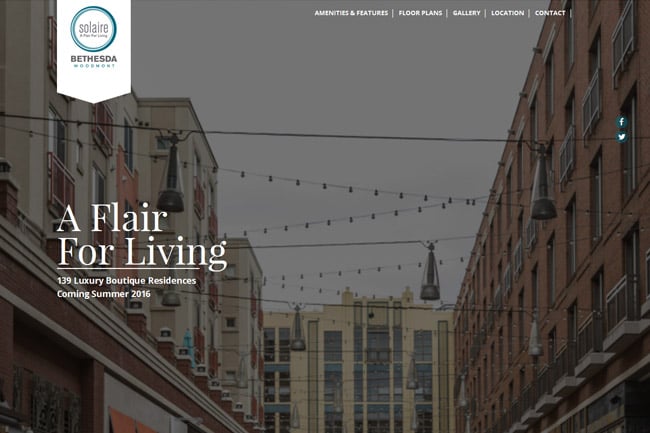
Carbonado Solaire
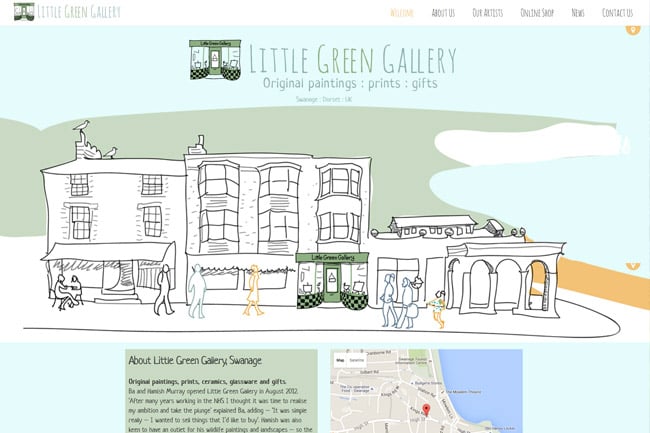
Solaire Little Green Gallery
Little Green Gallery Faith Builders International
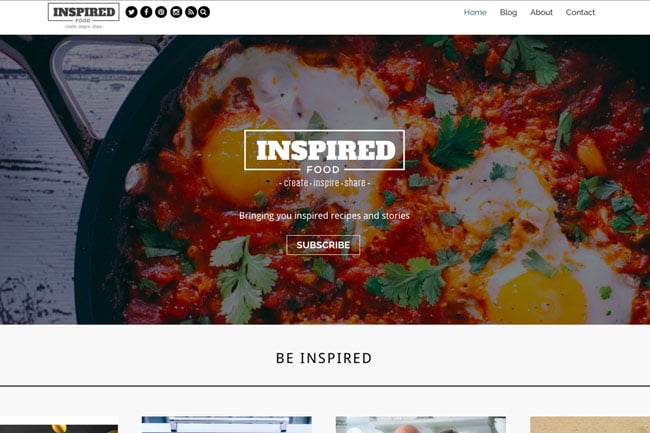
Faith Builders International Inspired Food
Inspired Food Emily Cooper Photography
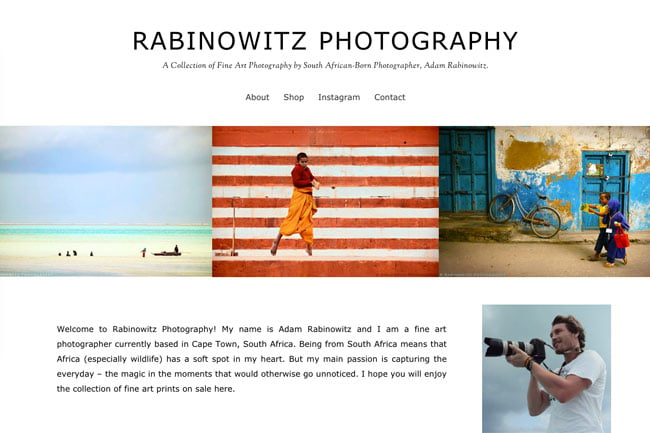
Emily Cooper Photography Rabinowitz Photography
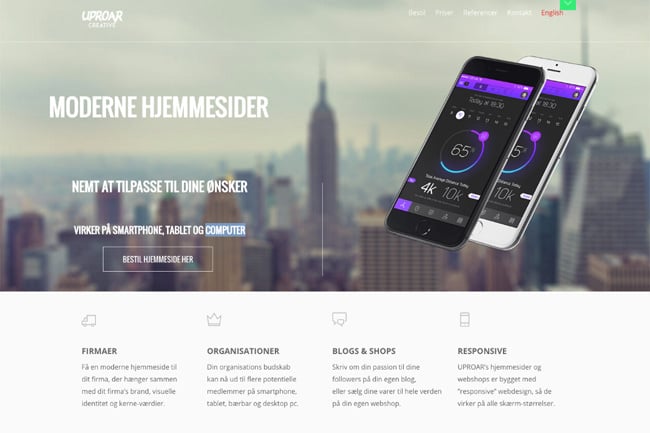
Rabinowitz PhotographyUproar Creative
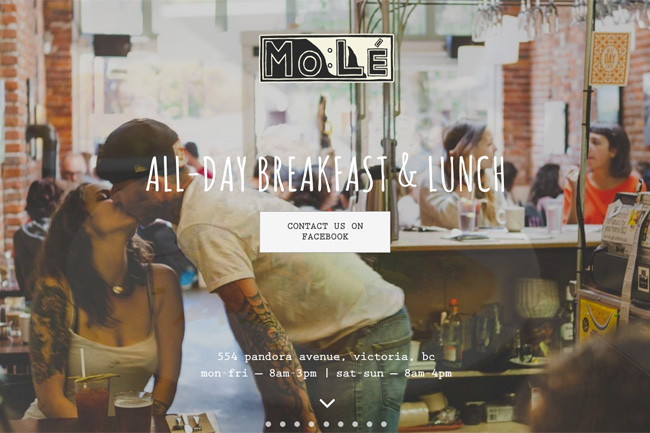
Mole Restaurant
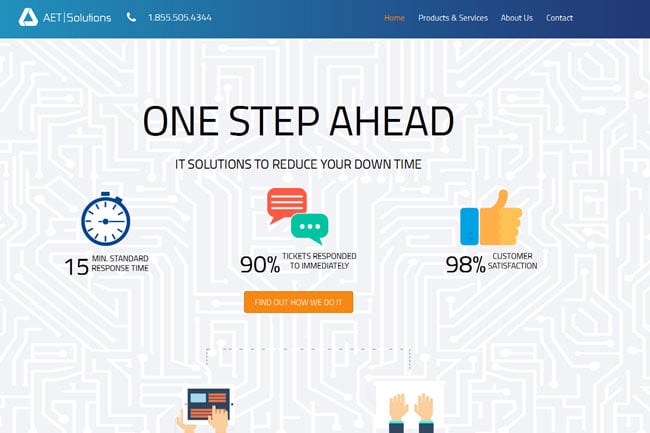
AET Solutions
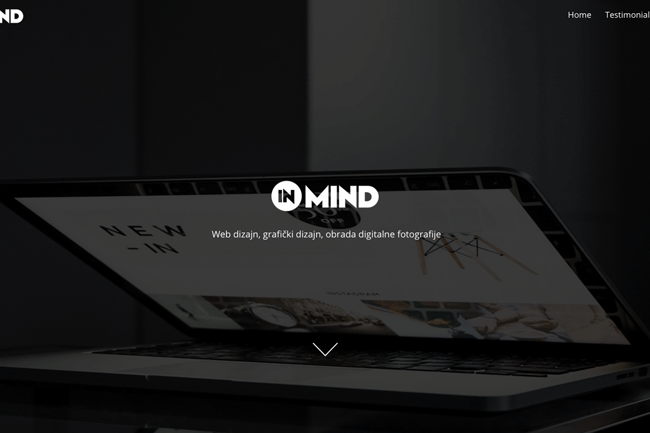
In Mind
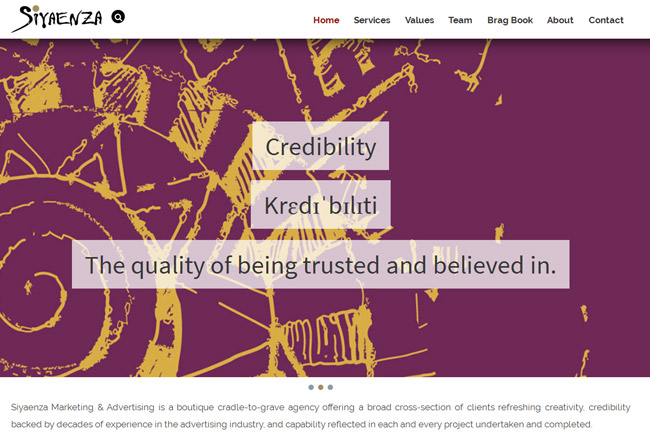
Siyaenza- Marketing & Advertising
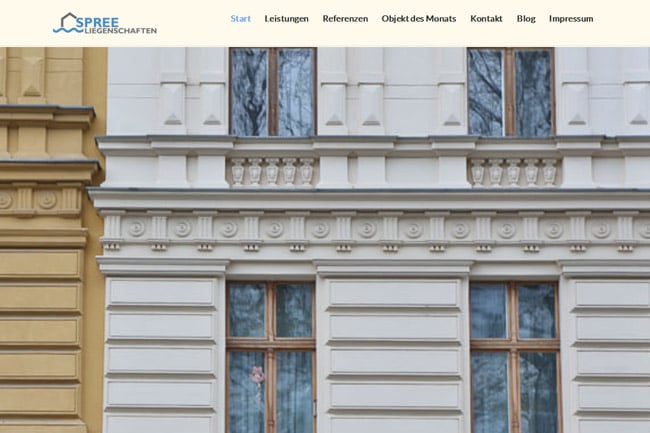
Spree Liegenschaften
Lycan Bot
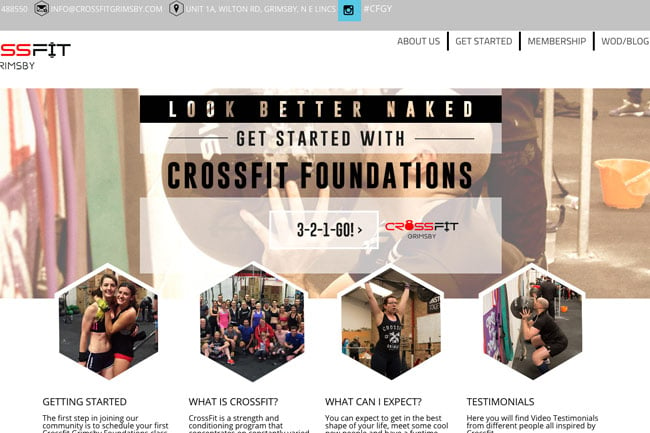
Crossfit Grimsby
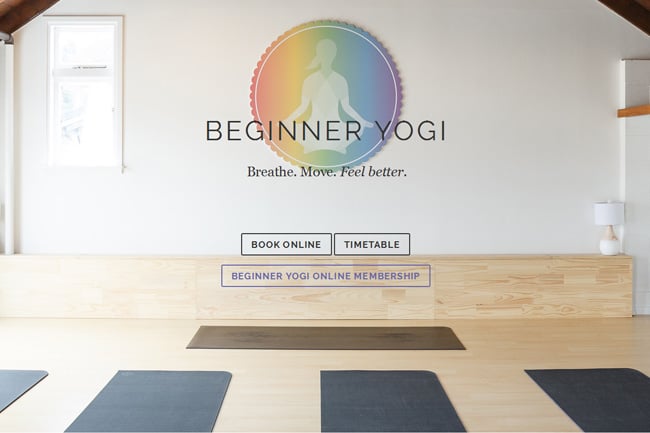
Beginner Yogi Photography
Janey Makes a Play
United Event Industries
Hotel Tajty
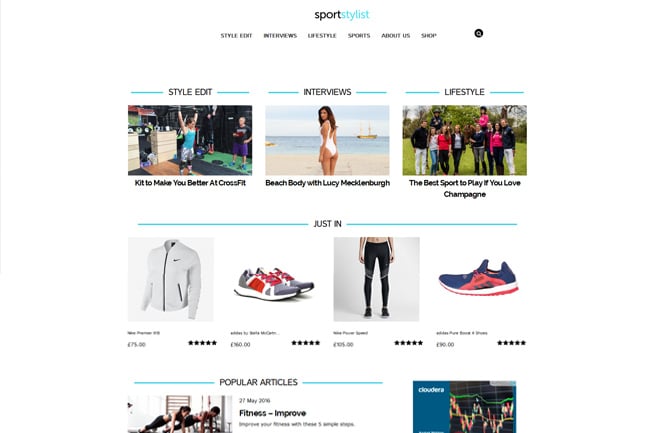
Sport Stylist
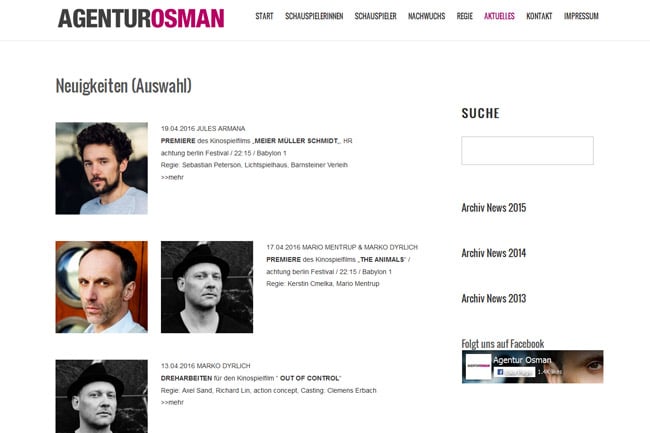
Aktuelles – Agentur Osman
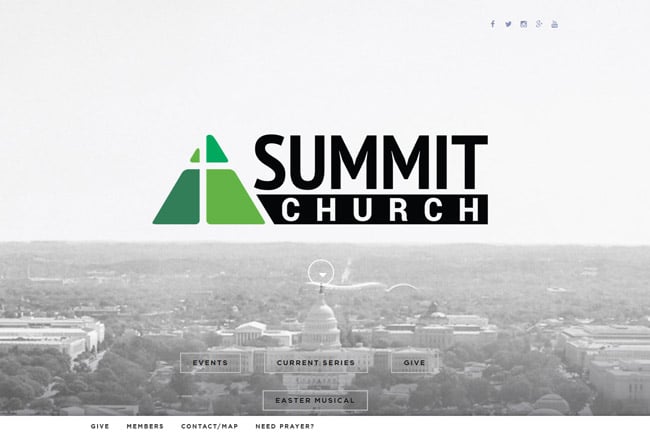
Summit Church
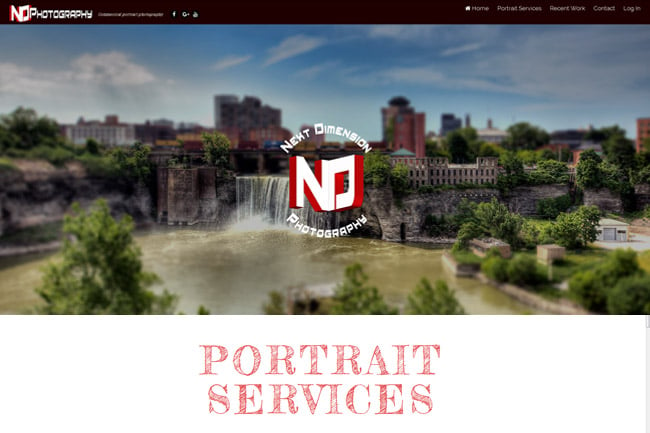
Next Dimension Photography
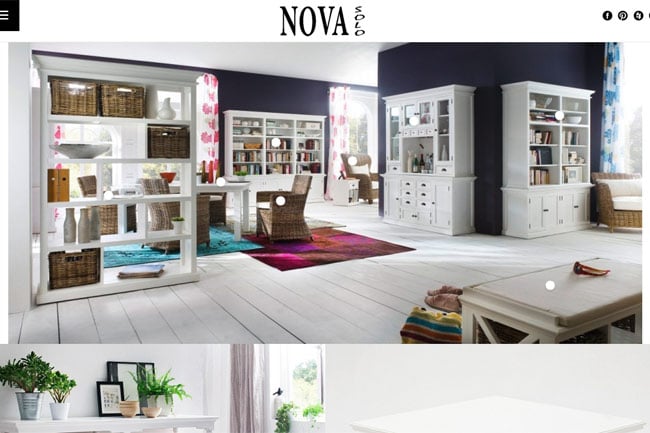
Nova Solo
Atomic Design Lab
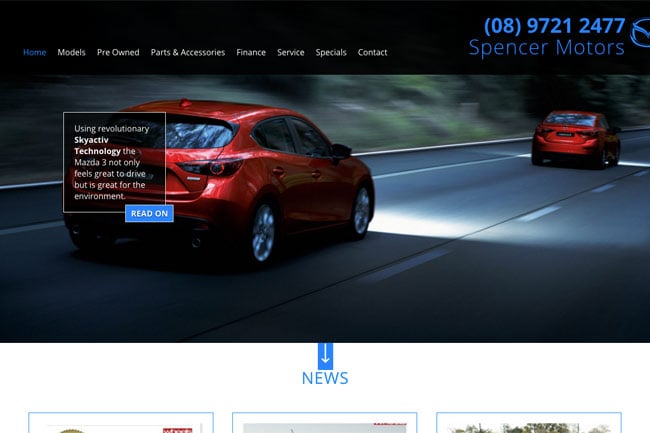
Spencer Motors
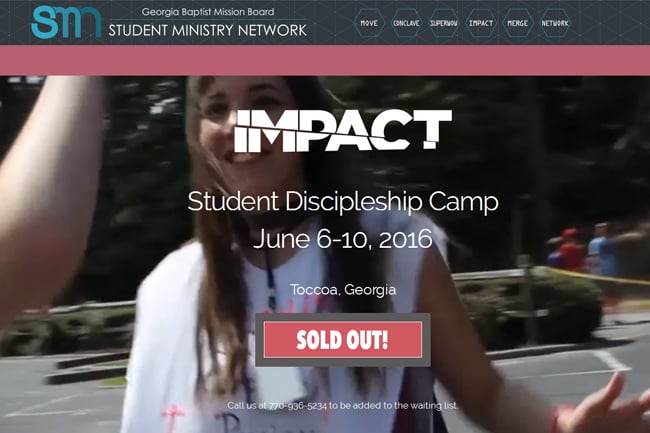
Impact
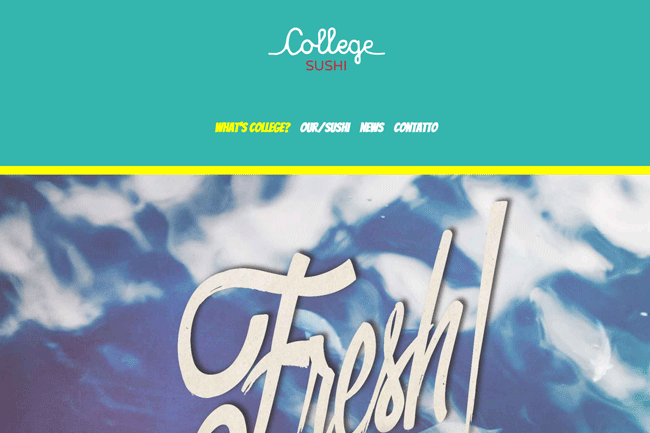
College Sushi Shop
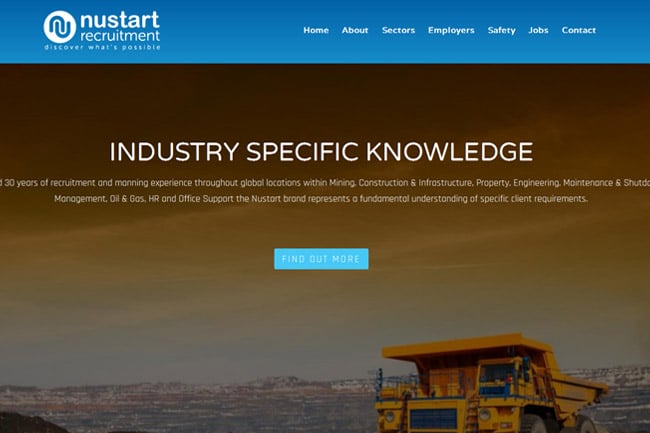
Nustart Recruitment
This sums up our top 30 Ultra powered WordPress sites. We've featured majority of these on our Showcase page, and we know we missed a lot of other great sites out there. With that said, we’d love to feature your site next time and also place it on our Showcase Page.























September 21, 2016 @ 1:11 pm
Great!
September 21, 2016 @ 2:31 pm
All the designs above are really inspiring. Liked 144project, it’s clean and beautifully designed.
Thanks for sharing!
September 22, 2016 @ 8:47 am
nice resources to get inspiration
September 23, 2016 @ 7:27 pm
Good choice!
September 27, 2016 @ 3:18 am
verry impressed, looks good
September 27, 2016 @ 8:06 am
It is my hope in the next update, we will see the Headers improved. Mainly, the horizontal bar menu, should be middle-aligned by default, instead of top-aligned as it seems to be naturally.
September 27, 2016 @ 10:01 pm
Which header layout option are you referring to? We have 15 header layout options in Ultra.
October 7, 2016 @ 3:04 am
Would love to know how the “Impact” site above achieves the dual layered header, where top header has some navigation, and secondary header underneath is the “sticky” header that also has a different navigation line. Could you share please?
Thanks, Pat
October 7, 2016 @ 5:12 pm
Hey Pat,
You can recreate a double header like what the “Impact” site did using the Hook Content feature – https://themify.me/docs/hook-content. Through there you can add any custom code that you would like.