Countdown
Installing Builder Addons
Required: Builder Addons require the Themify Builder. You can use it with either any Themify theme or the Builder plugin.
Installing Builder Addons is exactly the same as installing WordPress plugins.
To install the addon:
- Firstly, download the addon zip file from the link provided in your Themify Member Area.
- NOTE: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As" and it will allow you to download as a zip file.
- Login to your site's admin area.
- Navigate to WP Admin > Plugins > Add New.
- Now, click the "Upload Plugin" link.
- Select "Browse" and navigate to the plugin zip file which you downloaded in the first step and then select the "Install Now" button.
- This will initiate the plugin installation process, and once finished, you can then activate the plugin.

Importing the addon demo layout
Each addon zip file contains a sample Builder data file which you can import to your site. It helps you to understand how the addon demo is created.
To import the addon demo data:
- First, extract addon zip file to your local computer
- You should have a folder of the addon. Inside there is a folder named "sample", and inside that folder there is a Builder data file in a zip format (eg. "addon_name_sample-builder-layout.zip").
- To import the Builder layout, login to admin and then go to the page frontend where you want to import the Builder layout. From the top admin bar > select Themify Builder > Import / Export > Import, upload the sample zip file.
Using the Countdown Addon
Once addon is installed, you will find the Countdown addon module in the Themify module panel. The module is available in both backend and frontend edit mode (just like all standard modules).
- Create or edit any page and turn on the Builder.
- You will see the Countdown module in the module panel, under the "Addons" section.

- Drag and drop a Countdown module in a row.
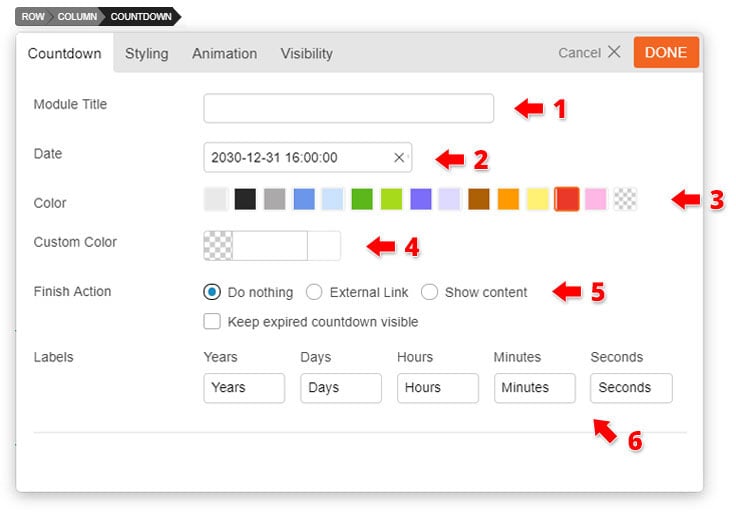
- Countdown Options
- 1) Module Title = Insert the module title that will appear at the top of the module.
- 2) Date = Click the "Pick Date" button this will open a drop down calendar where you can choose the date you would like your countdown to end. At the bottom are the options where you can choose what time you would like your countdown to exactly end.
- 3) Color = Choose from our set of popular button colors.If you want a custom color you can do so on the styling panel.
- 4) Custom Color = Use the colour picker to pick a color for the background container of each number of the countdown timer. You can also adjust the opacity by adjusting the bar beside the color picker.
- 5) Finish Action = Choose what you would like to happen once the countdown finishes.
- 6) Labels = Enter any text you would like to label the seconds, minutes, hours and days. Note: The years auto appears depending on how long you set your countdown.

Builder Pro Dynamic
You can use Builder Pro to display addon fields dynamically. Once you have Builder Pro activated, you will see a "Dynamic" toggle button on each field. NOTE: Some fields might not have the "Dynamic" feature if it is unavailable or incompatible. With the dynamic feature, you can display field data from post metadata, shortcodes, custom fields, and other fields created with plugins such as Post Type Builder and Advanced Custom Fields. Refer to Builder Pro Documentation for more information.
