Infinite Posts
Installing Builder Addons
Required: Builder Addons require the Themify Builder. You can use it with either any Themify theme or the Builder plugin.
Installing Builder Addons is exactly the same as installing WordPress plugins.
To install the addon:
- Firstly, download the addon zip file from the link provided in your Themify Member Area.
- NOTE: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As" and it will allow you to download as a zip file.
- Login to your site's admin area.
- Navigate to WP Admin > Plugins > Add New.
- Now, click the "Upload Plugin" link.
- Select "Browse" and navigate to the plugin zip file which you downloaded in the first step and then select the "Install Now" button.
- This will initiate the plugin installation process, and once finished, you can then activate the plugin.

Importing the addon demo layout
Each addon zip file contains a sample Builder data file which you can import to your site. It helps you to understand how the addon demo is created.
To import the addon demo data:
- First, extract addon zip file to your local computer
- You should have a folder of the addon. Inside there is a folder named "sample", and inside that folder there is a Builder data file in a zip format (eg. "addon_name_sample-builder-layout.zip").
- To import the Builder layout, login to admin and then go to the page frontend where you want to import the Builder layout. From the top admin bar > select Themify Builder > Import / Export > Import, upload the sample zip file.
Using the Infinite Posts Addon
Once the addon is installed, you will find it on the Themify module panel. The module is available in both backend and frontend edit mode (just like all standard modules).
- Create or edit any page and turn on the Builder.
- You will see the Infinite Posts module in the module panel, under the "Addons" section.

- Drag and drop an Infinite Posts module in a row

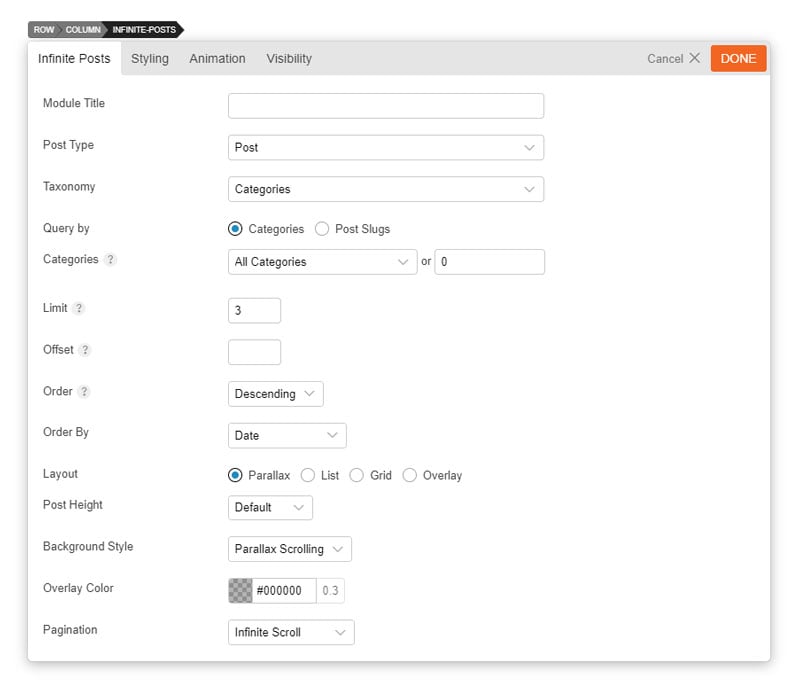
- The options below will appear:
- Module Title = This option is used to add the title of your module
- Post Type = This is the type of post that you would like to query (i.e. Portfolio)
- Query By = Set to query by category, tags, or slug
- Categories = This option is used to select which categories of posts will be displayed
- Limit = This option sets the number of posts shown
- Offset = This option sets how many posts should be skipped before the first one is displayed
- Order = This option sets whether the posts will be ordered in ascending or descending order
- Order By = This option sets what data order the posts will be based on
- Layout = Select the type of layout that you would like to use to query your posts
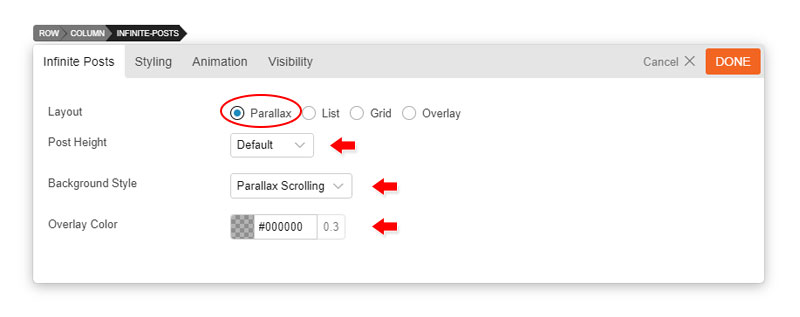
- Parallax:
- Post Height = Set to fullheight or default
- Background Style = Set to parallax scrolling or fullcover
- Overlay color = Set the overlay color and adjust the opacity

- Parallax:
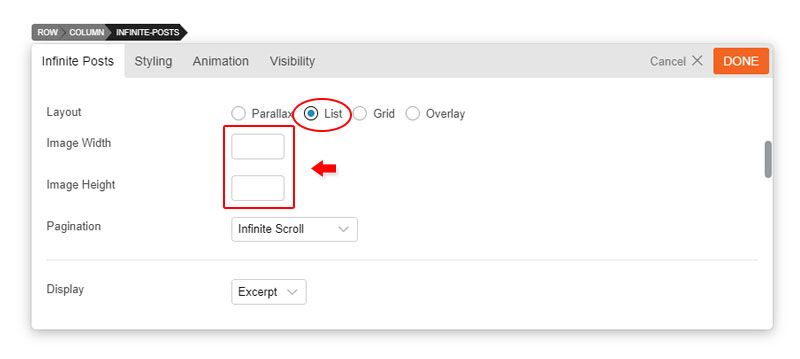
- List:
- Image Width and Height = Set the image height & width of the featured images
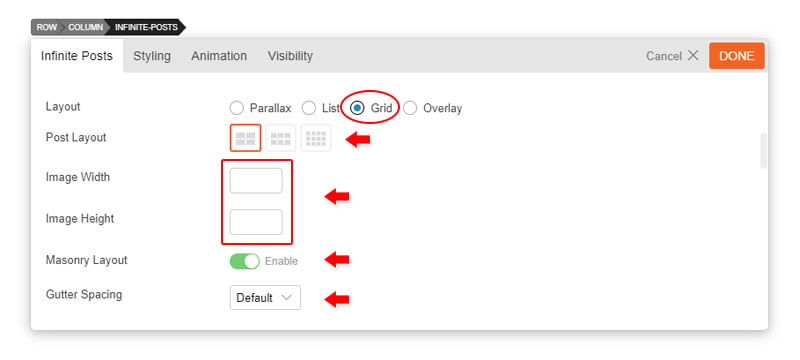
- Grid and Overlay:
- Post Layout = This option is used to determine the layout of the posts and how they will be arranged
- Grid 4 = Posts will be arranged in a four column layout
- Grid 3 = Posts will be arranged in a three column layout
- Grid 2 = Posts will be arranged in a two column layout
- Image Width and Height = Refer to the List option above
- Masonry Layout = Enable or disable the masonry layout
- Gutter Spacing = Set the gutter spacing to default, narrow, or none
- Post Layout = This option is used to determine the layout of the posts and how they will be arranged
- Pagination = Set the type of pagination that you would like to use (Infinite Scroll, Pagination links, Load More Button, No pagination)
- Display = This option sets what content will be the output (full content, excerpt or none)
- Hide Post Title = This option sets whether or not the post title will be shown
- Unlink Post Title = This option sets whether the post title will be a link
- Hide Post Date = This option sets whether or not the post date will be shown
- Hide Post Meta = This option sets whether or not the post meta will be shown
- Read More Button:
- Hide Read More Button = Select to hide or show the "Read More" button after each post
- Button Text = Input the text that you would like to be the button text
- Open Link in = Select to either open the post in a lightbox, new window, or the same window
- Button Style = Select to set the button in regular colored or outline only
- Button Color = Set the preset button colors
- Button Size = Set the button size that you'd like
- Additional CSS Class = This option allows you to add any custom CSS classes you wish to be the output with the module




Builder Pro Dynamic
You can use Builder Pro to display addon fields dynamically. Once you have Builder Pro activated, you will see a "Dynamic" toggle button on each field. NOTE: Some fields might not have the "Dynamic" feature if it is unavailable or incompatible. With the dynamic feature, you can display field data from post metadata, shortcodes, custom fields, and other fields created with plugins such as Post Type Builder and Advanced Custom Fields. Refer to Builder Pro Documentation for more information.
