Pricing Table
Installing Builder Addons
Required: Builder Addons require the Themify Builder. You can use it with either any Themify theme or the Builder plugin.
Installing Builder Addons is exactly the same as installing WordPress plugins.
To install the addon:
- Firstly, download the addon zip file from the link provided in your Themify Member Area.
- NOTE: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As" and it will allow you to download as a zip file.
- Login to your site's admin area.
- Navigate to WP Admin > Plugins > Add New.
- Now, click the "Upload Plugin" link.
- Select "Browse" and navigate to the plugin zip file which you downloaded in the first step and then select the "Install Now" button.
- This will initiate the plugin installation process, and once finished, you can then activate the plugin.

Importing the addon demo layout
Each addon zip file contains a sample Builder data file which you can import to your site. It helps you to understand how the addon demo is created.
To import the addon demo data:
- First, extract addon zip file to your local computer
- You should have a folder of the addon. Inside there is a folder named "sample", and inside that folder there is a Builder data file in a zip format (eg. "addon_name_sample-builder-layout.zip").
- To import the Builder layout, login to admin and then go to the page frontend where you want to import the Builder layout. From the top admin bar > select Themify Builder > Import / Export > Import, upload the sample zip file.
Using the Pricing Table Addon
Once addon is installed, you will find the Pricing Table addon module in the Themify module panel. The module is available in both backend and frontend edit mode (just like all standard modules).
- Create or edit any page and turn on the Builder.
- You will see the Pricing Table module in the module panel, under the "Addons" section.

- Drag and drop a Pricing Table module in a row.
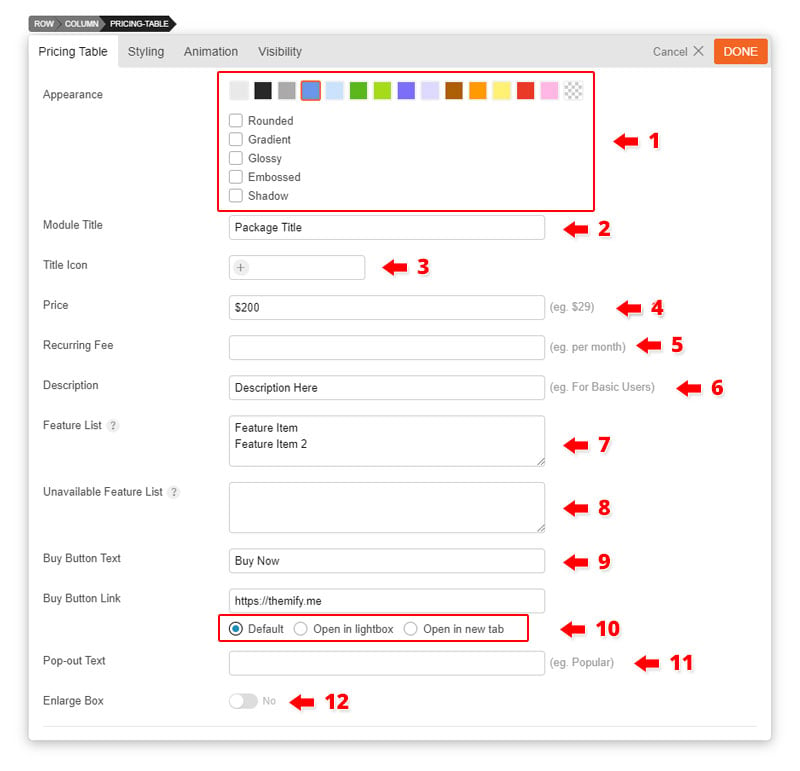
- Pricing Table Options
- 1) Appearance = Choose from 14 popular preset colors that'll be used for header, button, and border of the pricing box. Also, choose from 5 styles that you would like to add to the pricing box appearance.
- 2) Title = Insert any title that you would like. This will appear at the very top of the pricing box
- 3) Title Icon = Click insert icon and choose from over 300+ icons that will be placed beside the header title
- 4) Price = Insert currency symbol you would like beside your price
- 5) Recurring Fee = Indicate the recurring payment for your product/service (i.e. monthly, annual)
- 6) Description = Input any text you would like to describe the price option
- 7) Features List = Input the features that come with the product/service price box. Enter one line for each feature, this will create the list effect
- 8) Unavailable Feature List = Input features that are not included with the product/service price box. Similar to Feature List enter one line for each unavailable feature, this list will appear greyed-out

- 9) Buy Button Text = Input any text would like to show as the button text.
- 10) Buy Button Link = Input any link you would like to redirect your users too. Choose to also open a new tab or lightbox when users click on the button
- 11) Pop-Out Text = Input any pop-out text to appear on your price box. This text will appear at the top with bouncing animation and will point to that particular price box
- 12) Enlarge this pricing box = Click the check box to enable enlargement of the pricing box
Builder Pro Dynamic
You can use Builder Pro to display addon fields dynamically. Once you have Builder Pro activated, you will see a "Dynamic" toggle button on each field. NOTE: Some fields might not have the "Dynamic" feature if it is unavailable or incompatible. With the dynamic feature, you can display field data from post metadata, shortcodes, custom fields, and other fields created with plugins such as Post Type Builder and Advanced Custom Fields. Refer to Builder Pro Documentation for more information.
