Progress Bar
Installing Builder Addons
Required: Builder Addons require the Themify Builder. You can use it with either any Themify theme or the Builder plugin.
Installing Builder Addons is exactly the same as installing WordPress plugins.
To install the addon:
- Firstly, download the addon zip file from the link provided in your Themify Member Area.
- NOTE: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As" and it will allow you to download as a zip file.
- Login to your site's admin area.
- Navigate to WP Admin > Plugins > Add New.
- Now, click the "Upload Plugin" link.
- Select "Browse" and navigate to the plugin zip file which you downloaded in the first step and then select the "Install Now" button.
- This will initiate the plugin installation process, and once finished, you can then activate the plugin.

Importing the addon demo layout
Each addon zip file contains a sample Builder data file which you can import to your site. It helps you to understand how the addon demo is created.
To import the addon demo data:
- First, extract addon zip file to your local computer
- You should have a folder of the addon. Inside there is a folder named "sample", and inside that folder there is a Builder data file in a zip format (eg. "addon_name_sample-builder-layout.zip").
- To import the Builder layout, login to admin and then go to the page frontend where you want to import the Builder layout. From the top admin bar > select Themify Builder > Import / Export > Import, upload the sample zip file.
Using the Progress Bar Addon
Once addon is installed, you will find the Progress Bar addon module in the Themify module panel. The module is available in both backend and frontend edit mode (just like all standard modules).
- Create or edit any page and turn on the Builder.
- You will see the Progress Bar module in the module panel, under the "Addons" section.

- Drag and drop a Progress Bar module in a row.
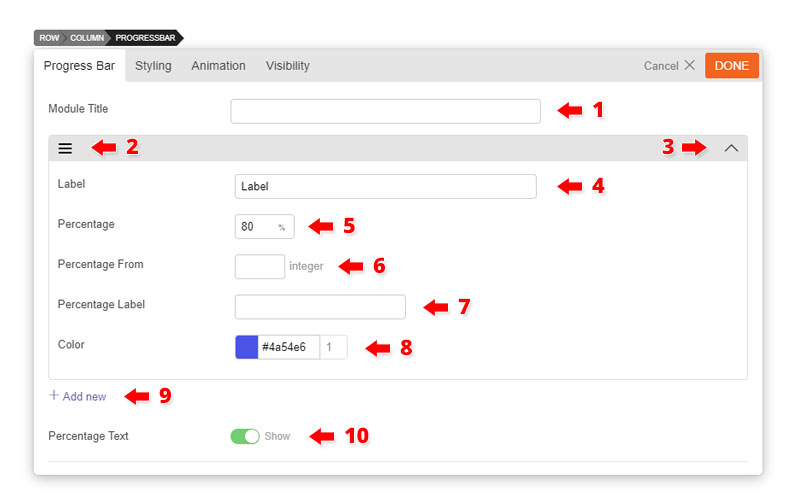
- Progress Bar Options
- 1) Module Title = Insert the module title that will appear at the top of the module. It will appear aligned to the left, upper-case, in H3 format.
- 2) Row Option = Click the option panel on at the upper left corner of the row and choose to either delete or duplicate the row.
- 3) Minimize Arrow = Press this button to minimize the row. This is useful when you want to see how many rows you have in one module.
- 4) Label = Input the title of the progress that will appear at the top of the progress bar (Default it will appear on the left).
- 5) Percentage = Input the percentage you would like the animated bar to fill the line bar. The percentage will have a bar animation effect each time the page is refreshed.
- 6) Percentage From = Input the percentage you would like to start from.
- 7) Percentage label = Input the label of the percentage.
- 8) Color = Use the color picker to choose a color for the bar animation.
- 9) Add New Row = Click this to add another row where you can insert another audio file
- 10) Percentage Text = Choose whether or not to show the percentage text that appears during the bar animation effect. This number also animates as the bar animation occurs.

Builder Pro Dynamic
You can use Builder Pro to display addon fields dynamically. Once you have Builder Pro activated, you will see a "Dynamic" toggle button on each field. NOTE: Some fields might not have the "Dynamic" feature if it is unavailable or incompatible. With the dynamic feature, you can display field data from post metadata, shortcodes, custom fields, and other fields created with plugins such as Post Type Builder and Advanced Custom Fields. Refer to Builder Pro Documentation for more information.
