Timeline
Installing Builder Addons
Required: Builder Addons require the Themify Builder. You can use it with either any Themify theme or the Builder plugin.
Installing Builder Addons is exactly the same as installing WordPress plugins.
To install the addon:
- Firstly, download the addon zip file from the link provided in your Themify Member Area.
- NOTE: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As" and it will allow you to download as a zip file.
- Login to your site's admin area.
- Navigate to WP Admin > Plugins > Add New.
- Now, click the "Upload Plugin" link.
- Select "Browse" and navigate to the plugin zip file which you downloaded in the first step and then select the "Install Now" button.
- This will initiate the plugin installation process, and once finished, you can then activate the plugin.

Importing the addon demo layout
Each addon zip file contains a sample Builder data file which you can import to your site. It helps you to understand how the addon demo is created.
To import the addon demo data:
- First, extract addon zip file to your local computer
- You should have a folder of the addon. Inside there is a folder named "sample", and inside that folder there is a Builder data file in a zip format (eg. "addon_name_sample-builder-layout.zip").
- To import the Builder layout, login to admin and then go to the page frontend where you want to import the Builder layout. From the top admin bar > select Themify Builder > Import / Export > Import, upload the sample zip file.
Using the Timeline Addon
Once addon is installed, you will find the Timeline addon module in the Themify module panel. The module is available in both backend and frontend edit mode (just like all standard modules).
- Create or edit any page and turn on the Builder.
- You will see the Timeline module in the module panel, under the "Addons" section.

- Drag and drop a Timeline module in a row.
- Timeline Options
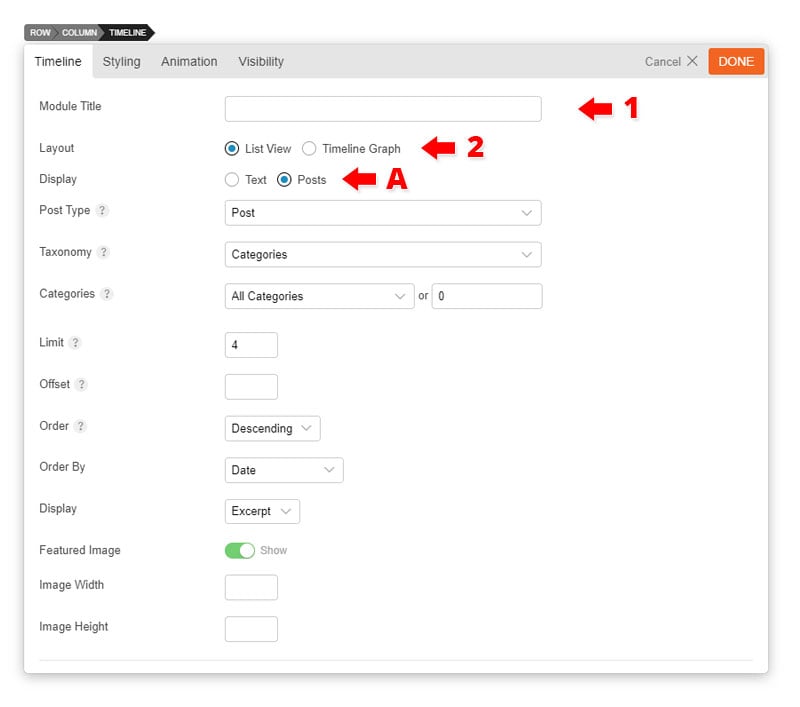
- 1) Module Title = Insert the module title that will appear at the top of the module. It will appear left aligned, upper-case, in H3 format.
- 2) Timeline Layout = Choose how you want to display your timeline. Either timeline graph or list view.
- A) Posts = Display your posts in a timeline or list view style.
- Category = Choose which category you would like to showcase.
- Limit = Input the maximum number of posts you would like to show.
- Offset = Input the number of post to displace or pass over. The main purpose of this is to avoid showing the same products on multiple rows.
- Order By = Choose the order of your products, either by date, price, sales, ID, title, or random. The title will arrange it based on the alphebetical order.
- Order = Choose either ascending or descending. Descending will show newer posts first.
- Diplay = Choose to either display your content as excerpts, content, or not display anything.
- Hide Featured Image = Choose to either show or hide your featured images.
- Image Size = Adjust image width and height as you like.

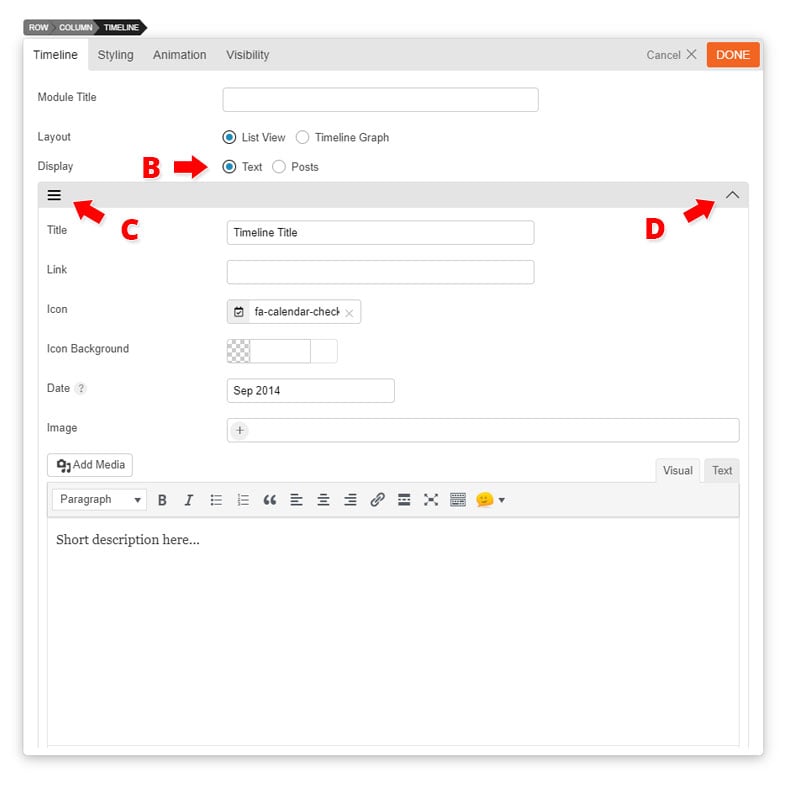
- B) Text = Display text in a timeline layout.
- Title = Enter title as you like
- Link = Enter link that will redirect users when title is clicked.
- Icon = Choose what kind of icon type from over 320+ icon list
- Icon Color = Choose an "Icon Color" from the color picker
- Date = Insert the date that will appear on the left side of the timeline.
- Image = Insert a image URL from your media folder or upload it directly.
- Text Editor = Enter text in content editor (shortcodes are supported).
- C) Row Option = Click the option panel on at the upper left corner of the row and choose to either delete or duplicate the row.
- D) Minimize Arrow = Press this button to minimize the row. This is useful when you're uploading multiple audio file in one module, and you want to view how many audio files you've inputed already.

- A) Posts = Display your posts in a timeline or list view style.
Builder Pro Dynamic
You can use Builder Pro to display addon fields dynamically. Once you have Builder Pro activated, you will see a "Dynamic" toggle button on each field. NOTE: Some fields might not have the "Dynamic" feature if it is unavailable or incompatible. With the dynamic feature, you can display field data from post metadata, shortcodes, custom fields, and other fields created with plugins such as Post Type Builder and Advanced Custom Fields. Refer to Builder Pro Documentation for more information.
