
We’ve been working on some new and exciting developments to make your website designing days a breeze! They include a new signup form module, a new social share module, a whole new right-click user interface, and other awesome performance feature updates.
Let’s get right into the new changes and explore what you can do with our latest framework update!
New Signup Form Module
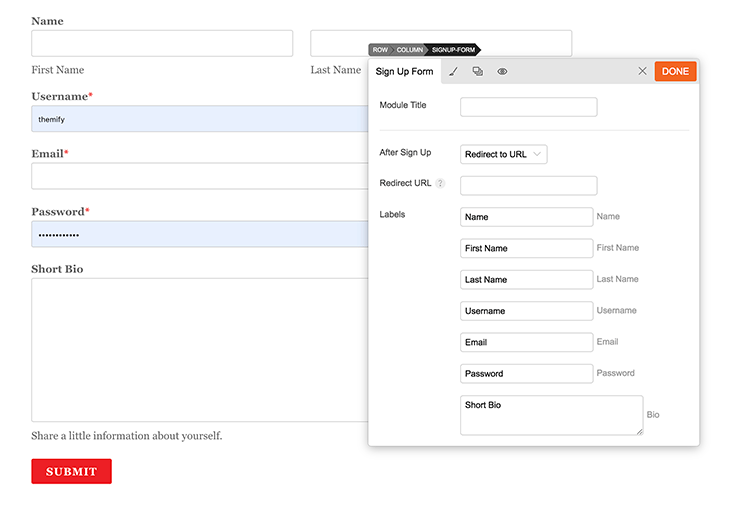
Stop your search for a WordPress signup form plugin! We’ve developed a brand new module allowing you to drop a signup form, anywhere on your site. Integrated into the Builder, the signup form module allows you to control every aspect of its look and feel. You can customize the font, field labels, signup requirements, and more!
You can also opt to include and change all field labels, including first and last names, a short bio field, what action should take place after a successful signup, and even write your own custom success and error messages. Take the reigns and start custom designing your own signup form to help run your membership site and grow your user count.
TIP: You can view and moderate your users by going to WP admin > Users. This bit also comes in handy when you perform signup form test runs!

New Social Share Module
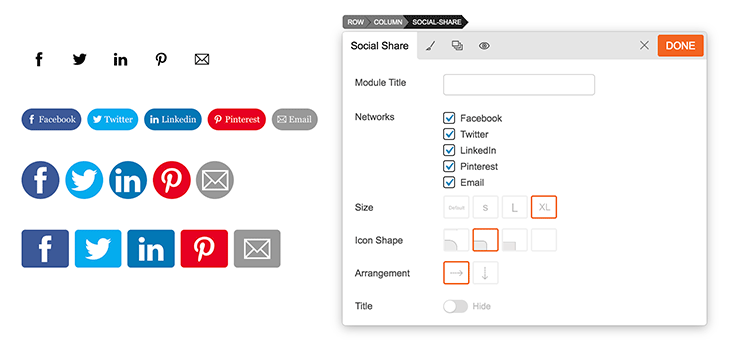
Increase your social share activity and mentions with our new social share module. Social icons include Facebook, Twitter, LinkedIn, and Email, and you can drop them in anywhere around your blog posts! You can also easily add share buttons using the Builder Pro when creating single post templates, without any third party plugins.
Choose to display your social icons in an iconic badge style or a transparent classic version, and even custom pick your own colours. You can also change the icon shape and size, and opt for a vertical or horizontal arrangement.

Right Click Interface Menu
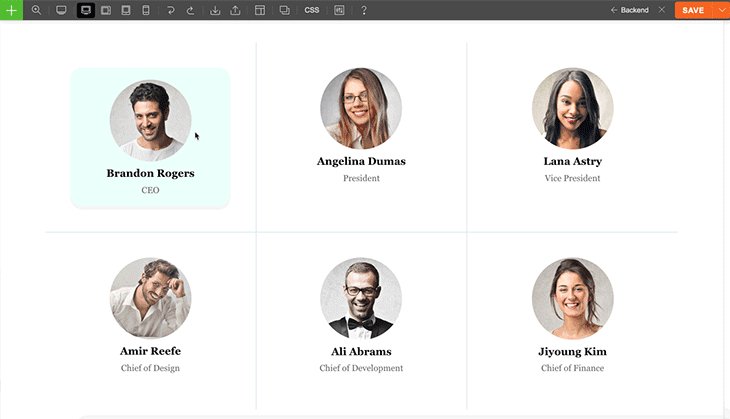
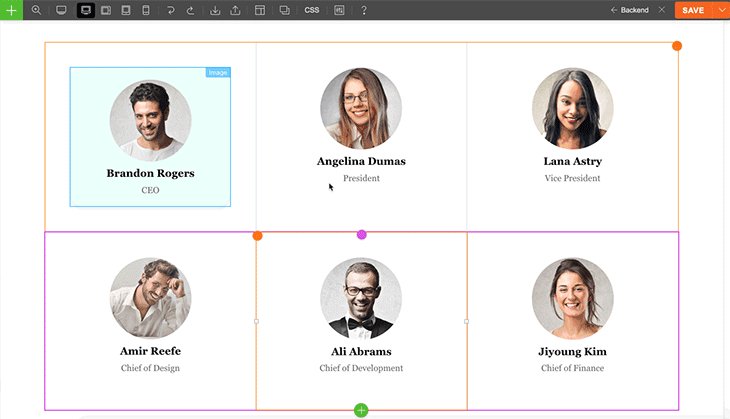
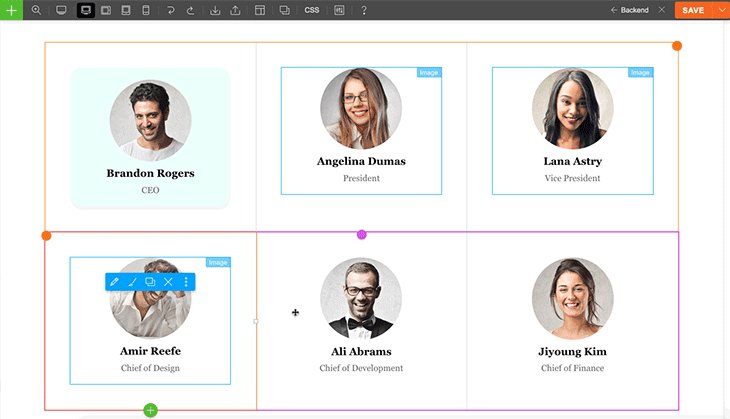
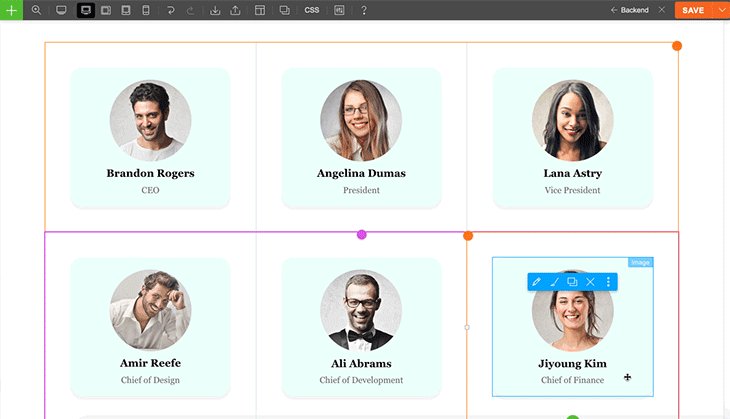
We’ve created an all new shortcut to make your editing days faster and easier, using a right click interface option. Rather than double-clicking a module, then selecting your action, just right-click the module, and quickly get to where you need to go.
This includes editing, copying and pasting a module/styling, or applying a Global Style onto a module on the spot. To enable Right Click mode: Turn on the Builder > select Interface Options > toggle the ‘Right Click’ mode on > and right click anywhere on the live preview to open the right click options panel.
TIP: You can delete more than one item at once! Select multiple items (select a module + Command + select another), then right click > delete, or hit Cmd + delete on the keyboard.

New Subscribe Options: Contact Addon & Signup Form Module
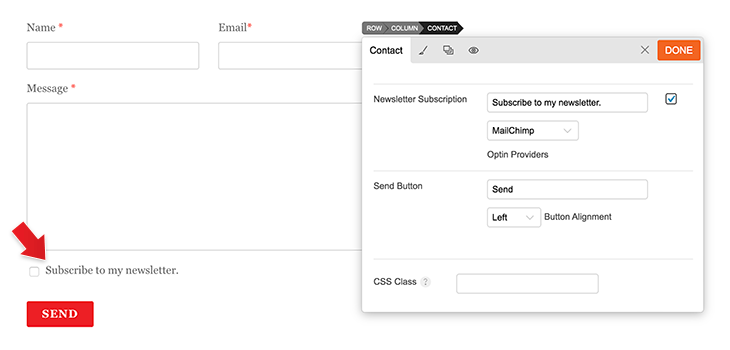
They say you should be starting your email subscription list from day one, so we've got two new options to help you grow your subscriber list, via the Contact addon and the Signup Form module. The Contact addon is a minimally designed subscription option so that you can capture all visitors, especially if they're not the form-filler types. There will now be a check-box for users to instantly opt-in to newsletters on the spot.
Same goes for the Sign Up Form module - the new newsletter subscription option will allow those who fill out the form to instantly opt-in to newsletters while submitting the form. Yay!

Site Load Performance Improvements
Aside from of all these nice new features, we've added two page load improvements that can make your site load faster and improve your Google PageSpeed Insights score. If you want to boost that PageSpeed score now, check out our post on how to score A+ on PageSpeed Insights. Let's take a look at the two page load improvements:
- There's a new option to load asset files (CSS and JS files) either in the header or footer. The purpose of loading asset files in the footer is to avoid the "eliminate render-blocking resources" concern on the PageSpeed Insights report. There are some pros and cons of either option. If the asset files are loaded in the header, you won't see any design rendering delay on the frontend. However, PageSpeed Insights suggests to load asset files in the footer. The downside of loading asset files in the footer is when visitors view the page, they will see a slight delay in design rendering as the browser loads the content first before the CSS and Javascript files.
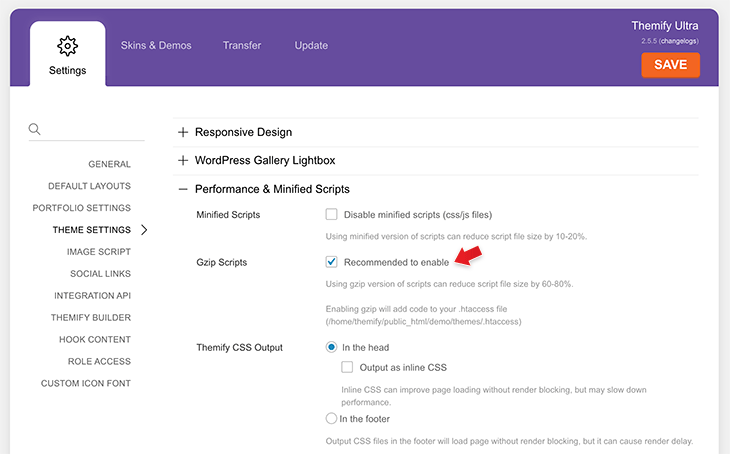
- Now all scripts (CSS and JS files) in the theme and Builder framework have the GZIP version. With the GZIP compression, the script file size can save up to 70-80%. To give an example, lets say the Ultra theme's original style.css has a file size of 122kb. After it is GZIP compressed, the file size is only 26kb. GZIP compression doesn't cause delays in site rendering, but the file load size can be reduced up to 70-80%. This is how it works: our themes include a GZIP version of all CSS/JS files, when a visitor views your site, it checks if the server has GZIP enabled, then loads the GZIP scripts.
To enable GZIP, go to Themify > Settings > Theme Settings > Performance & Minify

Important Updating Tips
To start using all these new features, simply update all Themify products to the latest version using the Themify Updater plugin. Please ensure you update all Themify products you are using (especially all Themify themes, Builder Addons and the Builder Pro) for optimal performance! If you haven't yet, sign up for a membership today to start accessing updates to your Themify products, with file downloads, and support service!
Don't forget to let us know what you think of these new updates below, and we're also all ears for your suggestions. Enjoy!
October 18, 2019 @ 6:24 am
Great Themify.. I was waiting for this update.. Thanks a lot
October 18, 2019 @ 8:02 am
Great stuff guys!
October 18, 2019 @ 12:25 pm
I am a proud member of Themify! You really have an intuitive working, bringing out the best in class tools.
Best wishes.
October 18, 2019 @ 12:44 pm
Nice progress :) Thanks.
It is great that you added success options to the optin form.
The speed features are great too but missing an option to choose per page & per asset & do not replace yet a pro plugin to do so.
October 18, 2019 @ 12:47 pm
Thanx again for so many new options and features. Really impressive!
One wish: I prefer using Mailerlite above Mailchimp and other marketing tools. So please update the Subscribe Module with Mailerlite.
October 18, 2019 @ 2:11 pm
Sure, we will add the MailerLite integration next.
October 18, 2019 @ 12:52 pm
Do the subscribe option actually connect directly to email platforms? Mailchimp, icontact, etc?
October 18, 2019 @ 2:10 pm
Yes, they are integrated with the newsletter service providers (Mailchimp, Active Campaign, etc.). You just need to generate an API with your account and paste it in Themify > Themify Builder > Integration API > Optin Form.
October 18, 2019 @ 2:13 pm
Awesome! Thanks for always improving!
October 18, 2019 @ 4:19 pm
Great Themify! Thanks for improving!
October 18, 2019 @ 5:12 pm
Is there an option to have the social share buttons automatically on all posts? I’m not finding that.
October 18, 2019 @ 6:44 pm
Hey Barry if you are familiar with the hooks within Themify Ultra you can create a simple ‘layout part’ and drop in the Social Share Module. Copy the shortcode and select the right hook to past it in. Peace of cake!
October 18, 2019 @ 6:47 pm
Yes, just first wanted to see if there was a built in choice somewhere in the tool. Thanks.
October 22, 2019 @ 1:24 am
Have you checked Builder Pro yet? You can build a Single Post template and drop in the Share module.
October 22, 2019 @ 1:33 pm
So I can build the template and assign it for all single posts? Do you have instructions anywhere?
October 23, 2019 @ 3:09 am
Yes, we have a series of videos here: https://www.youtube.com/watch?v=3Tcc9Sj491U&list=PL2n4V_o0mrcIlAy4awFMPxG36SEsd9hPL
Yes, you can build templates for single post and all custom post types. We are working on an advanced tutorial on how to build a property post type with Pods. Check this demo: https://themify.me/demo/themes/property-listing/, the property archive and single templates are built with Builder Pro.
November 21, 2019 @ 11:20 am
Awseome. Can you inlcude a tutorial for a product review site?
October 19, 2019 @ 4:37 am
HI Barry! Thank you for those updates to the forms. I would like to request additional ESP’s, in particular Constant Contact. Do you have a road map on adding more email providers? Let us know!
October 20, 2019 @ 6:09 am
Great initiative.
Will give this a test drive.
Thanks for the loss speed reduction initiative too.
October 20, 2019 @ 10:30 am
Great update.
Now it works with non-Themify themes (tried OcenWP, Astra, Hello elementor).
Need features like display conditions for modules and reusable blocks (with shortcodes)
I think i’ll switch from Elementor PRO to Themify. Like your builder very much!
October 22, 2019 @ 1:25 am
Thank you! Please check our theme builder as well: https://themify.me/builder-pro
October 21, 2019 @ 4:51 pm
but if I will update ultra theme it will reset all my changes I made in css? (if yes, then how is better to make child theme)
October 22, 2019 @ 5:54 pm
Hi Evgeny,
If you modified the theme’s CSS files, then the changes will be lost on updates, please use wp-admin > Appearance => Customize > Custom CSS to make CSS modifications with or without a Child Theme or please follow this tutorial to create a Child Theme: https://themify.me/docs/child-theme
October 24, 2019 @ 7:47 pm
Nice! I would LOVE to offer an immediate coupon code to those who subscribe in the module for signup. Please consider for the roadmap ☺.
October 24, 2019 @ 8:52 pm
I think you can do that easily using the success redirect option,
redirecting your subscribers to a coupon thank you page.
Enjoy :)
December 11, 2019 @ 10:13 am
Hi there,
where will I find the download link for the Social Share Module?
Couldn’t find it unfortunately in my member area.
Thanks a lot.
December 13, 2019 @ 10:14 pm
Hi Felix,
The Social Share Module is integrated in the Themify Framework, if you are using Framework version 4.7.0+ you should see the Social Share Module in Themify Builder: https://share.getcloudapp.com/5zuJyRw8